来源:网络 作者:飞屋睿UIdesign
长阴影是扁平化风格里的阴影表达,它的夸张和象形手法非常到位地给予了阴影以别有洞天的形态。在UI设计中,当你想要让图标或LOGO变得更具吸引力,最好的方式就是增添上长阴影,其原有的平淡将被打破,带来更多丰富的视觉感受。
为规则几何形制作长阴影应该并不算困难,然而,当我们面对的是并不能确定一以贯之的文字外形样式,所做的工作将会比较繁琐。今天我们就来和大家分享一种制作长阴影的方法,根据这个方法,任何形态的长阴影都能在短时间内完美绘制出来。
先看看效果图

一、制作长阴影画笔
首先,让我们打开PS,新建一个680px*680px的文档,文档填充背景为青色,#b2ebda。


STEP 01
在网页设计中,我们大概会遇到需要特别突出文字的时候,如"促销"、“折扣”等,这时,先在画面中央安排好需要增加阴影的文字。这里我安排的是英文单词,但中文字体仍然适用,只是需要在字体风格上与此相匹配。
我安排了两行字体,一行是较大的字体,字距较紧密,而下面一行的字体稍小,字距较宽。


STEP 02
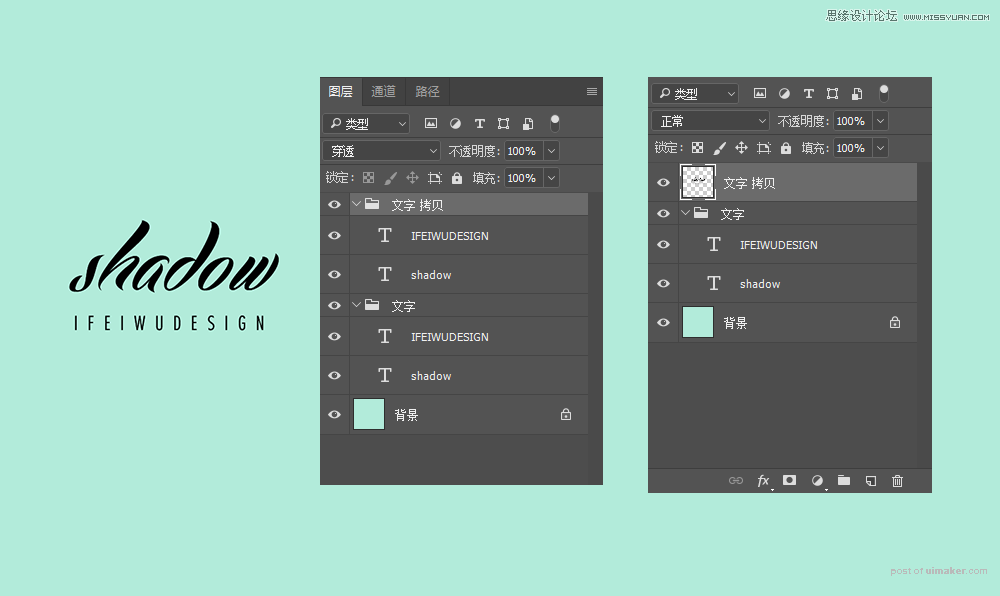
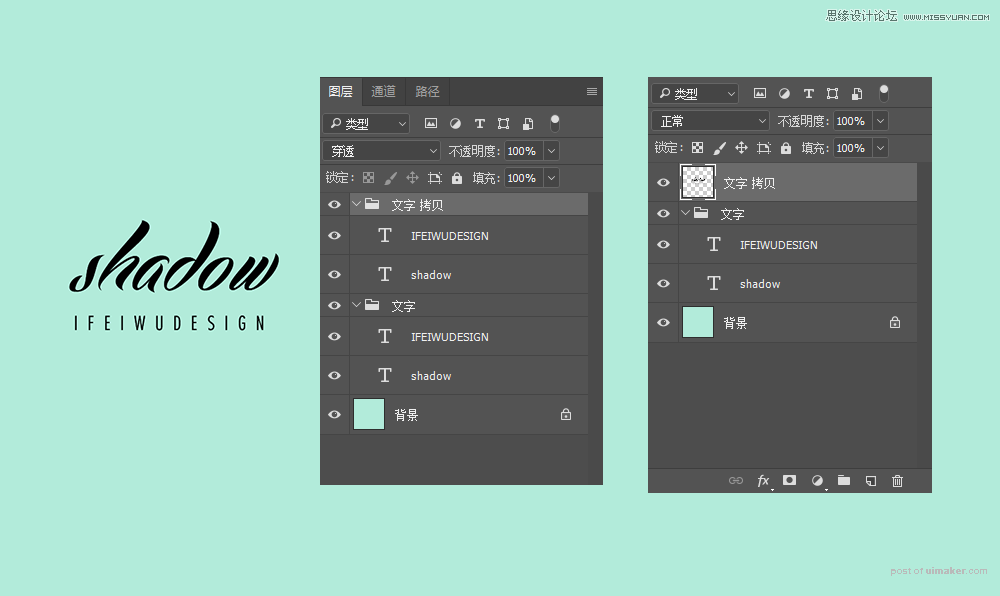
图层面板中,将文字图层合并为一个组,并复制这个组。右键点击拷贝的文字组,并选择“合并组”,这时新的被复制的组就合并成一个图层。


STEP 03
在按住“Ctrl”键的情况下鼠标单击上一步我们所合并的图层,这时出现了以文字边缘为蚂蚁线的选区,也可以说这是文字的轮廓。保持选区的情况下,进入【编辑>定义画笔预设】,在弹出的对话框中填入画笔名称。这时,我们就新建了叫做“文字长阴影”的画笔。这个画笔将会成为我们的长阴影的基础形。


刚制作完毕的长阴影画笔并不能立刻使用,大家可以试着选中这一画笔画出一条痕迹,没错,这就是我们通过画笔制作长阴影的思路关键,但是,很明显表现并不理想,画笔笔触里的间隔还看得分明,并没有连缀成片。