来源:网络 作者:LI忠浩
步骤 23
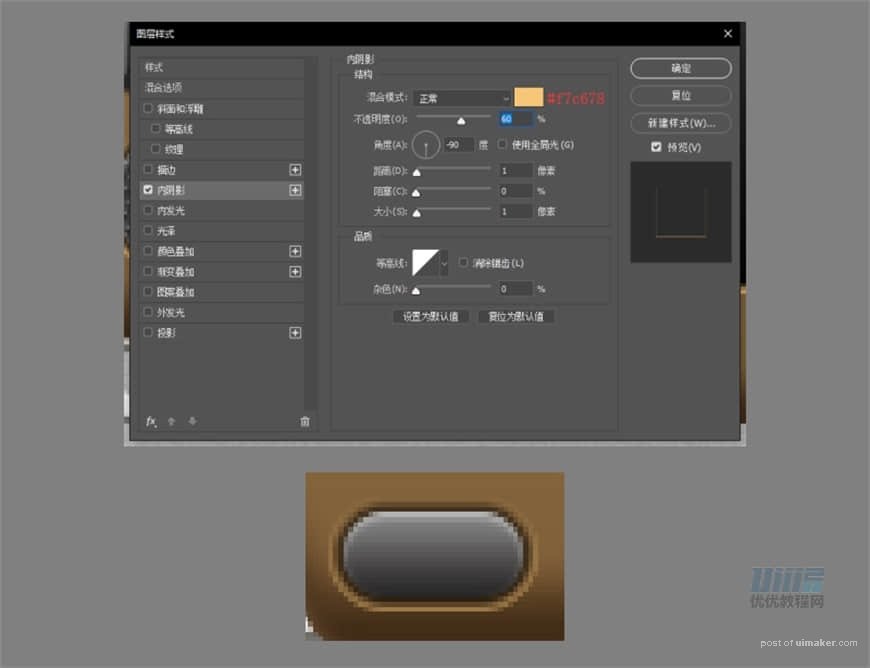
创建矩形,宽 8px ,高 4px ,填充颜色 #2e2e2e,圆角 2px ,命名为【麦克风】,并添加内阴影,颜色为 #f7c678


步骤 24
接着制作屏幕下方的按键,我先说一下按键 1 的制作方法,按键 167 制作方法是一样的,直接复制即可,2345 呢就是大小改变而已,其他没有变,也是复制就可以,
新建矩形,宽36px,高17px ,填充颜色 #525252 ,圆角 8.5px ,添加图层样式
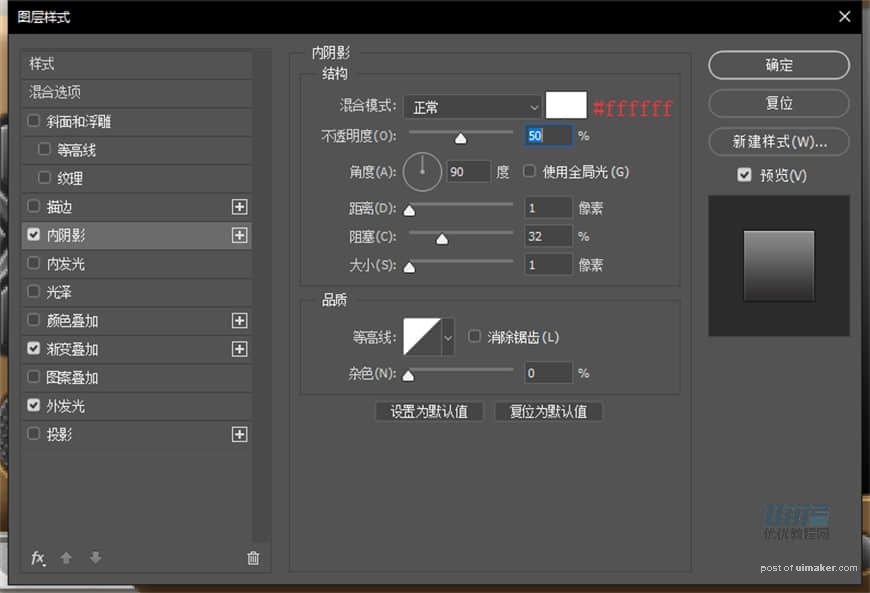
内阴影,颜色为 #ffffff
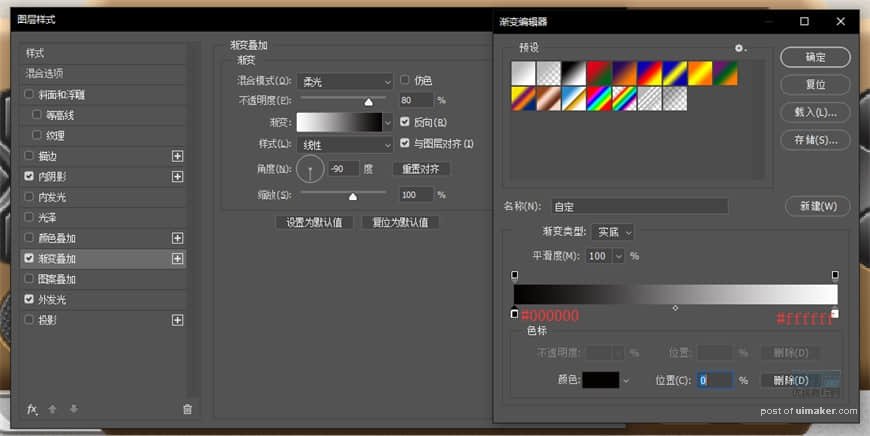
渐变叠加,颜色从左至右为 #000000 ~ #ffffff
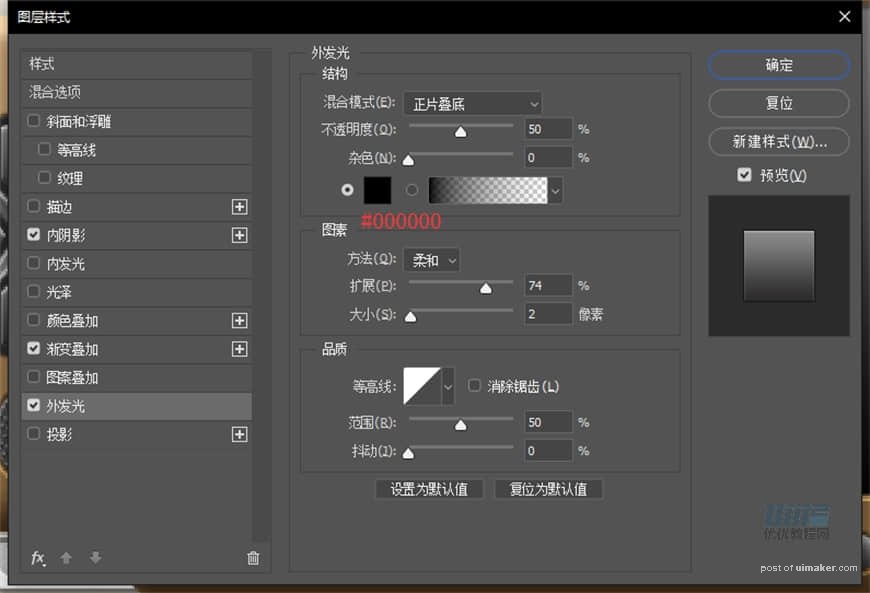
外发光,颜色为 #000000




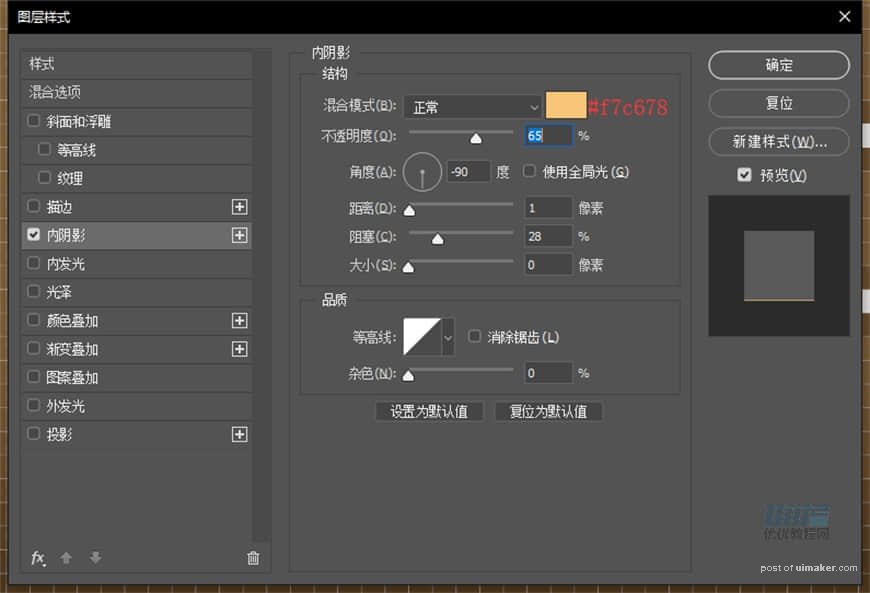
然后复制一层,放大一点,填充 0% ,清除图层样式,添加内阴影,颜色为 #f7c678