来源:网络 作者:周_恒
3. 修整建筑物的表面
让我们把着色和纹理已经排除,因为我们将增加几个铃铛和哨子的建筑物。
步骤1
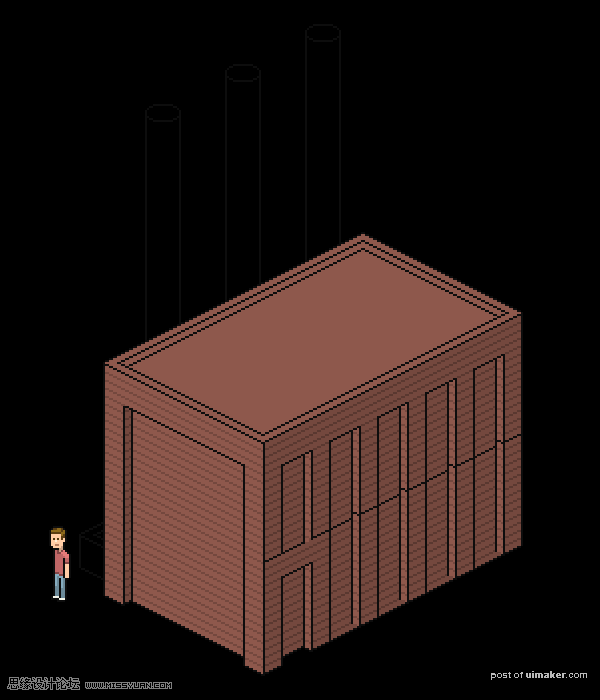
在本系列的许多教程中,我都使用了砖块纹理。我不想滥用它,但我真的很喜欢砖块纹理,所以这次我们将做一个稍微不同和简单的版本。
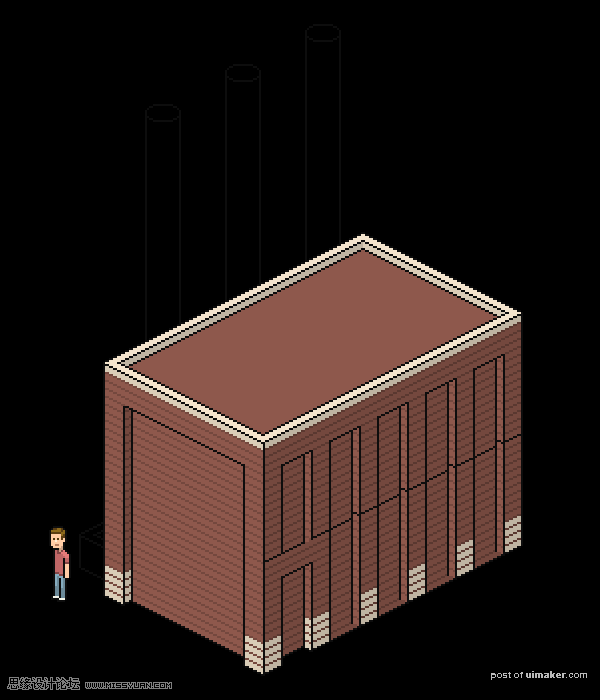
我想让工厂看起来有点黑,所以我选择了一种巧克力色。它暂时应用在所有的墙壁上,在相同的阴影下。

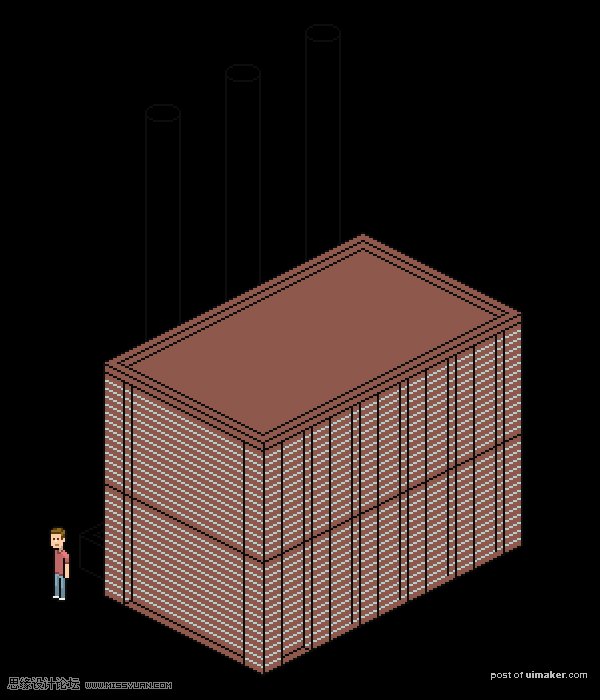
纹理线条非常刺耳,所以让我们给他们一个更好的颜色。这很容易用 油漆桶工具 带着 毗连 选中(只要纹理线有唯一的颜色…否则,您将更改在该层/选择中共享相同颜色的所有内容的颜色)。

步骤2
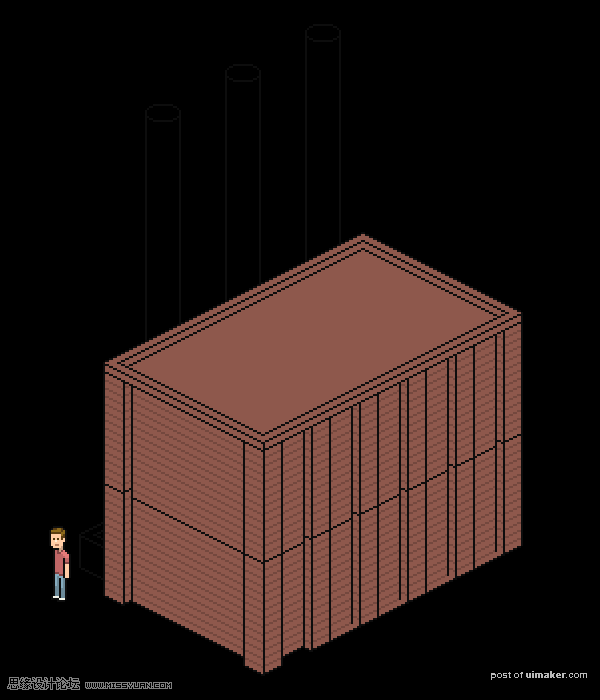
现在,让我们降低门和窗户的顶部,并消除不必要的线在该地区。

步骤3
最前面的窗户是在第一层有一扇门,所以让我们给它一个框架。
你也可以开始在右边加一个更深的棕色的颜色(或者,只要它和你的其他部分一致,哪一边不重要)。记住,也要在阴凉处把砖头的线条遮荫得更深一点。

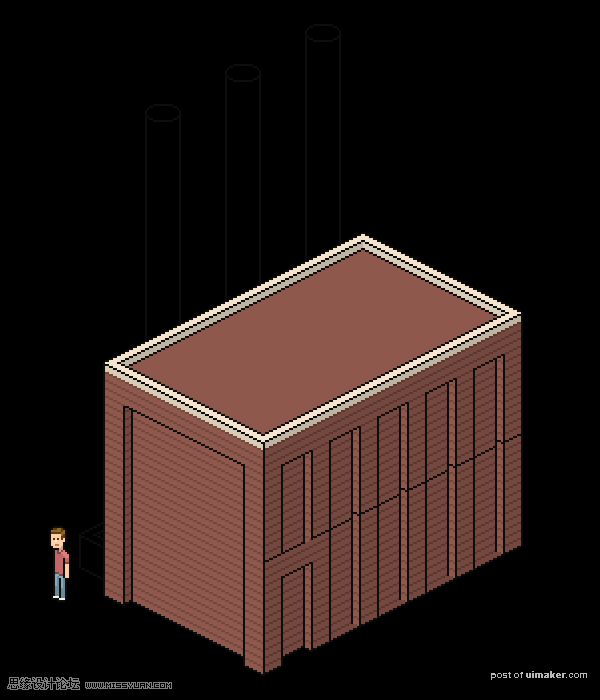
步骤4
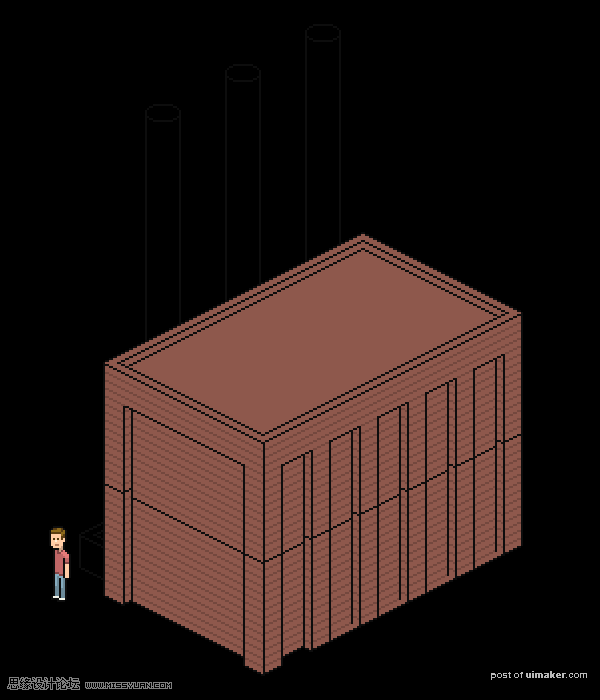
为了不使工厂太乏味,我们将在它的顶部和底部再加一种颜色。
这是新的奶油色的顶部(也许是巧克力奶油工厂?)已经有阴影了。和往常一样,我建议让最轻的阴影在顶部,最暗的在右边-他们的亮度可能会变化8%至15%。

步骤5
在底部涂上颜色。