来源:网络 作者:LI忠浩
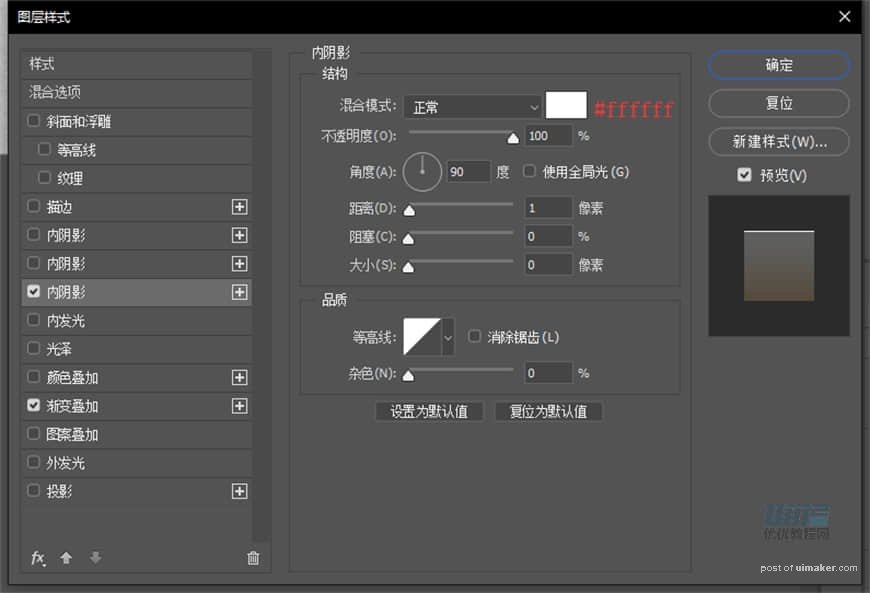
上面两个按钮的填充都设置为 50% ,给【按钮-左上】添加图层样式,再把图层样式复制给【按钮-右上】
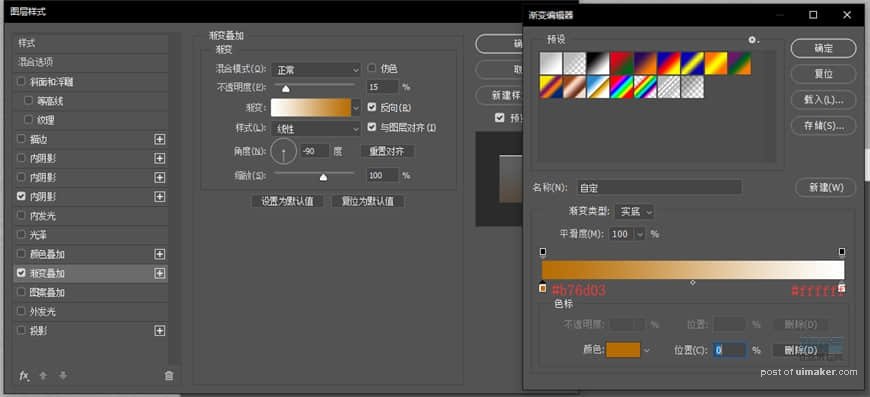
内阴影颜色为 #ffffff,渐变颜色从左至右为 #b76d03 和 #ffffff


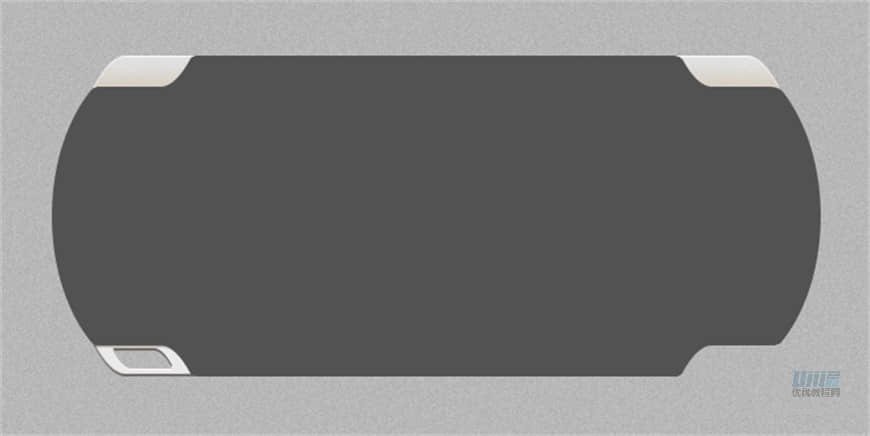
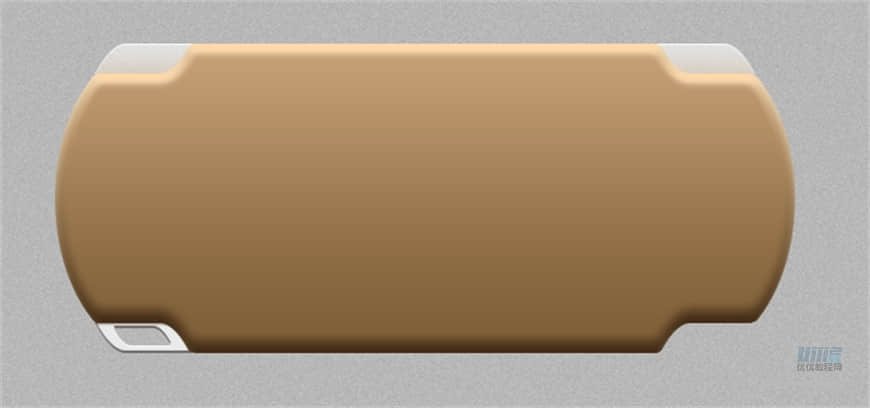
得到如图所示效果

步骤 08
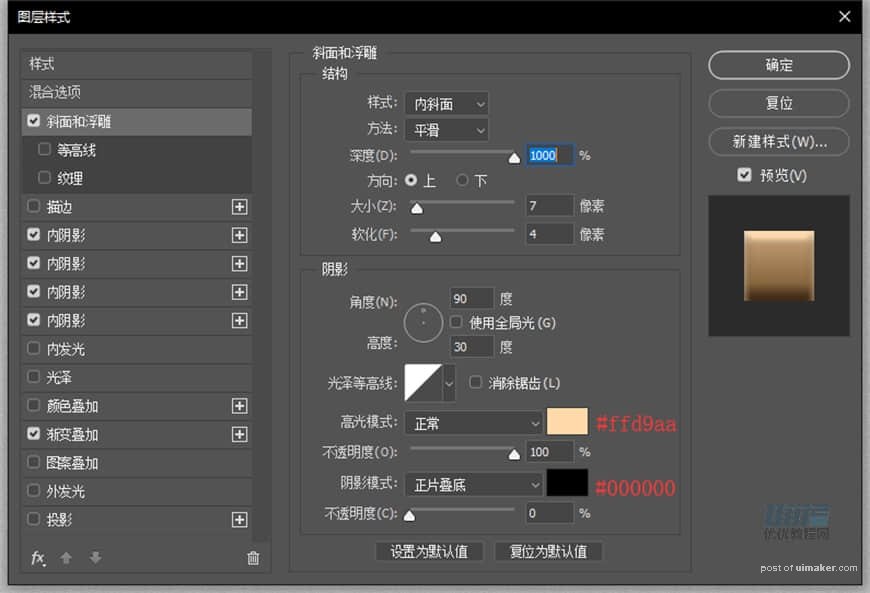
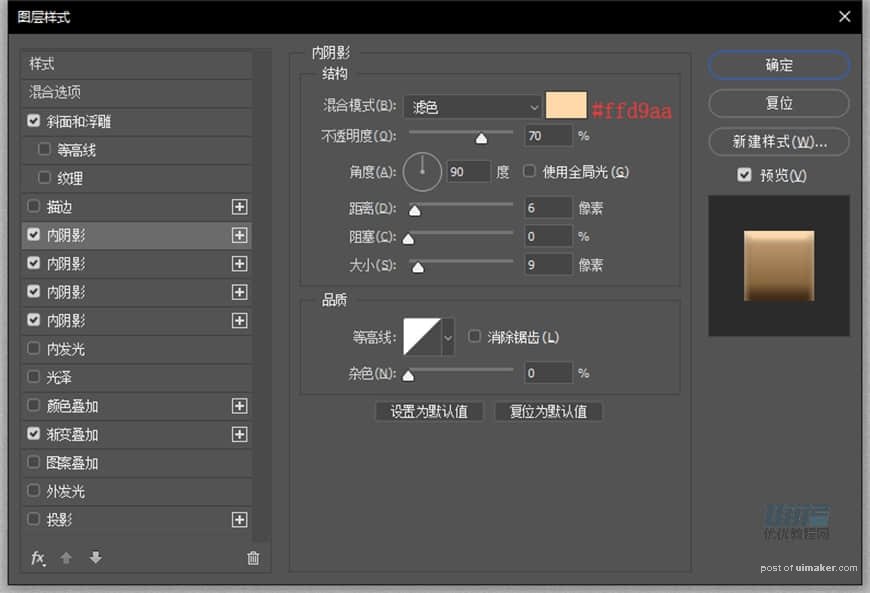
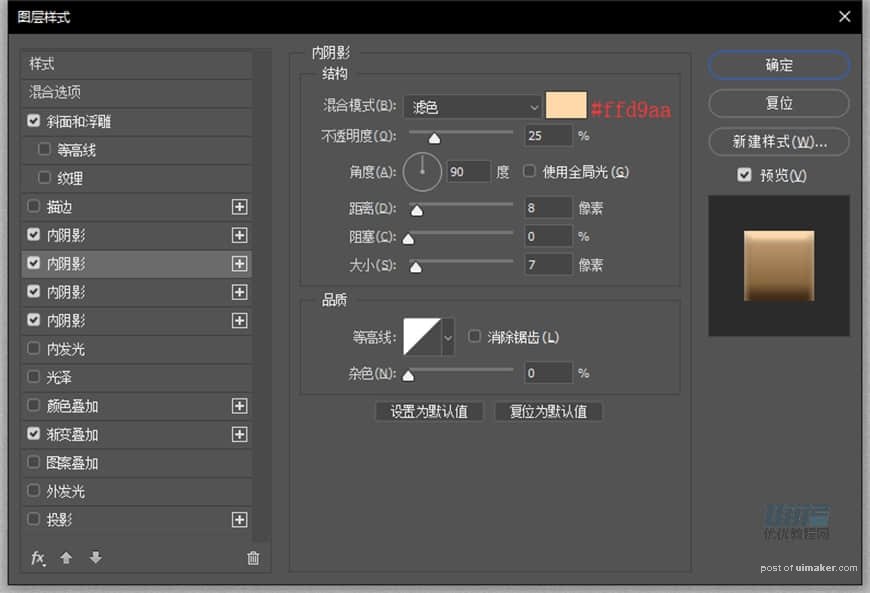
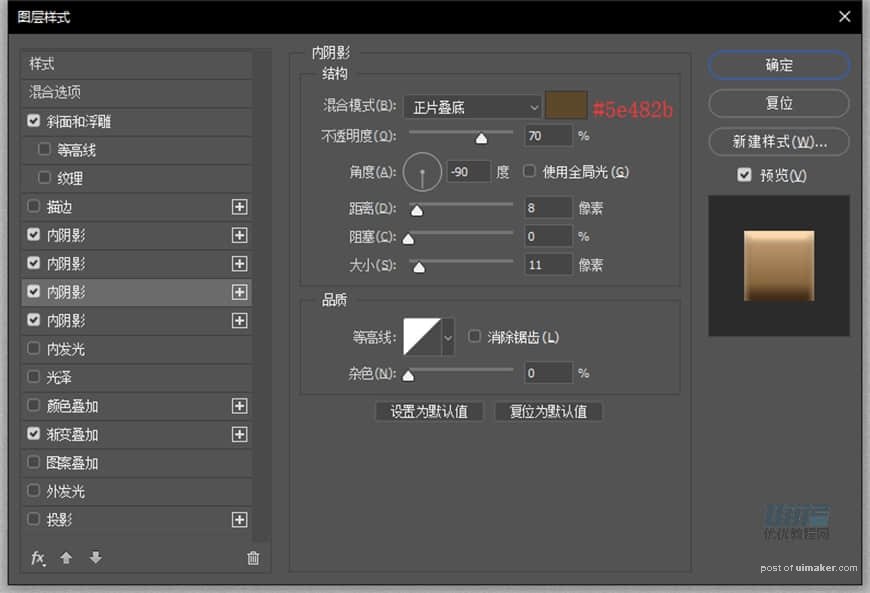
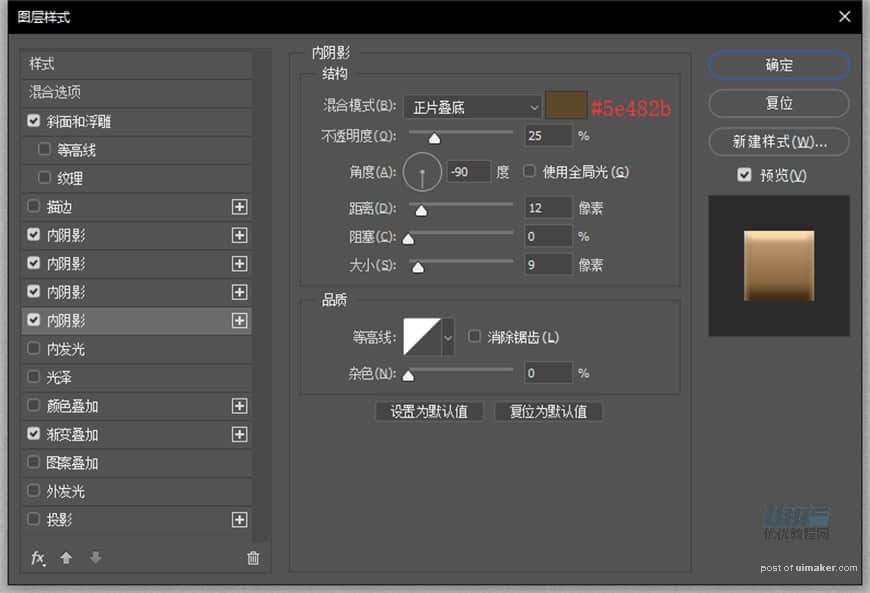
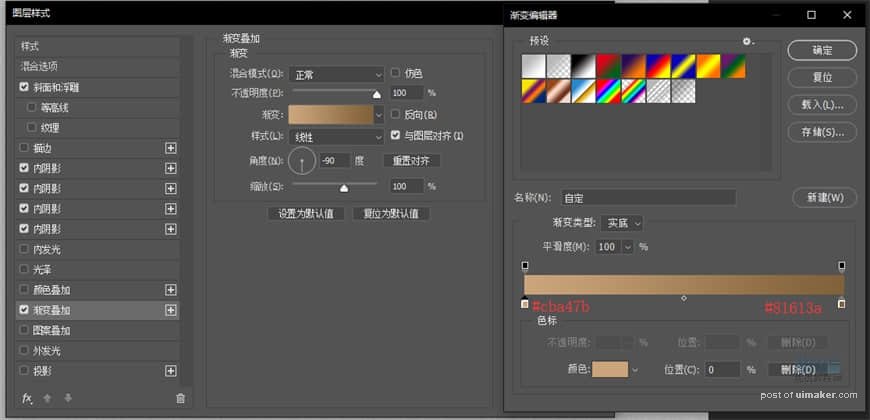
给机身添加图层样式如图
斜面和浮雕的高光模式颜色为 #ffd9aa,阴影模式颜色为 #000000
第 1 个内阴影颜色为 #ffd9aa
第 2 个内阴影颜色为 #ffd9aa
第 3 个内阴影颜色为 #5e482b
第 4 个内阴影颜色为 #5e482b
渐变填充从左至右为 #cba47b~#81613a







然后整理一下图层并编组,命名为【按钮】