来源:网络 作者:昀恒
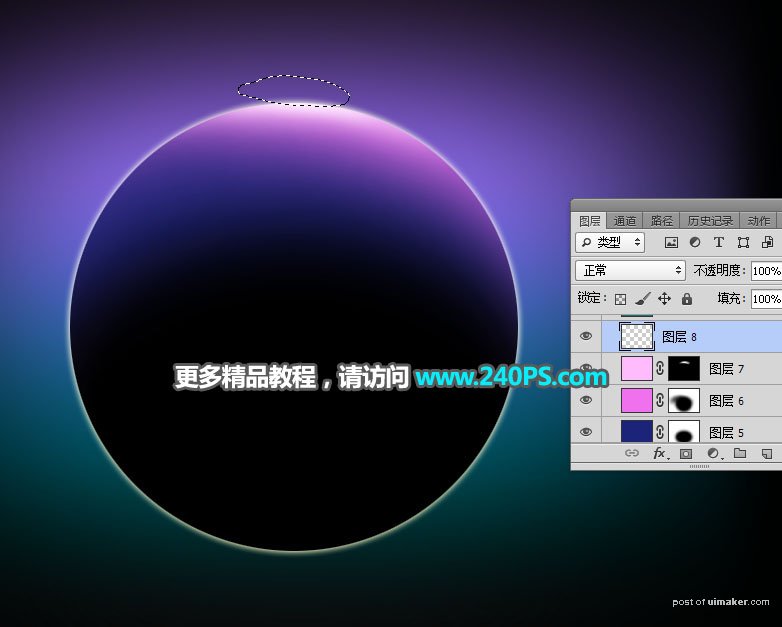
19、新建一个图层,用钢笔工具勾出下图所示的选区,羽化8个像素后填充白色,然后取消选区。

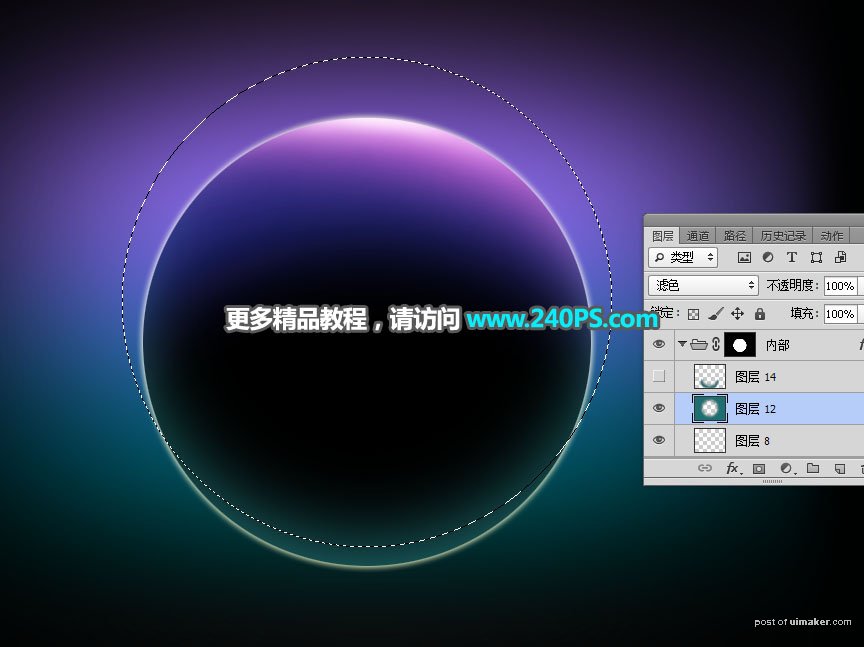
20、新建一个图层,填充暗青色,用椭圆选框工具拉出下图所示的选区,羽化35个像素后按Delete删除,取消选区后把混合模式改为“滤色”,如下图。


21、点击组前面的三角形,把组收起来。

22、选择红框位置的图层。

23、新建一个图层,,用椭圆选框工具拉出下图所示的选区,羽化45个像素后填充紫色,然后取消选区。

24、按Ctrl + J 把当前图层复制一层,混合模式改为“叠加”,用移动工具往下移动一点距离,如下图。

25、新建一个图层,用椭圆选框工具拉出下图所示的选区,羽化30个像素后填充淡紫色,取消选区后把混合模式改为“颜色减淡”。

26、按Ctrl + J 把当前图层复制一层,效果如下图。

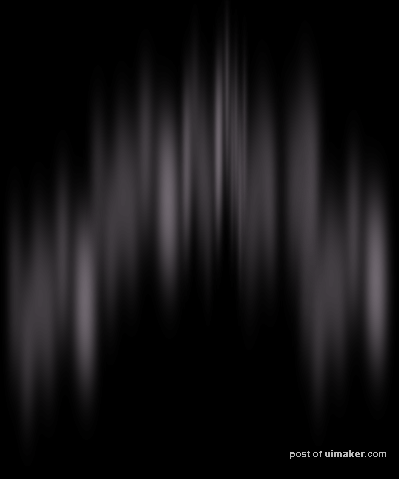
27、把下面的高光uimaker.com/uimakerdown/">素材保存到本机,然后用PS打开,用移动工具拖进来,放到顶部位置,如下图。


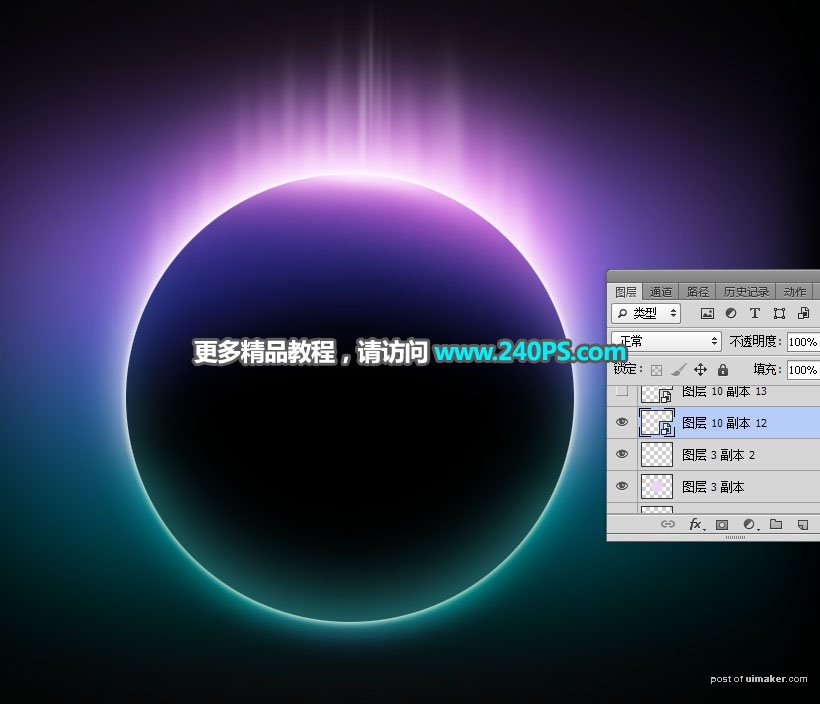
28、按Ctrl + J 把当前图层复制一层,混合模式改为“滤色”,用移动工具往下移动移动距离,如下图。
