来源:网络 作者:野鹿志
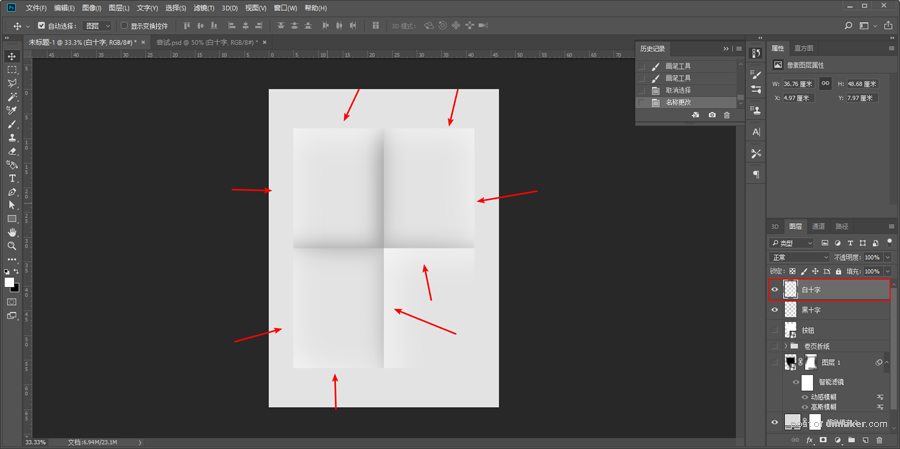
同样的方法再用白色柔边画笔画一个白十字图层,这一次注意画箭头所指出的地方。
画完以后再去分别调整黑白十字图层的不透明度,让其更加自然一点。
为了方便大家看,我暂时把其他图层隐藏掉了:

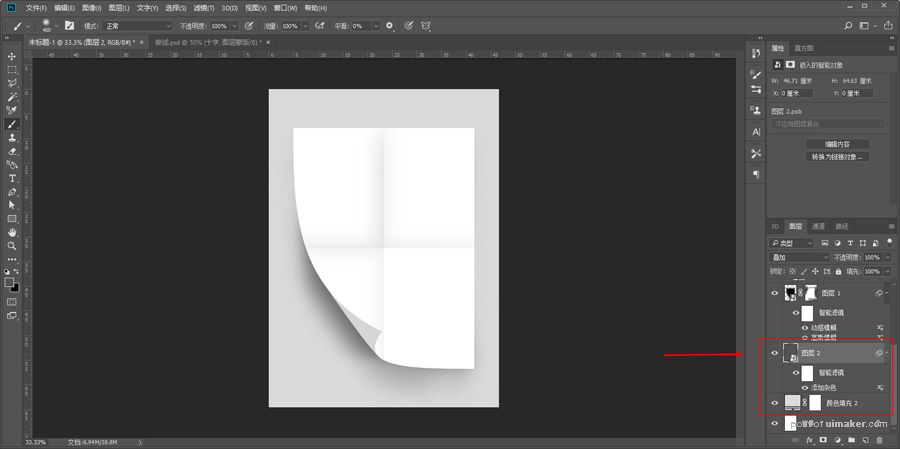
给纸张来点质感吧,新建一个图层,填充深灰色:

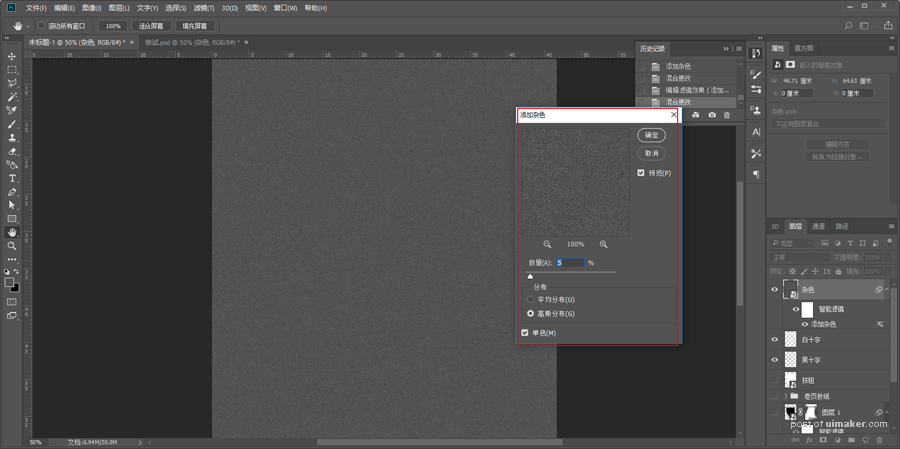
转为智能滤镜以后执行滤镜-杂色-添加杂色,参数大家看着办就好:

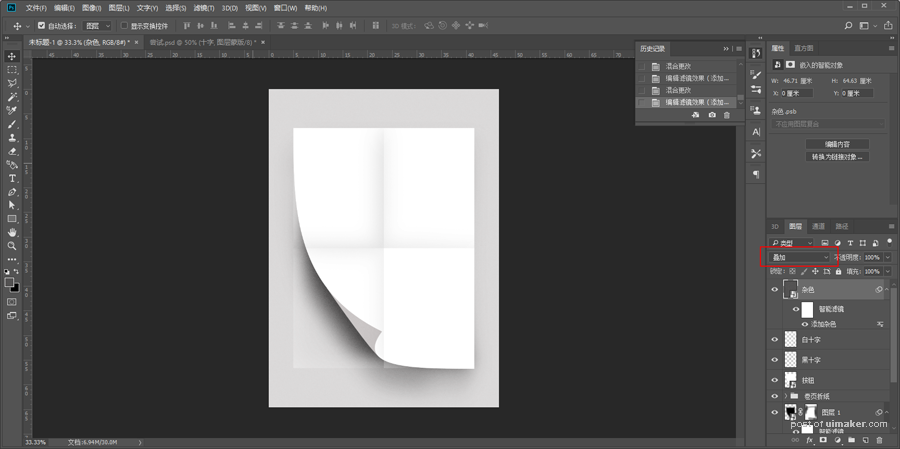
再将混合模式改为叠加:

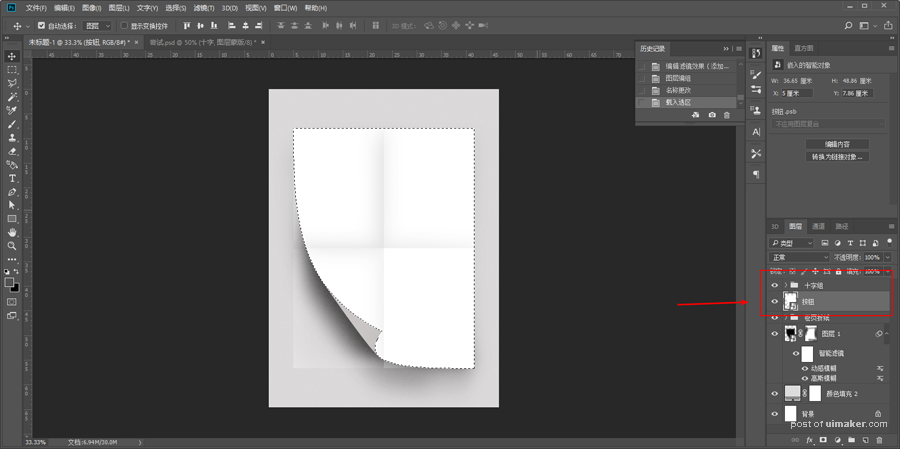
将杂色图层和黑白十字图层编组,按住ctrl单击按钮图层缩略图载入选区:

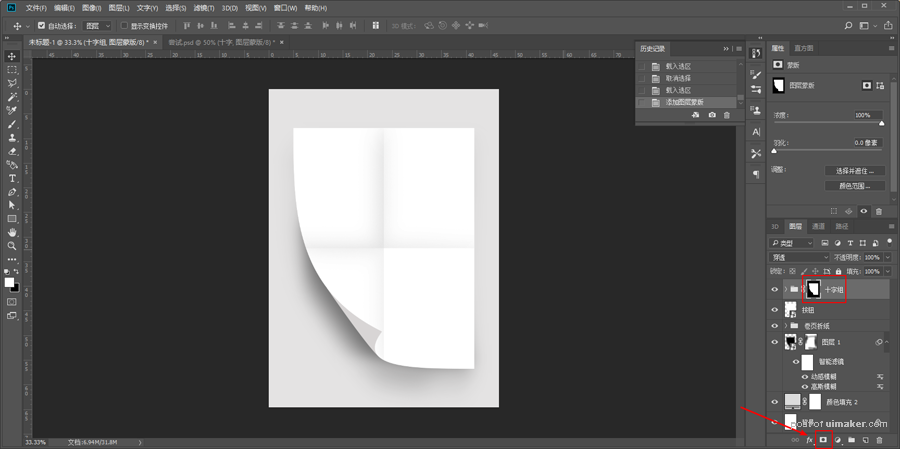
再给十字组添加图层蒙板搞掉多余的部分:

可以再给背景图层添加一个杂色吧,方法就不再赘述了:

至此样机就制作好了,说一下这个样机的使用方法吧,双击按钮缩略图会新打开一个文档:

拖入一张图片,尺寸最好是1039*1385的比例哦不然会有拉伸。
我这里就随便选了一张了。然后对形状创建剪切蒙板,ctrl+s保存:

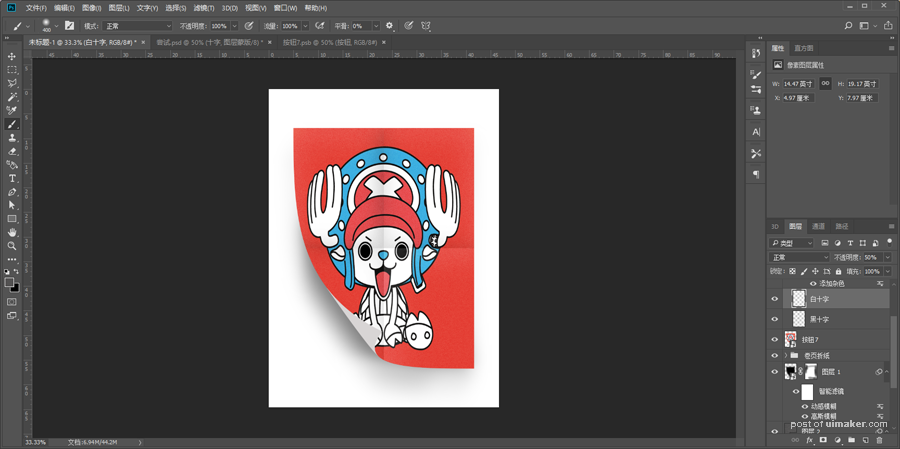
回到原文档,图片就被替换了: