来源:网络 作者:野鹿志

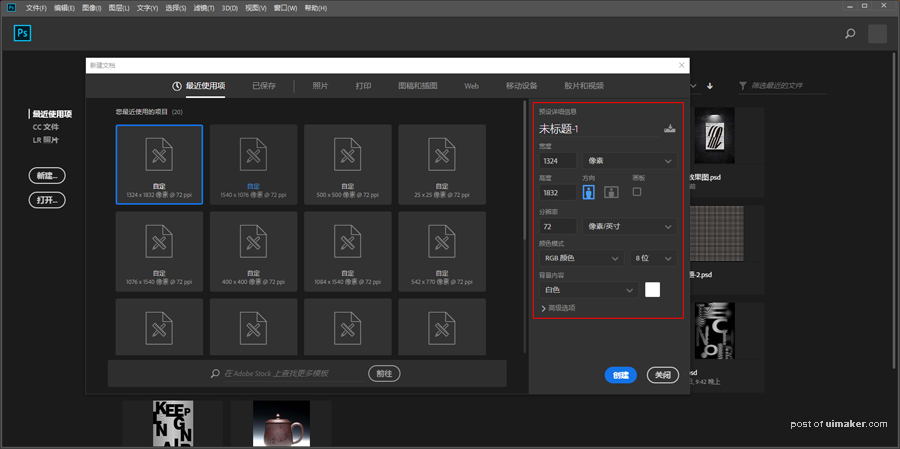
打开Ps,新建画布尺寸为1324*1832:

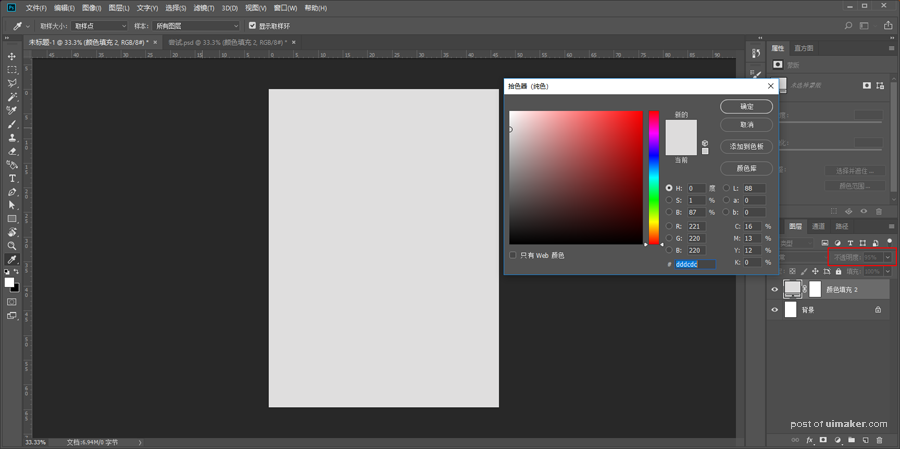
为了方便观察,先新建一个浅灰色的纯色填充图层吧,,把不透明度降低,目的是后面与主题的样机颜色区分开:

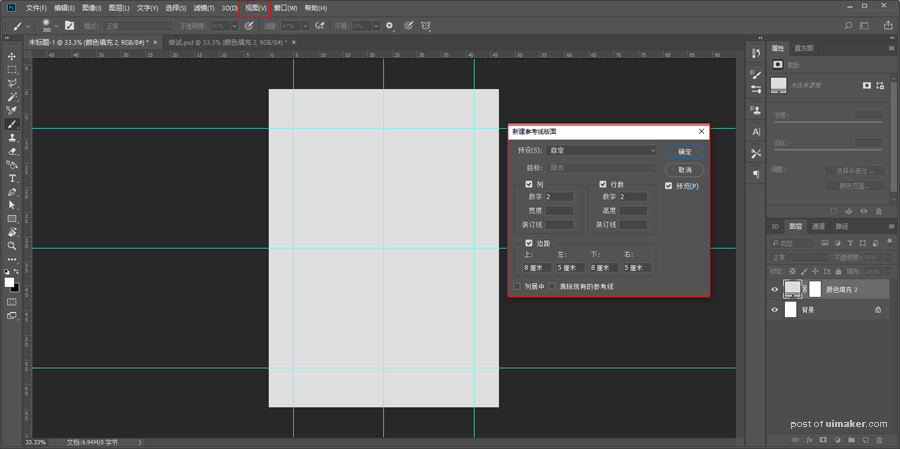
执行视图-新建参考线面板,如图所示先把参考线搞上:

