来源:网络 作者:周_恒
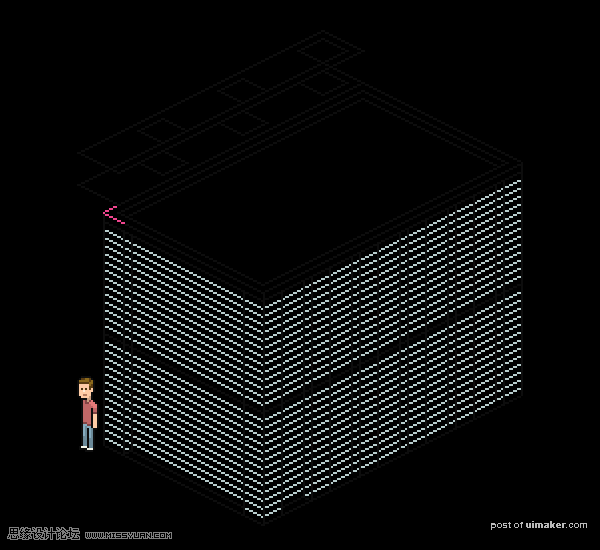
步骤5
底部将是一个长的盒子,有点高,就像几步。

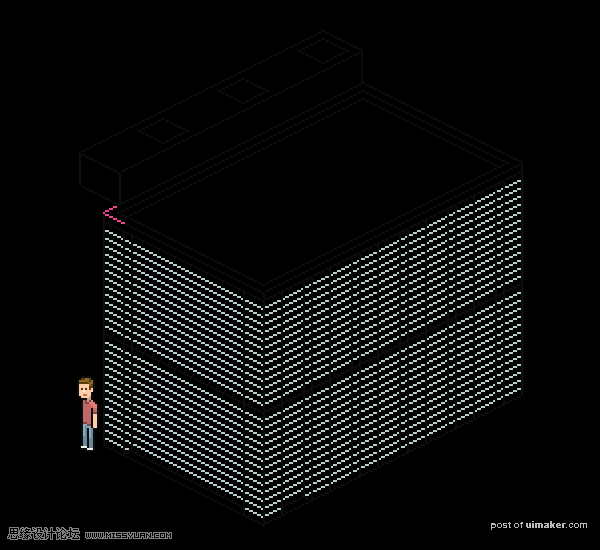
步骤6
用额外的角线和清理背线来完成组成底座的盒子。
我添加了一些粉红色标记线与屋顶角相匹配,以帮助移动和放置在地面水平,在那里他们将匹配左下角。

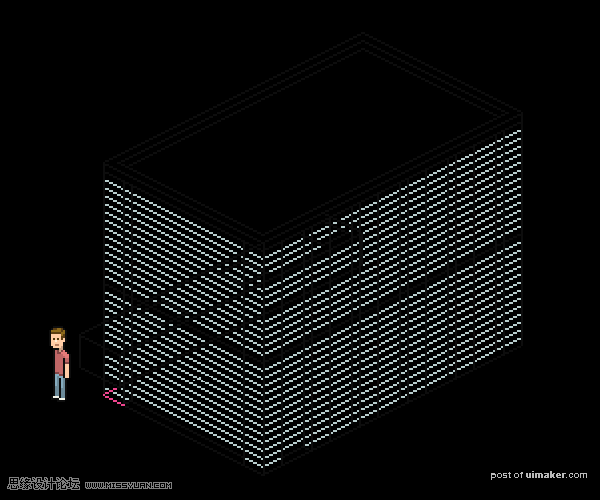
步骤7
盒子放在地面。现在可以删除标记行。

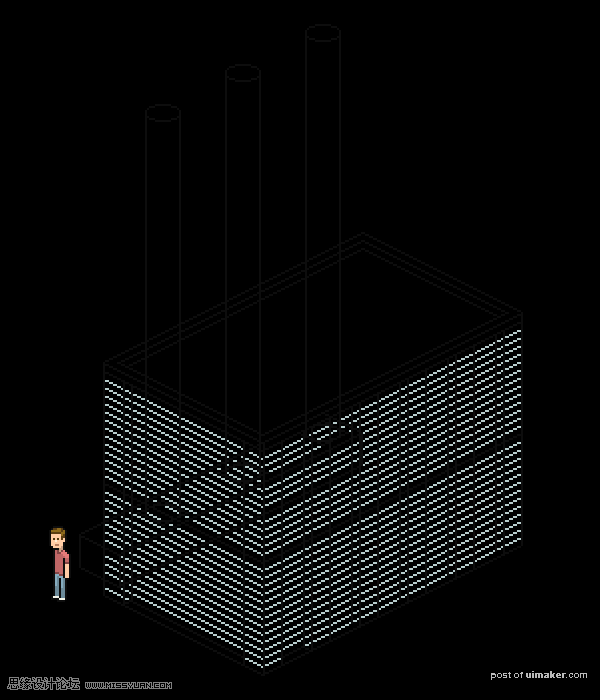
步骤8
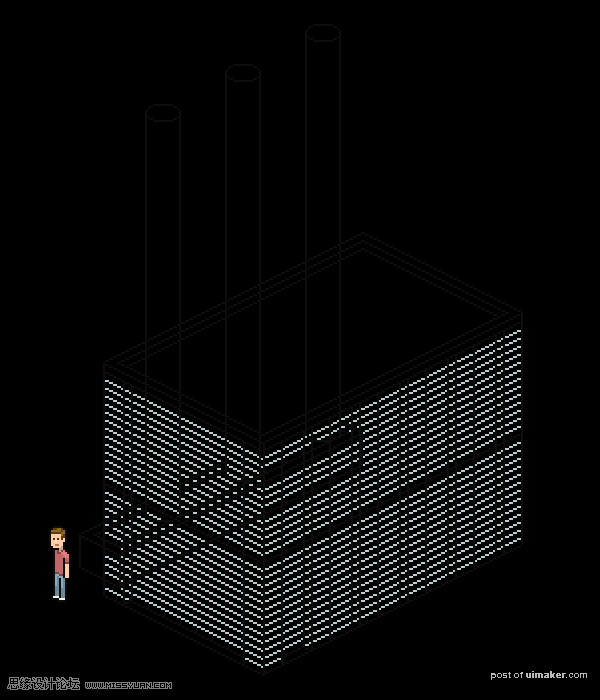
这些是制造烟囱的三个圆柱体。它们够高吗?
为了让他们,你可以,在一个 新层 ,画一个圆,其边缘与烟囱参考广场的边缘相匹配。圆圈可以用 椭圆选角工具,用大纲颜色填充椭圆选择,然后删除内部像素,这可以通过收缩选择来完成( 选择>修改>合同… )1 px并点击删除。
一旦你有了你的圆,你把它复制到顶部,直接在你喜欢的高度,然后添加垂直线来完成形状。

步骤9
把不必要的线清理干净。增加内部圆圈打开烟囱。
我把外圈编辑成我认为更干净的样子。在像素艺术方面,清洁剂往往比精确性更好。

这样,所有的主要结构现在都完成了。