来源:网络 作者:佚名
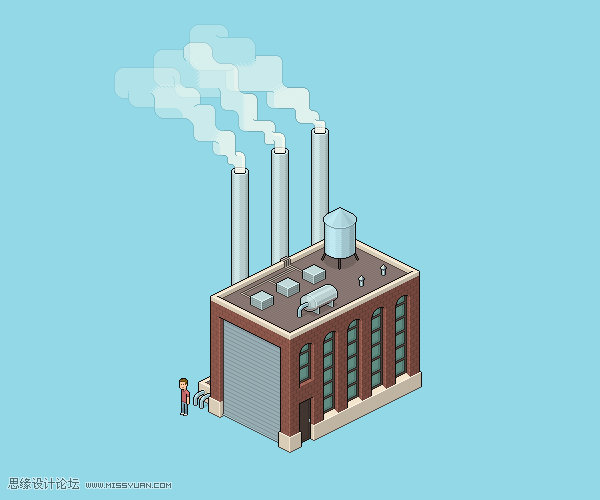
我们继续我们的等距像素艺术世界的工作,在这一次,我们将增加一个工业工作场所到我们的图书馆。让它看起来很乏味也许是件好事,但这并不意味着它也不可能那么漂亮。我们将再次使用一些砖块质地,一些金属元素,巨大的烟囱和一些烟羽。我们开始工作吧。
如果您还没有,请查看本系列中以前的教程,大多数课程涉及photoshop技巧和技巧以及像素艺术细节,我可能在后面的教程中不一定涉及这些细节。所有这些等距、几何图形、像素完美的工作都会变得困难或乏味;如果你觉得做这项工作不吸引人,那就随便买些现成的好东西吧。
先看看效果图

1. 定义维度
把你的像素字符拿出来。我们将建造一个两层高的工厂-它不会很大,但是它会是一个大盒子,里面会有一些很高的烟囱和巨大的烟羽,所以它仍然是一个非常可观的尺寸。
我考虑过做锯齿形屋顶(在描绘工厂时很常见),但后来我认为它没有必要,而且可能已经不太常见了。我们仍然会使我们的大楼看起来很工业化。
步骤1
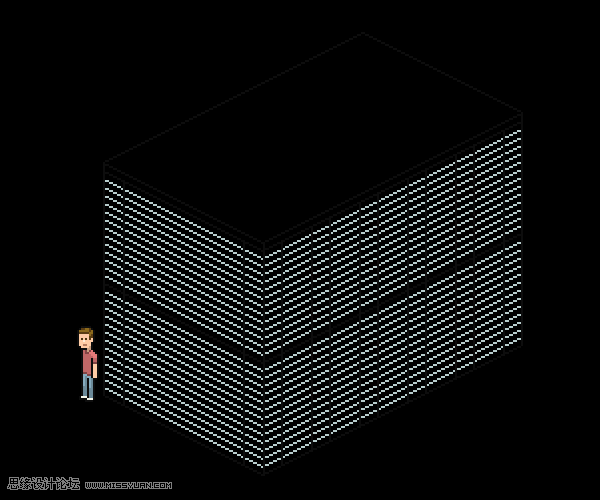
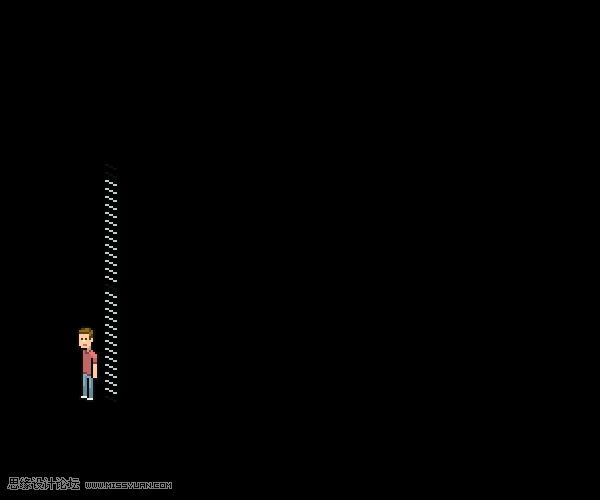
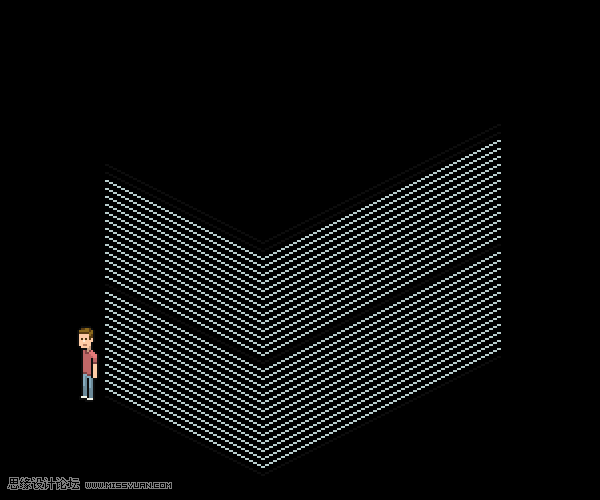
使用该字符可以找到您喜欢的水平高度,然后将其加倍。
我为每个级别添加了额外的行(每个级别之间有4个PX),作为以后添加砖块纹理的指南。这样,在放置窗户和其他建筑元素时,我就会注意到砖块的线条。
在第二层上面,我给屋顶留了一条线,让它有一个小小的平台。

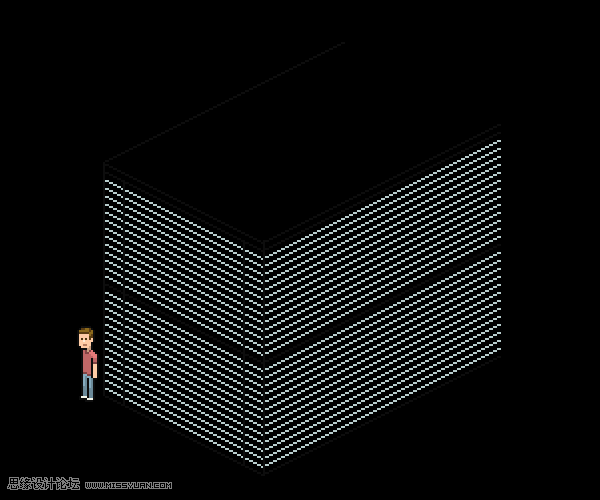
步骤2
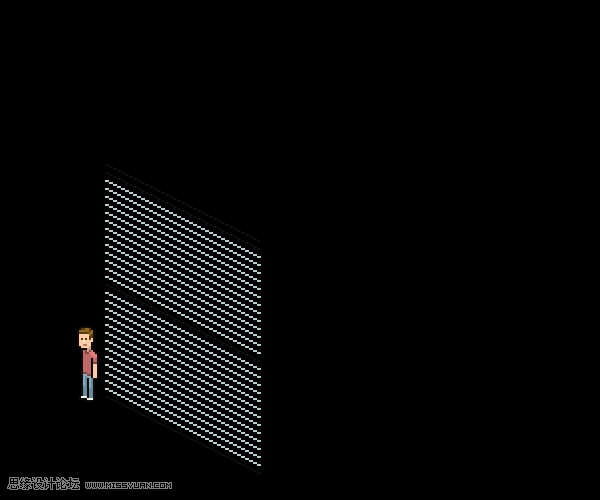
现在,让我们定义一个建筑物的宽度。这应该是足够至少一辆卡车-不是说我们已经在这些教程中覆盖了一辆卡车!

步骤3
现在增加一些深度。这不需要是一个固定的大小;我们可能希望在添加窗口时编辑它。

步骤4
通过增加一些额外的线来关闭一些表面。另外,你可能已经定义了金属栅的宽度,我们将在前面加进去。

步骤5
这些是窗户的宽度。在一扇窗户下面,我们会有一扇门,所以基本上,我们需要像我们所期望的那样把门线拉得很宽。其余的窗户不会有门,但为了保持一致性(并使工作更容易),它们都将是相同的宽度。
然后,可以通过添加其余的角行来关闭卷。