接下来制作卷页的形状,方法不是唯一,你可以选择直接用钢笔画出来。
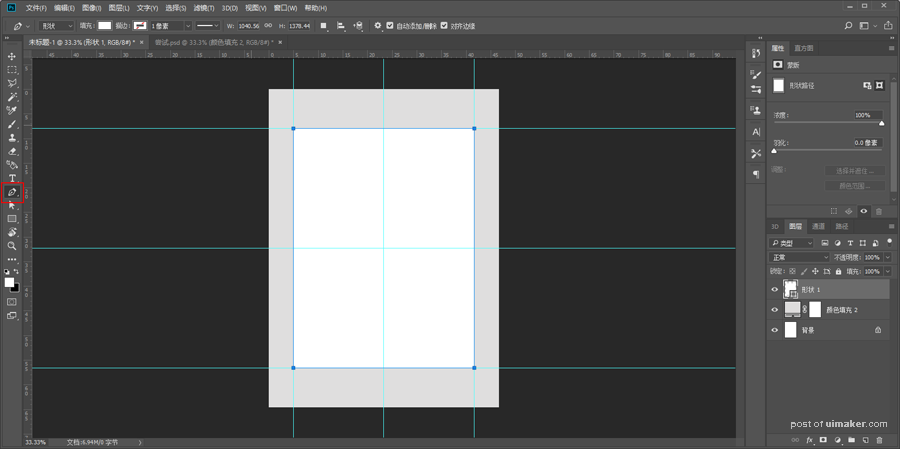
如果画不好的话,可以像野郎这样先沿着参考线画一个矩形:

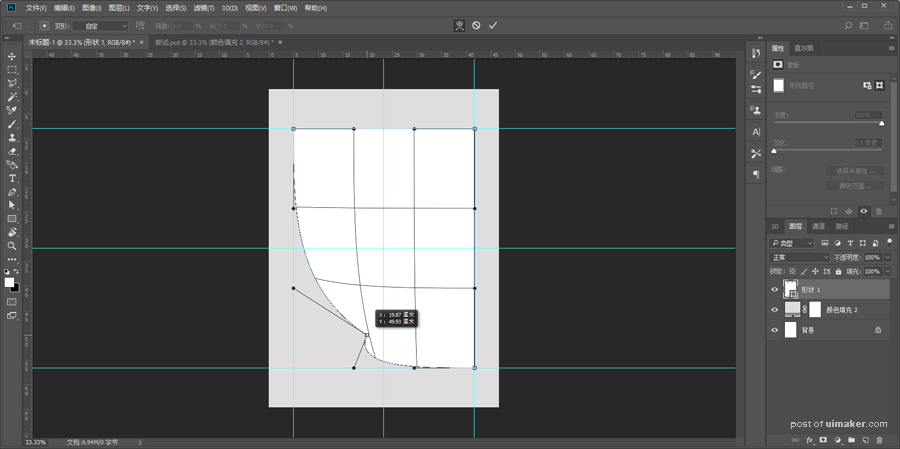
再执行ctrl+t变形,把左下角的端点卷过来就行了:

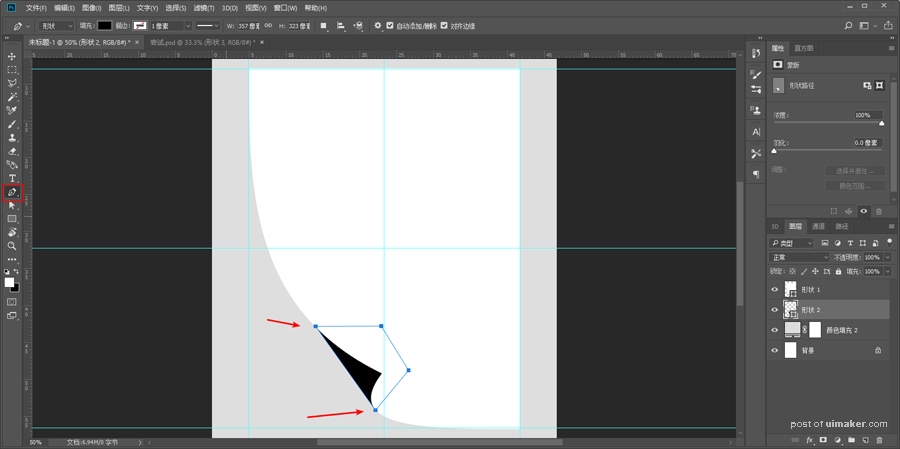
然后用钢笔工具在这个图层的下方补一下就行了:

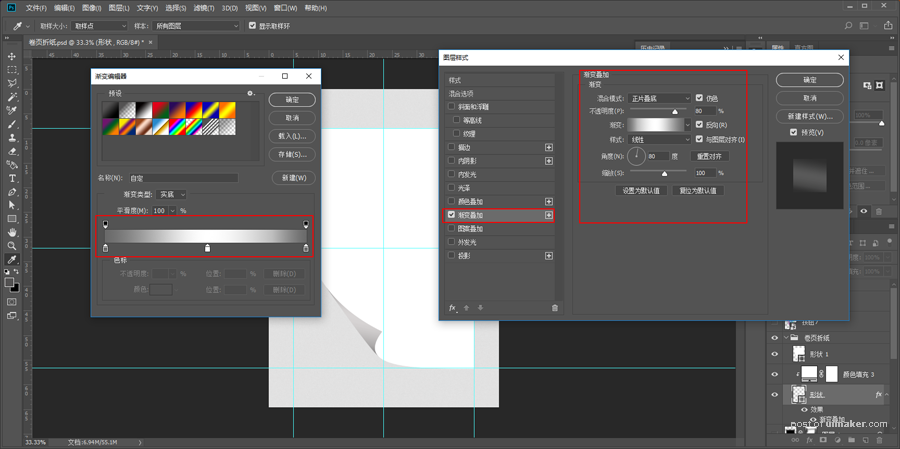
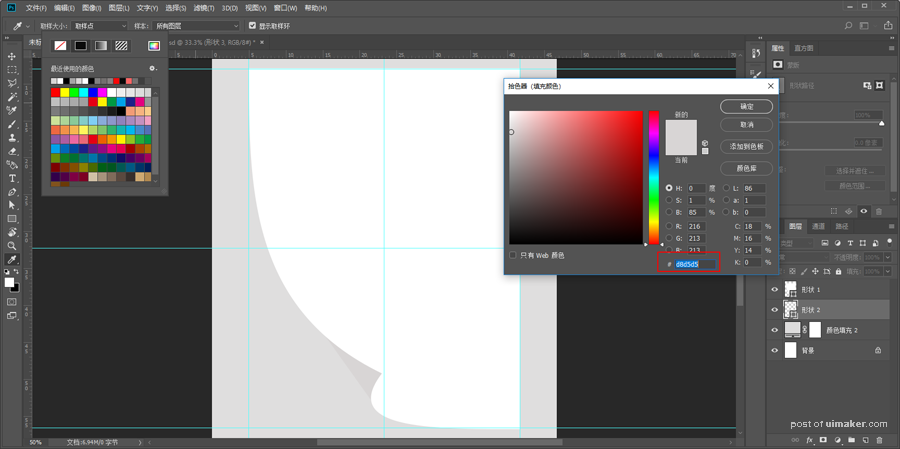
将其颜色改为灰色:

再添加渐变叠加的图层样式,参数如图: