来源:网络 作者:LI忠浩
步骤 27
在【机身】图层组里新建图层,命名【机身下高光-亮】,用柔边画笔点一下,压扁,调整合适大小和位置,图层混合模式改为【叠加】,复制一层,命名【机身下高光-浅】,混合模式改为【柔光】,不透明度调整为 20%

步骤 28
用钢笔勾出下面这个形状,羽化值 3px ,填充颜色 #ffddd8 ,图层混合模式改为【叠加】,命名【机身右高光 亮】,复制一层,命名【机身右高光 浅】,混合模式【柔光】,不透明度 60% ,左边机身高光制作方法一样

步骤 29
接下来画一个和屏幕同等大小的黑色矩形,命名【屏幕光影】,注意图层顺序!!
再用钢笔工具把左上角的锚点删掉,羽化值 1px ,不透明度 20%


步骤 30
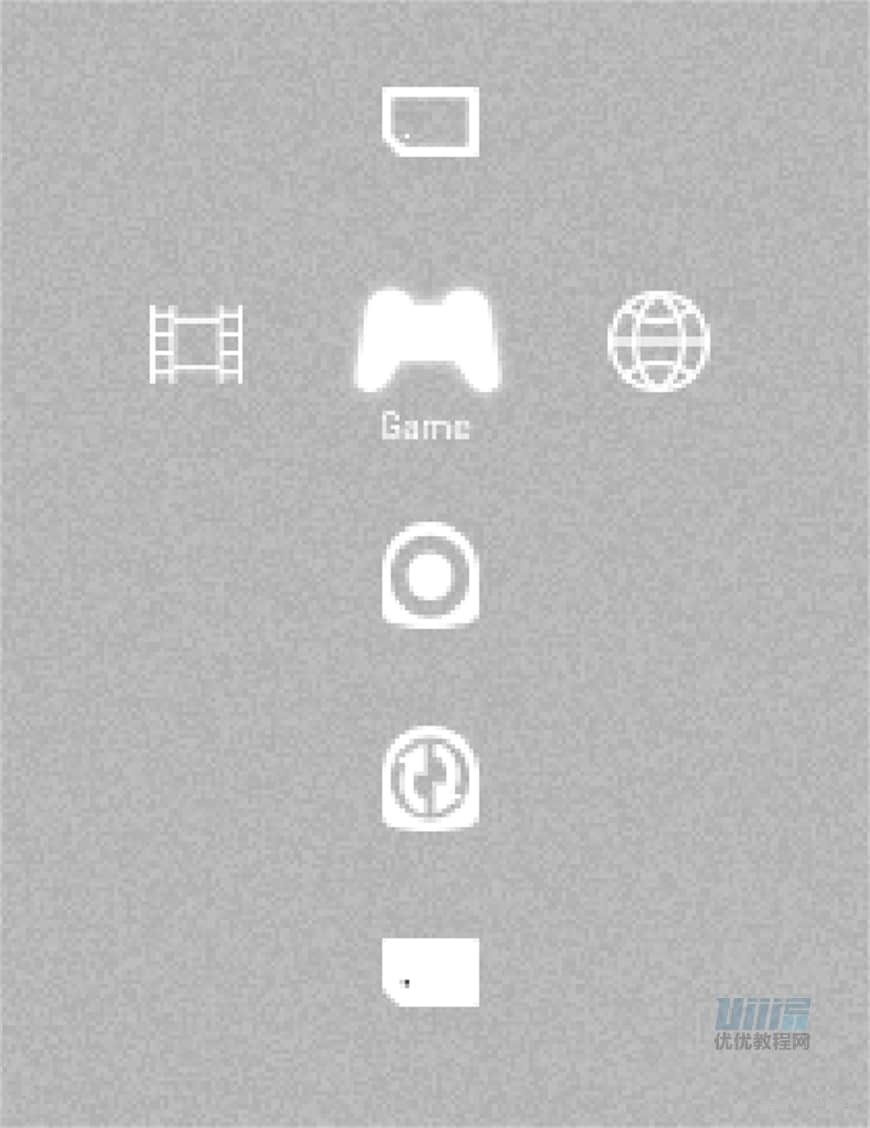
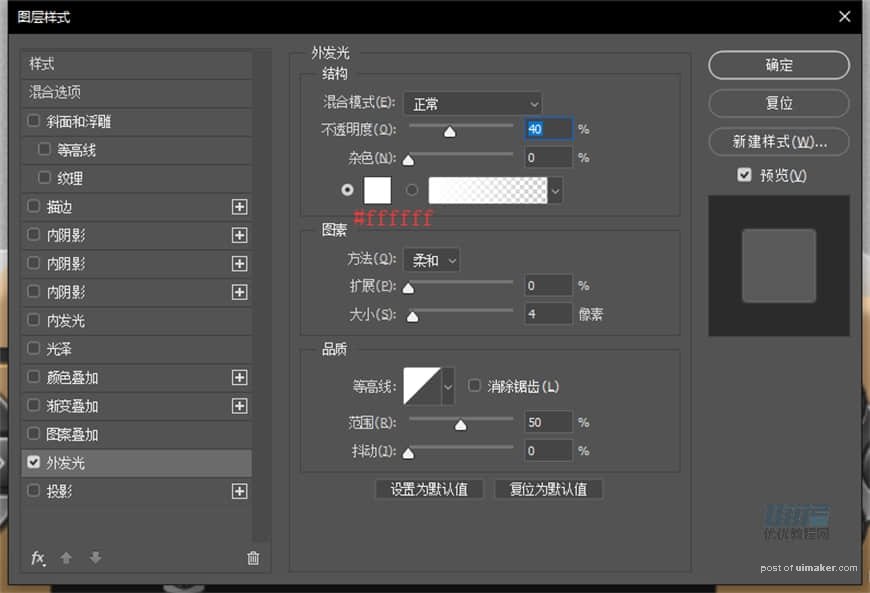
接着用 AI 画出下面这几个图案,画完之后,拉到 PS 里面来,调整合适大小和位置,除了图案 2,其他图案不透明度为 50% ,然后给图案 2 加个图层样式


步骤 31
最后加个投影就完成
在背景组上面新建图层,命名【投影】,用黑色柔边画笔点一下,压扁,调整合适大小和位置,添加高斯模糊 15px ,混合模式改为【正片叠底】,不透明度70%

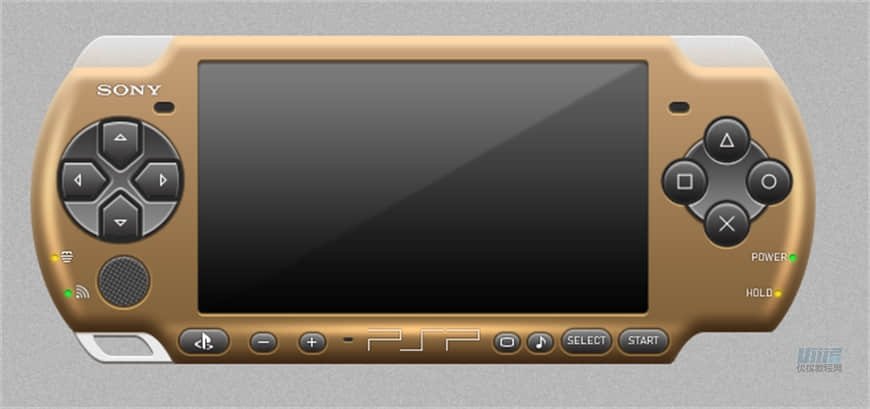
最终效果图—

小结—
本期教程到这里就结束了,希望大家在练习过程中多思考、理解制作思路和操作方法,活学活用。
进入论坛交作业: