来源:网络 作者:张增顺
整个的结构中,光影也尤其重要,首先要知道天光是从哪打过来的。然后根据光源去为每一个面的颜色深浅变化
同一个颜色下就可以运用颜色的明度深浅对比组合就行,光源弄好了看起来就比较舒服,而且光源统一
上述对设计上的一些理解和思路,那么以上是怎么想,那么下面这些就是怎么做,
之后会有多个知识点,只要记住知识点自己在去设计应该会得心应手。
PS中操作方法
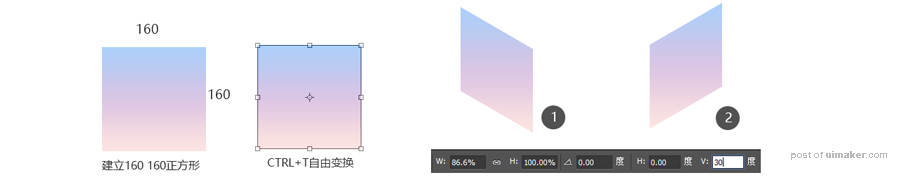
(PS)做2.5D的时候在PS里一定要记住几个参数 水平缩放86.6% 、垂直斜切30°、旋转-60°
根据这几个参数来演示一下。首先建立一个正方形 我这里演示尺寸为160 160,(尺寸大小可以根据需求而定不做限制)然后填充一个颜色。选区正方形图层,快捷键CTRL+T自由变换,然后 水平缩放86.6% 、 垂直斜切30 ° 、 旋转-60 ° 一个平面的正方形立即变成了等角上方效果。

作为(1)来说就是给垂直斜切30 ° 、水平缩放86.6%成为侧面,要另一个侧面可以-30 ° 也可以复制出一个(1)然后水平旋转就可以得到(2)效果,到这里三个面出来了,完全可以合成一个正经的2.5D等角上方效果。在PS中稍笨拙一点,先有面在立体.

AI中操作方法
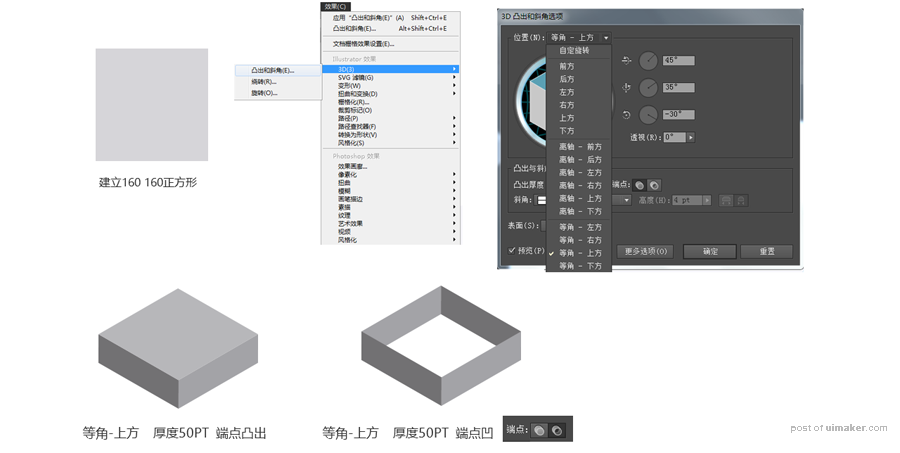
(AI)在AI中运用会更方便顺手一些。首先也要建一个160 160的正方形然后效果-3D-凸出,选择位置-等角-上方 这里只需根据自己需要调节凸出厚度就可以或者是端点调节。这里给的50PT厚度 最终效果如下:

同样操作,如果想要一个立体的在左侧那么就选择等角-左方,想要右侧那么选择等角-右方,是不是在AI中很容易得到等距等角2.5D效果根据想要的图形可以组合各种想要的图形,达到最终效果。
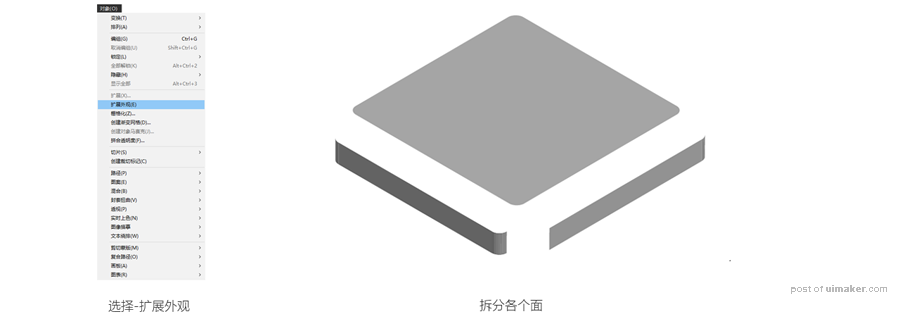
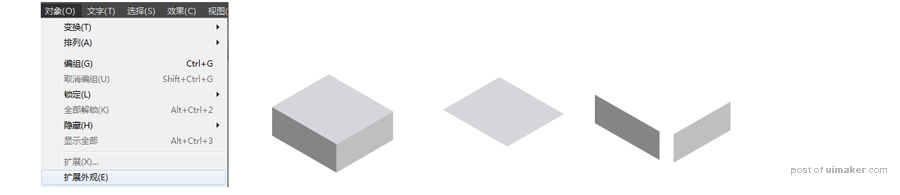
那么有人又会问顺叔那在Ai里一个等角立方体那我怎么给各个面颜色,这个也很方便,选择对象-扩展外观,然后就会得到各个面。在AI中给颜色也可在拖拽到PS里给颜色也可以,根据自己习惯而定,就是这么随意。

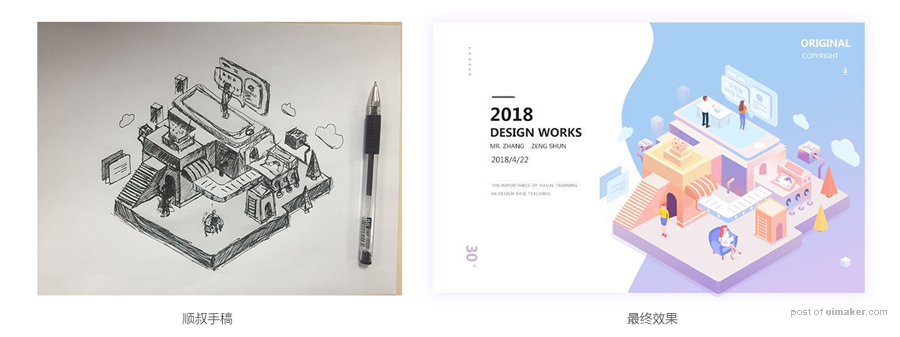
讲到这呢知识点基本是讲完了,是不是觉得很简单很轻松,操作和记住参数是很简单。但是主要还是创意,如何把各个正方体、圆柱体、三角体组成一个创意效果的确是需要点时间去考虑。为了这次的教程顺叔通宵两个晚上,从想法-创意-到手绘稿-到软件实现这样的过程。展示一下在做这个2.5D前期一些想法手稿,基本想怎么表现都要在本子上修修改改、最终觉得满意了在进行软件实现,以下为顺叔手稿。


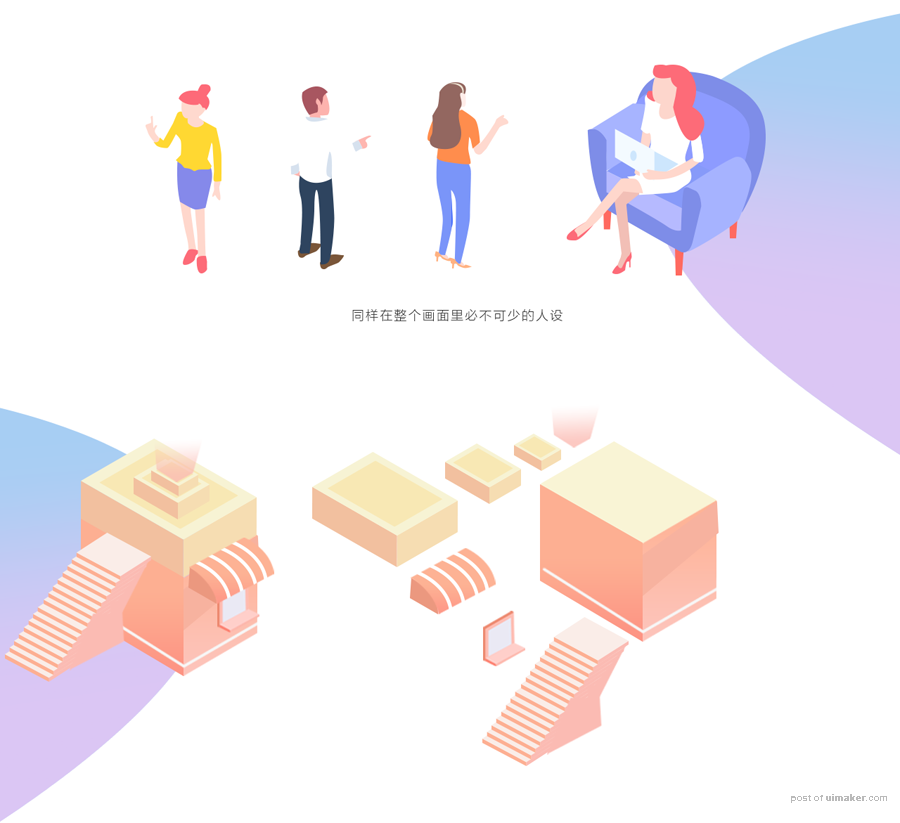
以一个局部为例一个组合是有很多个图形而组成。
以上讲的如何制作2.5D想法、技巧都跟大家讲解很清楚了,大家可以根据技巧去做创意组合,以下根据实例在巩固一下知识点、因为整个设计太大,如果整个都讲完会需要很长时间,所以就从一个局部实例大致讲解一下,希望能看的更明白一些。如果想要临摹也可以根据我原创的进行拓展创意,颜色上可以吸颜色、造型上等角等距算是固定、更多就是组合和创意由大家发挥。好了既然上面把小房子拆分, 那就按照上面的局部部分给大家讲解一下吧,如何制作。照顾到大家,所以演示在AI里做基础型,在PS里进行布局摆放处理。大家也可以不用这样方法 可以在AI里直接进行也可,还是那句话怎么习惯怎么弄。
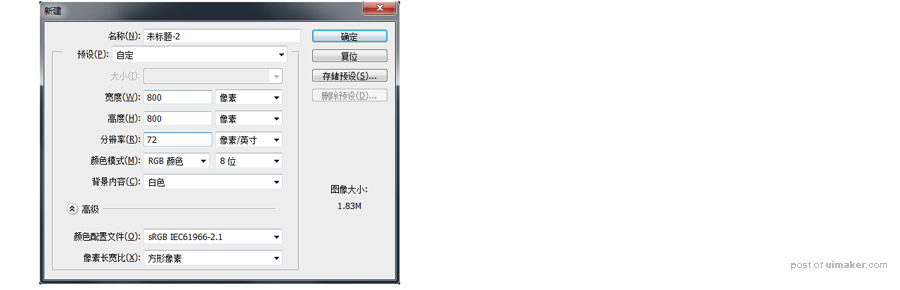
首先在PS中ctrl+n 建立宽800 高800 分辨率72 颜色模式RGB颜色

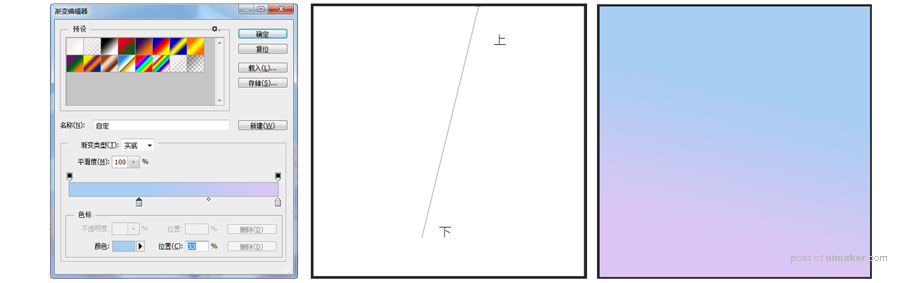
点渐变-在渐变编辑器中选择渐变颜色#a7cef3 #dac6f4 滑动蓝色向右让蓝色稍微多一点,渐变在编辑器中设定完之后确定然后在画面中从上往下角拖拽最终成为想要的渐变色,背景就这么简单完事

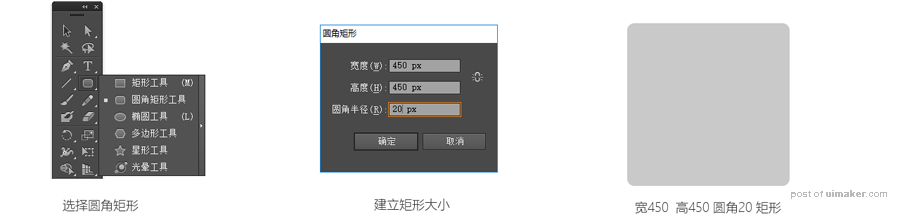
接着AI打开,建立图层,选择圆角矩形,双击画布空白处弹出圆角矩形设置框,宽度:450PX、 高度:450px 、圆角:20PX点击确认,随便填充一个颜色

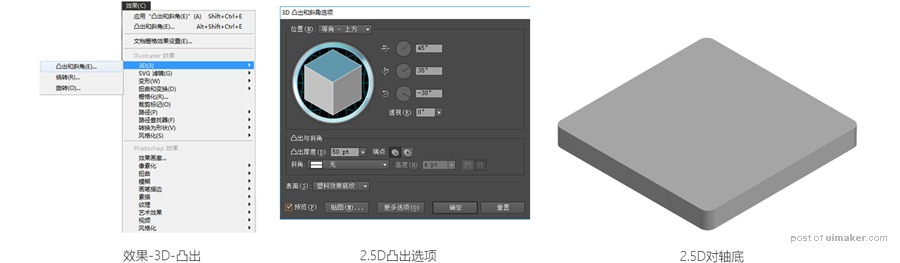
AI中选择效果-3D-凸出,弹出选项设置,然后选择位置-等角-上方,X/Y/轴都不需要设置,需要设置的是凸出厚度,根据自己需要设置,值越大厚度越高,端点选择默认即可。选择确定得到一个等角2.5D底座。

做到这并未完成,AI里选中图形,选择-扩展外观,目的是可以让这各个面都拆分出来,然后可以给予各个面颜色。