来源:网络 作者:野鹿志
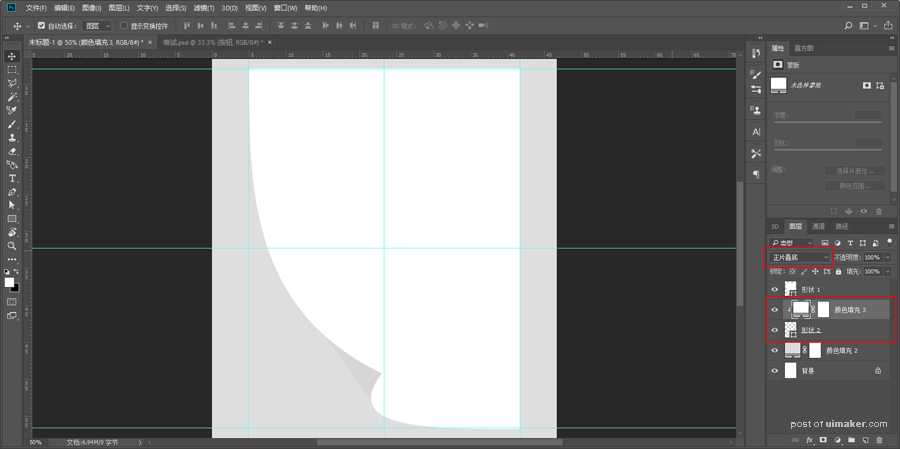
上方新建一个纯色填充图层,颜色暂时弄成白色吧。
然后将混合模式改为正片叠底并创建剪切蒙板,这步操作也是为了后面整体样机颜色统一:

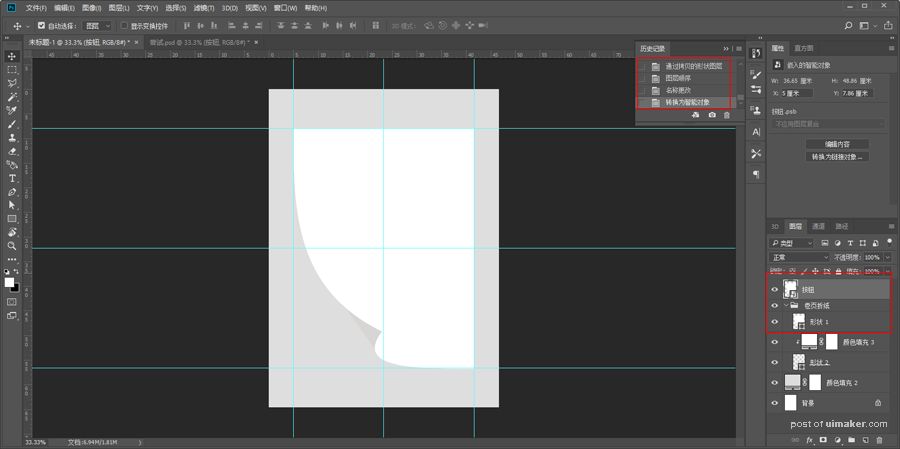
把它们编好组吧!然后将刚才的形状1图层复制出来一层,拖到组的外面转为智能对象以后重命名为按钮:

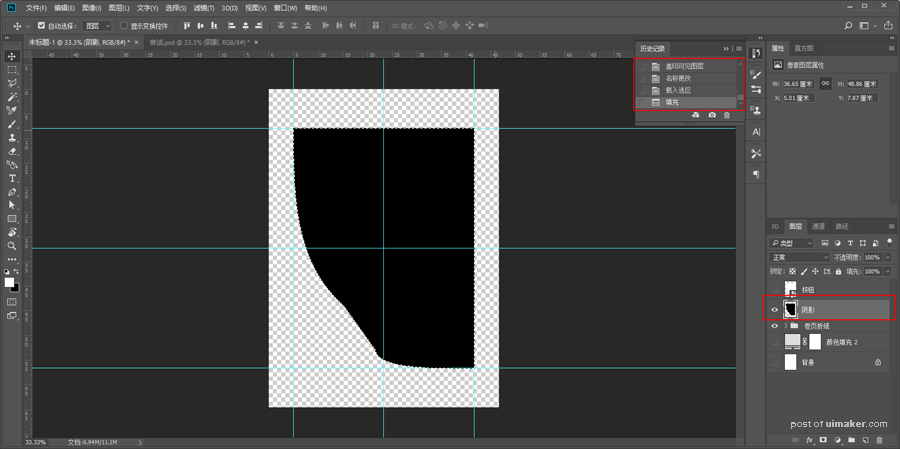
隐藏掉除了组以外的图层,ctrl+shift+alt+e盖印所有可见图层,重命名为阴影。
并且按住ctrl键鼠标单击图层缩略图载入选区以后,将其填充为黑色:

