来源:网络 作者:周_恒
步骤13
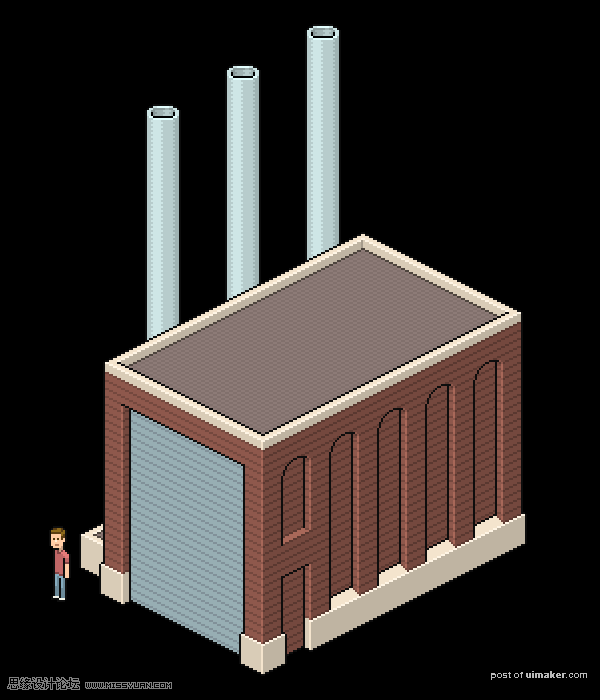
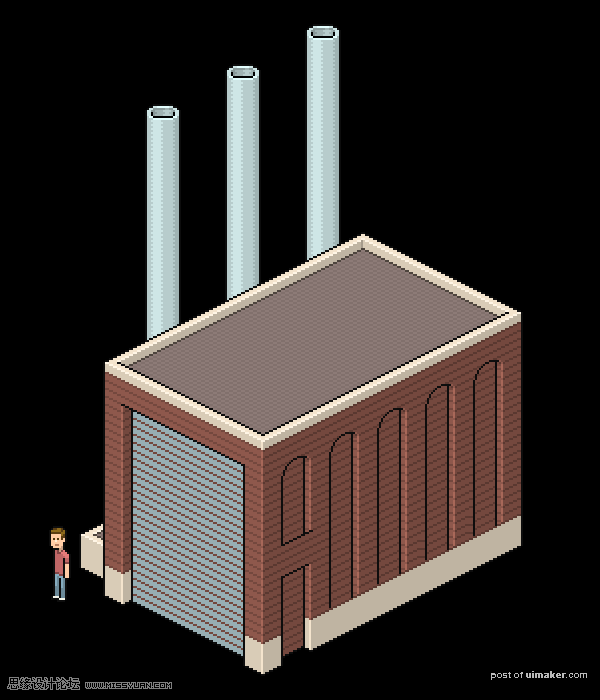
现在让我们把窗户的顶部做好。你可以把它们放在正方形,但我心里有个拱门。
我是为了得到拱形而做的。
把这看作是多个步骤;我只是觉得在一个外观上演示进度是很方便的。
在.上 新层 ,取一个与窗口相同宽度的圆,并设置垂直倾斜( 编辑>自由变换 )至26.5˚。那就只保留大纲。清理线路,以更好地评估进展。最后对圆圈做你自己的编辑,如果你能让这条线看起来不那么锯齿状或更圆,那就去做吧。

一旦到达窗口的最终版本,就可以将其应用于其他窗口。

步骤14
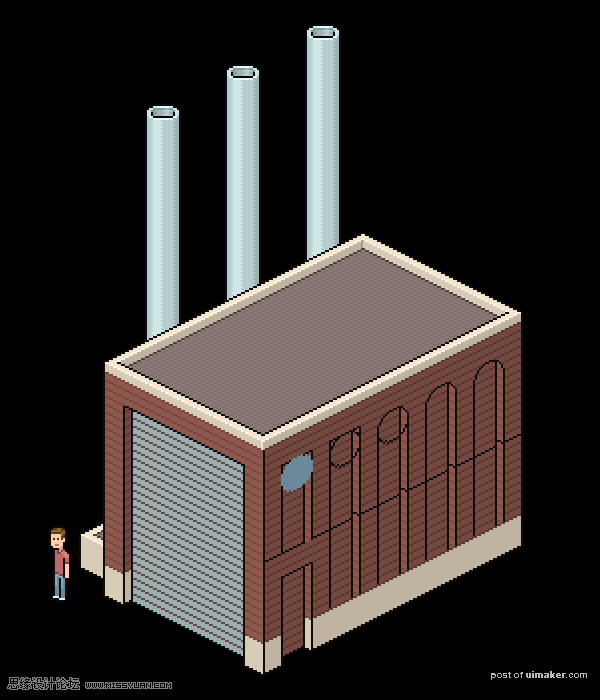
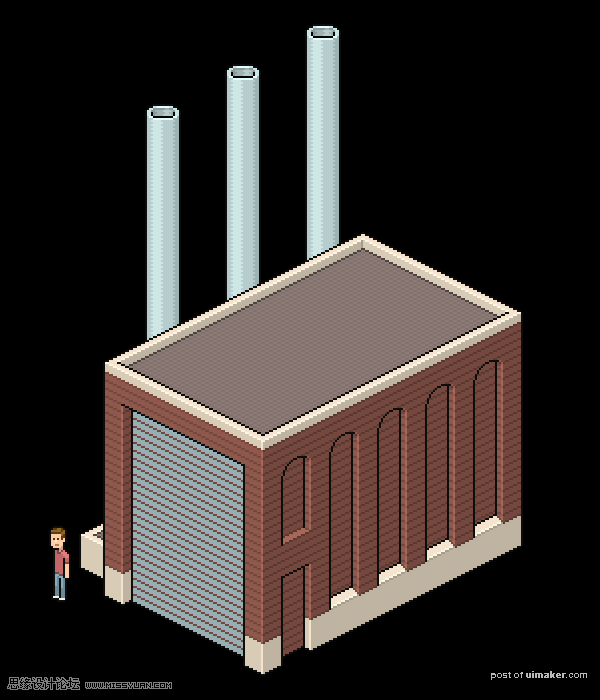
让我们把亮点加到窗户(和门)上。高光像往常一样出现在拐角处,但在拱门上它可能有点棘手,在顶部,一条突出线必须在某种程度上变成一个黑暗的轮廓。
这里有一个轮廓顶部消失的迹象-它接近黑色,然后是深棕色,然后就消失了。该亮点上升和消失,以及在大约同一地区,近黑线消失。他们就在那一小块地方并排跑。在墙的下方,再加上一抹较深的砖块颜色。

一旦完成,适用于其余的窗口。

步骤15
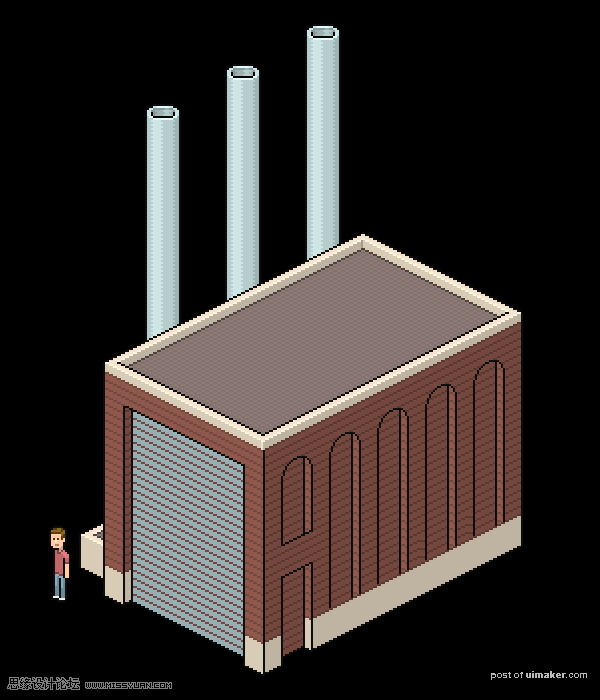
现在让我们画出窗户的底部。
对于短窗来说,这是相当简单的;我们保持砖的颜色,只是在一个较轻的阴影。
对于长窗,我试着在底部框架上给它一个轻微的斜度;线条很短,但它们是以1:1的对角线向上上升的,我想这就给了窗户额外的一点空间。颜色保持奶油(但较浅的颜色),以配合基地。

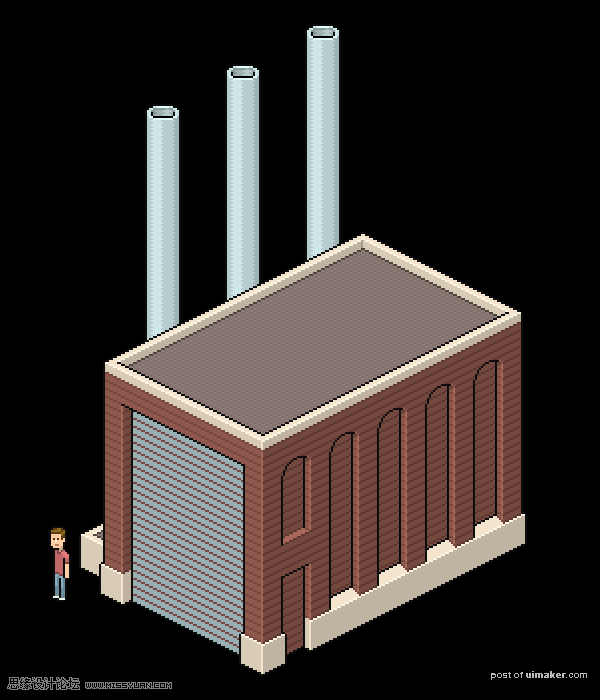
步骤16
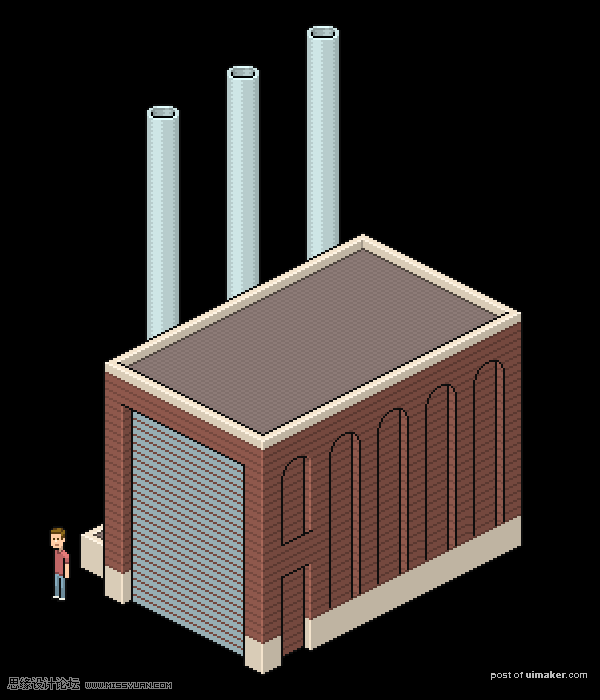
另一个小窍门是给基座一个额外的维度:它只在拐角处突出一点点。一些亮点,在顶部的基础上,也有助于获得额外的音量。

步骤17
现在让我们研究金属卷起门。我稍微移动了一些线,因为我希望底线很细。另外,我降低了纹理线的对比度。