来源:网络 作者:张增顺
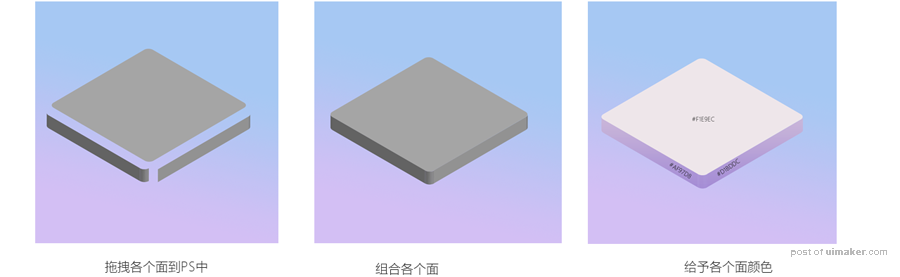
这特别注意,开始转换软件,把刚才的在AI里拆分的各个面一个一个的拖拽到PS里给予颜色值,图形在AI里也可以给予颜色,但为了让大家更加了解所以 PS AI 协同进行,按照自己的习惯来,这个操作就比较麻烦了一步骤。拖拽到PS画布中,之后给上面两侧面颜色,上面颜色#f1e9ec 两侧渐变色#af97d8 #d1bddc 渐变角度90

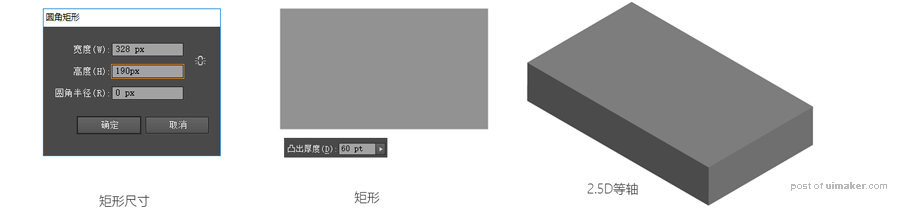
地基已经打好啦,开始建房子了,上面说了2.5D在AI里会简单一些,所以我的分配协同就是AI里做基础型,PS里做色彩。这样结合最终会在PS里完成。所以我们还回到AI里双击画布弹出圆角矩形设置框,宽度328 、高度190、圆角半径0确定,选取长方形在效果-3D-凸出在选项中选择位置-等角-上方,X/Y/轴都不需要设置,然后设置凸出厚度60PT。同样在AI里选择-扩展外观,各个面拆分。然后各个面拖拽到PS中,在PS中给各个面颜色。

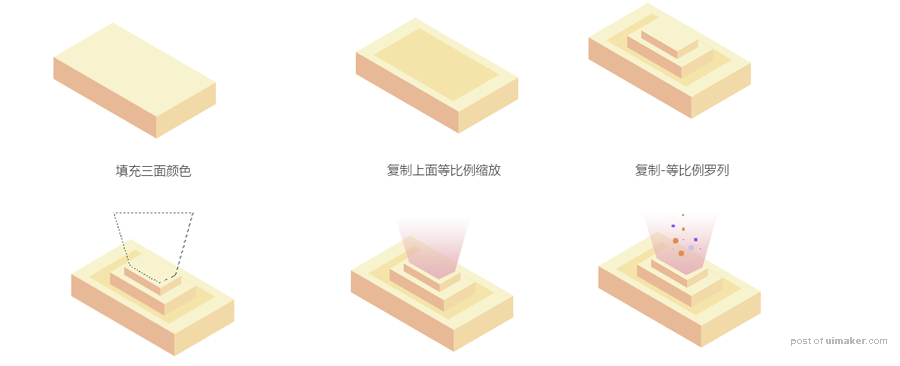
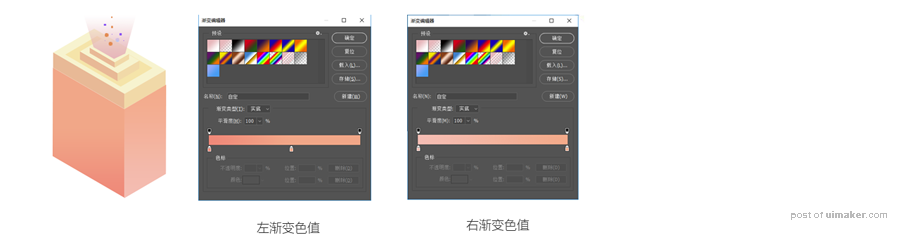
PS中给各个面颜色上面#f9f4d5 左面#f2c0a0 右面 #f7ddb2,复制一个上面的图层,然后CTL+T自由变换、shitf+ait等比例缩放,填充颜色#fae7b3,复制出一个立方体,然后然后CTL+T自由变换、shitf+ait等比例缩放,到最适合区域,然后在复制一个立方体等比例缩放,一个比一个小的罗列,这房盖上面基本完善,然后还有个冒光的光束,在PS中按照边缘钢笔工具勾选一个这的区域,然后给渐变即可。给画面节增加效果,那么点缀一些颗粒的东西上面部分完成。

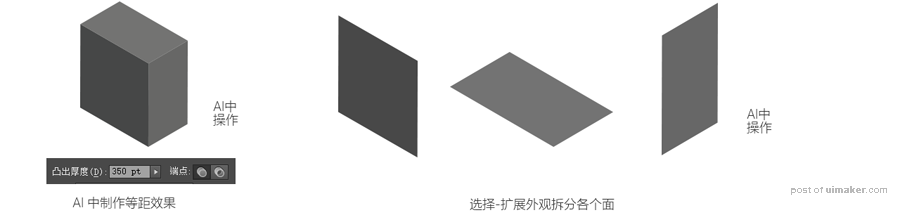
房盖部分完成,那开始制作房子下部分,还记得在AI中的一个宽度328 、高度190、圆角半径0确定 矩形吗,做下部分还需要回到AI中,同样给予矩形效果-3D-凸出,弹出选项设置,别的都不变,只是凸出厚度变成350PT值。然后选择-扩展外观,拆分各个面。拖拽到PS中给予颜色,大家发现一个问题没,只要做出来一个剩下的根据套路就可以完成剩下部分的元素。可能数值稍微有些变化。

在PS中给予三个面颜色、因有房盖了所以三个面中的顶面就不要了,只要左右面即可给两个面颜色,首先左面渐变#fd9383 #fdaf92色值渐变角度90度,右面渐变为#fdc4bb #feb294 色值渐变角度90度

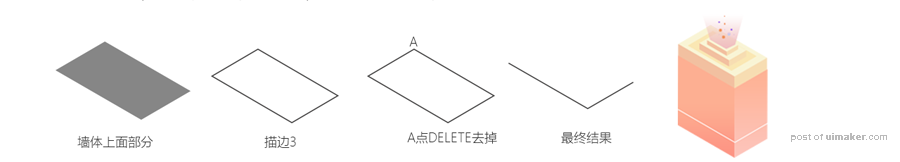
为墙体做一个腰线,会让墙体细节更加丰富饱满。在AI中,找到之前墙体的上面部分,然后给予描边粗细为3,背景图关闭,选择工具点一下A点然后delete去掉,然后给描边一个白色颜色值,拖拽到PS中放在墙体合适位置

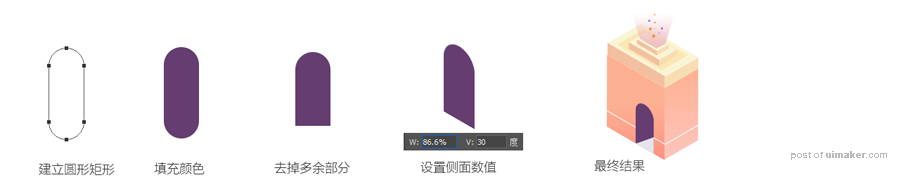
墙体完成,感觉有点不通透,有点闷,所以按一个门让建筑空气流通一下。这次门在PS里进行,首先要给一个圆形矩形工具,半径设置50,宽度50PX高130填充颜色#653d71,然后把下部分去掉,ctrl+t自由变换,只设置W:86.6 、V30度即可,然后得到一个侧面,放置到房体适合的位置上,如果门大可以根据需要调整等比例大小,,为了透视画三角形然后给个颜色,让门更生动透视更准确。

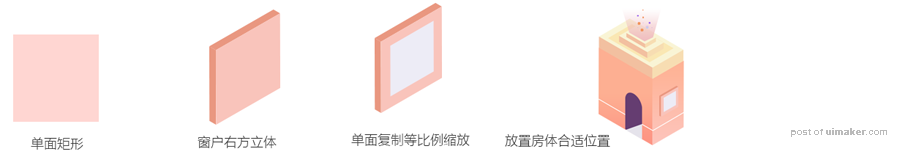
有门那么也应该有一个窗户、窗户是立体的所以在AI中进行比较方便,首先在AI里建立一个正方形,然后效果-3D-凸出,凸出厚度5PT,位置-等角-右方,接着,对象-扩展外观,给予颜色,#f09981 #fec7be 然后在复制一下单面给予颜色#edecf6,等比例缩小到最佳位置,

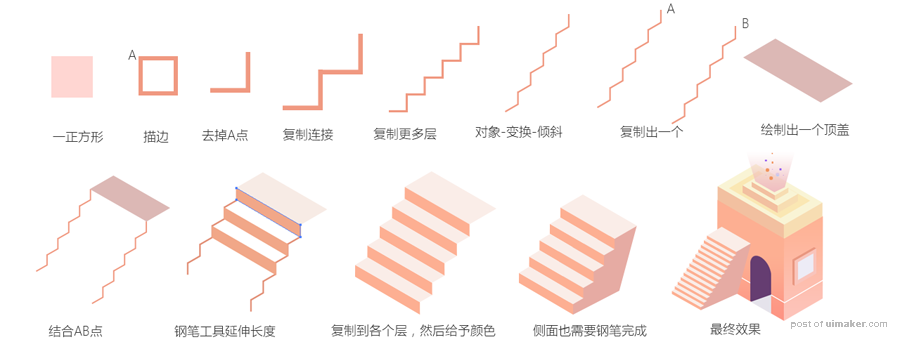
接下来就是制作台阶,台阶也是立体形成,所以在AI里进行。首先在AI里建立一个小一点的矩形,然后描边、选择工具点A点DELETE去掉,复制出一个连接,然后快捷键CTRL+D复制、想要几个台阶就复制多少个,这里为了演示就复制5层,全选图层CTYL+J连接、接着对象-变换-倾斜弹出框设定倾斜角度-30、轴为垂直、角度90,复制出一个作为B点,绘制一个矩形顶盖变形等轴角度。结合A B点角度、用钢笔工具完成矩形延伸、然后复制摆放、台阶上面颜色#faede8 立侧颜色为#fdaf92、同样侧面也是需要钢笔工具来完成,这时候一个台阶制作完,把台阶拖拽到PS中摆放合适位置

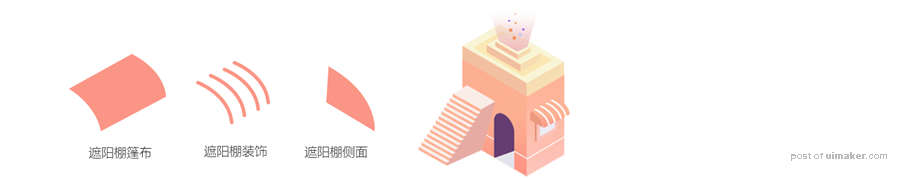
在AI中可用钢笔工具绘制一个遮阳棚的篷布、用钢笔工具绘制棚上装饰线最终把线颜色改成白色,钢笔工具绘制遮阳棚侧面然后三者合成最后形成遮阳棚、拖拽到PS中和建筑结合放置最合适的位置完成。

做到这整个建筑的技巧和思路基本就完事了剩下的就是在PS中创意结合,再有建筑大同小异,方式方法也差不多是这样的。只不过就是大小数值会有变化然后根据整个画面在平台创意的摆放最终达到效果。如下是重新局部设计摆放样式、然后把之前的人物、楼房、装饰拖拽过来又成为一幅新的2.5D效果图

局部重新制作(教程演示)
最后在给大家欣赏一下完整设计效果图
