来源:网络 作者:佚名
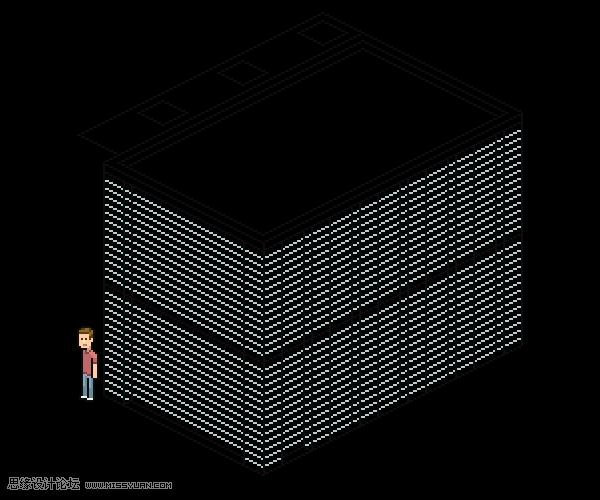
步骤6
我们已经给大门和窗户增加了一点深度。

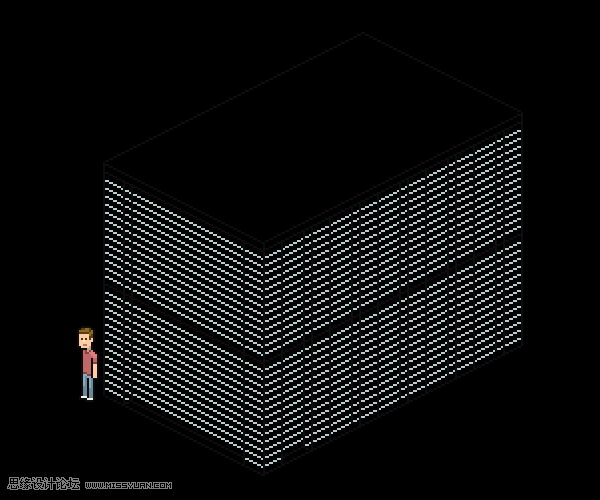
步骤7
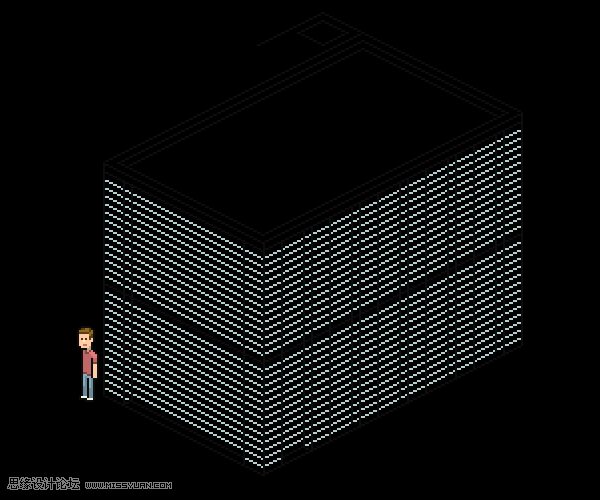
然后再给屋顶增加一点深度。

2. 创建附加结构
我们的大盒子做得差不多了。这座建筑很简单,但是还有一些更多的结构能真正传达出它是一个工厂:也就是大烟囱。
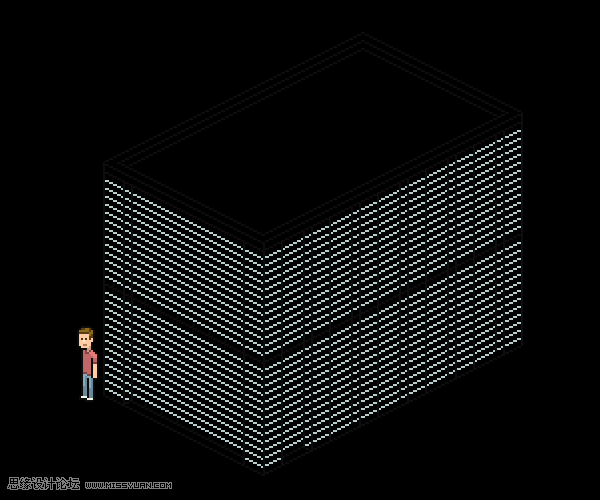
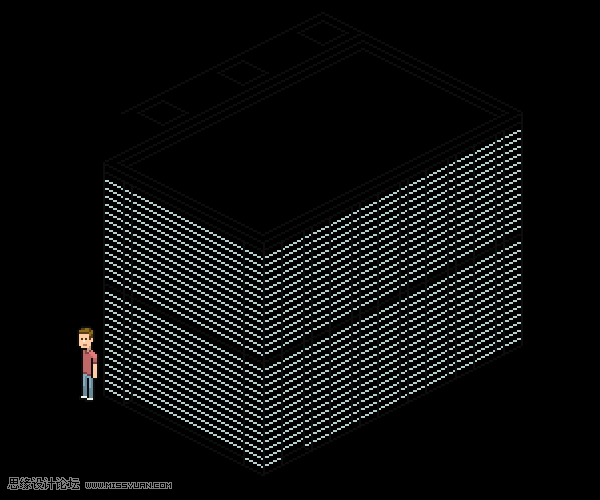
步骤1
在这里,我开始添加一个正方形的轮廓,作为其中一个烟囱脚印的边框。我也在标记烟囱之间的距离,并在烟囱盒的另一边加上一条同样遥远的线。这些线条将帮助我们为烟囱奠定基础。
在一个 新层.

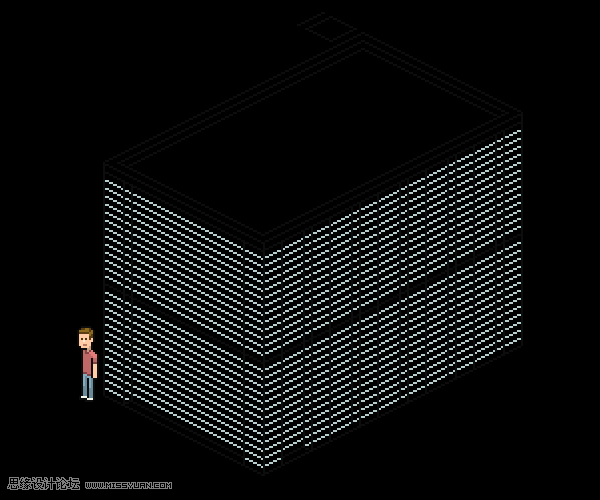
步骤2
让我们再加一条线,就像最后一行绕着烟囱参考广场的后面走一样。将最后一行与屋顶对齐,并开始将其延伸到我们将增加两个烟囱的地方。

步骤3
使新的烟囱等距。我不会让烟囱和它们的底部中心或完全对称。你可以,如果你想,但有时一些设计门打开,当你放开刚性对称或平衡。

步骤4
这是基座的宽度。我希望它从正面后退一点点,所以我使它与前面不对一点。