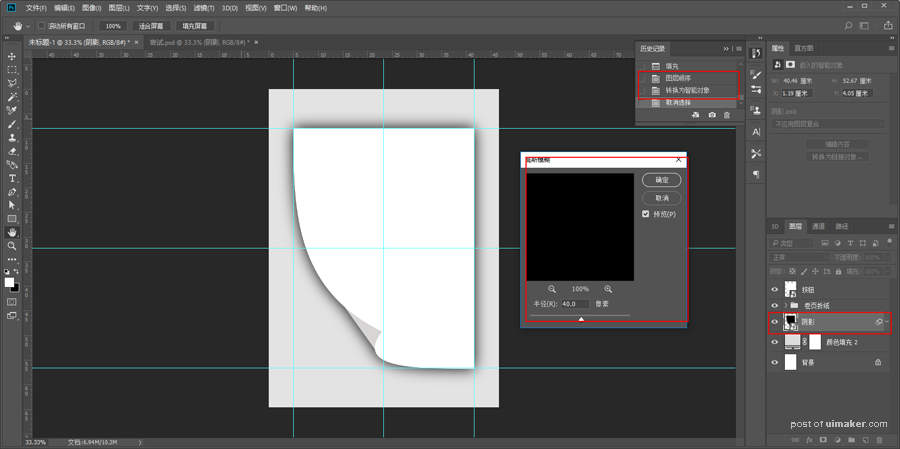
将它拖到组的下方,转为智能对象以后执行滤镜-模糊-高斯模糊,参数大家看着办吧:

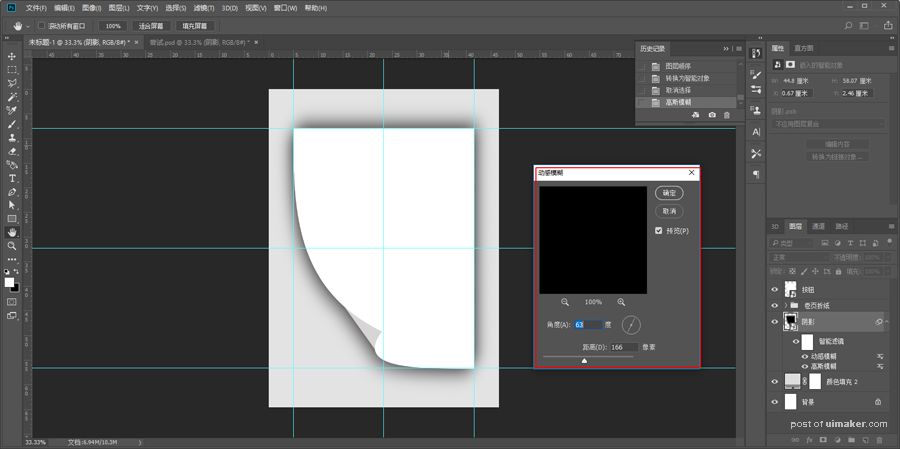
再执行滤镜-模糊-动感模糊,参数同样看着办吧:

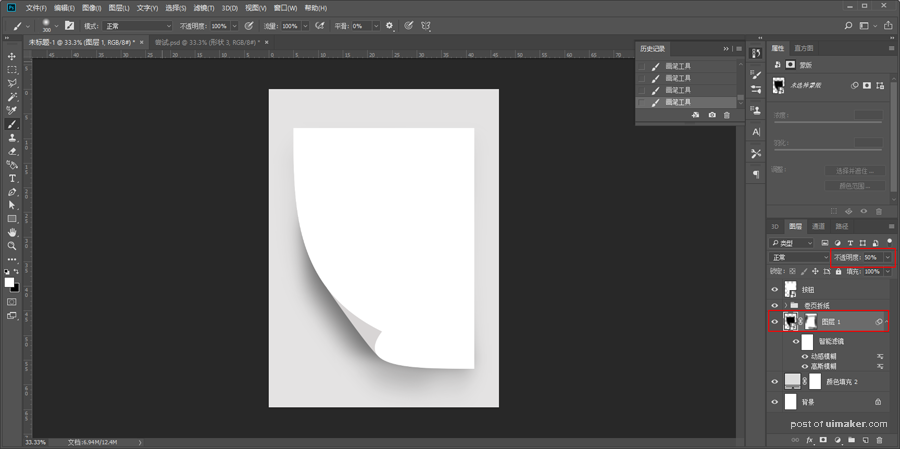
给阴影图层添加图层蒙板,再用黑色柔边画笔擦去不需要的部分,注意调整画笔的流量和大小哦:

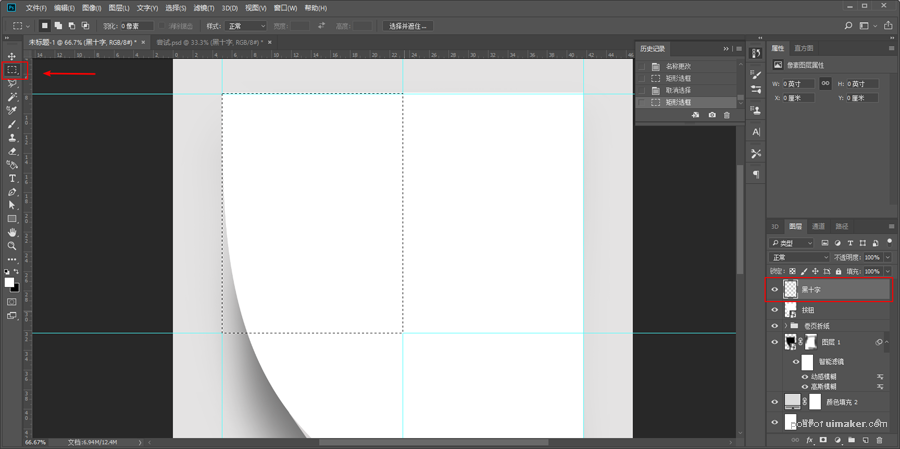
接着要给样机制作那个十字光效了,新建一个空白图层,重命名为黑十字。
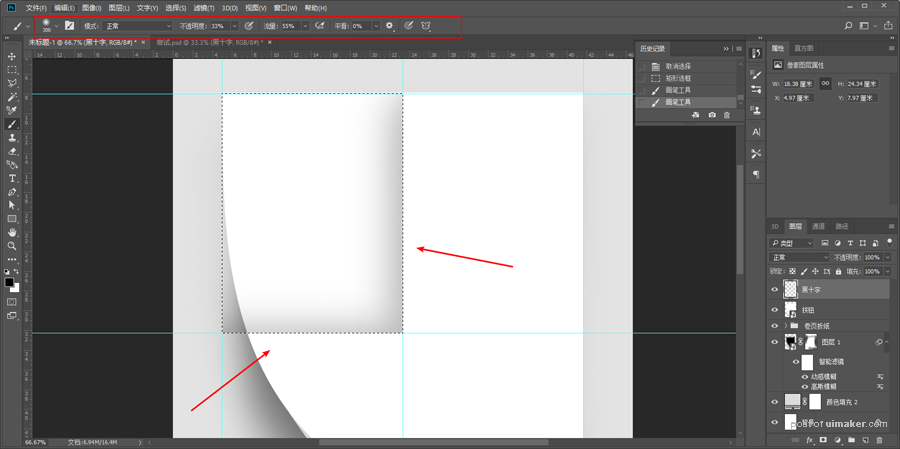
然后用矩形选区工具参考着参考线套出选区:

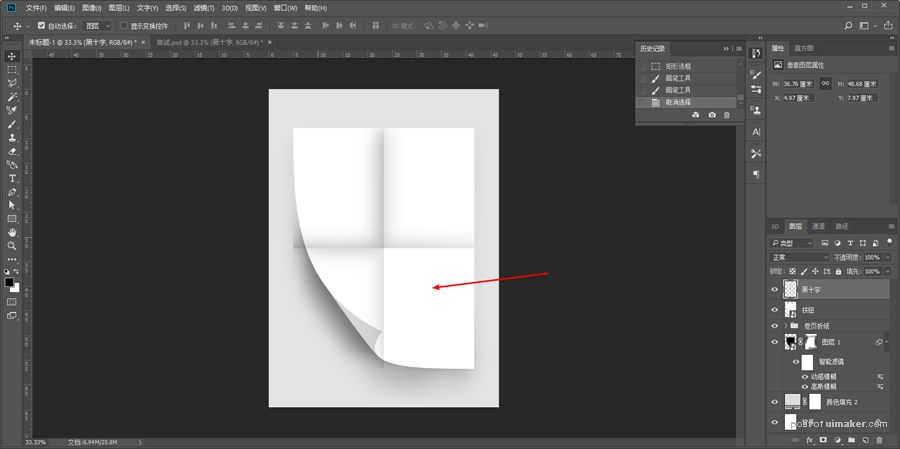
用黑色柔边画笔降低不透明度和流量,在红色箭头所指出画两笔:

同样的方法画另外两个区域,箭头所指的最后一个区域不画它。
画的过程中可以把不同区域的画笔不透明度和流量都改一下: