来源:网络 作者:佚名
5. 冒烟
我有一段时间没有画象素艺术烟雾/云了,但我觉得有必要为我们的工厂制造一些烟羽。
这是一个元素(不像玻璃窗户),许多像素艺术家可能会做的非常不同的彼此。
不管怎样,这是我的方法。
步骤1
首先,画一些粗略的草图。 新层 )的基本形状,你会想要给你的烟羽。它们应该以与列内部相同的宽度开始,然后展开…。当它们散开时,它们也会变得稀薄并消失。
草图不需要是漂亮的,但它会给你的想法,完成的形状将是什么样子,并为形状和曲线,你将给你的羽毛指南。
这三个羽流应该非常相似,但我们不想只做一个羽流,重复两次,因为这样看起来不太好,看起来很懒。

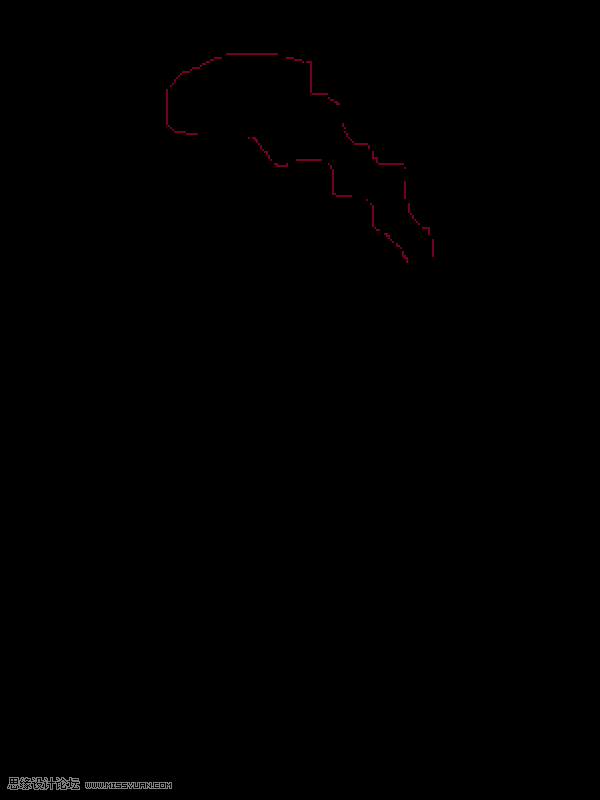
步骤2
现在我们把每一幅素描变成一个很好的烟羽。
我决定大部分的形状是方形的,我喜欢,这是像素艺术。因此,从跟踪草图开始(在 新层 )具有直线、水平线和垂直线的。
然后绕过角落。当羽流上升时,使圆角变得更宽/更圆是有意义的,当圆角靠近底部时会变得更锋利。
然后,完成概述,使一些线内的形状,就像喷出的烟雾与其余的羽流重叠。

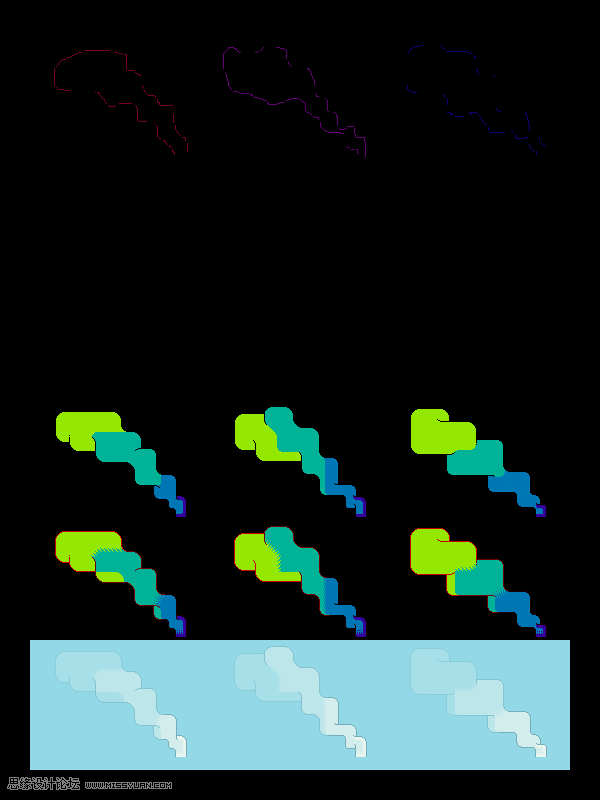
步骤3
现在让我们来点迷幻药吧。
我们希望烟雾在上升时逐渐变薄,我们将通过逐渐降低不透明度来传达这一点,但我们将通过使用明亮的颜色来解决这些不同的不透明度问题。
否则,在不同的阴影下使用最终颜色将是一种痛苦(魔术魔杖工具甚至不能在不进行一些调整的情况下分离透明度)。
所以我选择做的是在每个羽流上有四种不同的色调。第一个我只使用在烟囱排气,并作为一个轻微的遮阳的羽流的工作。另外三种颜色分布得更均匀一些。
我给出了不同色调相交的区域,这是一种过渡模式。我还为轮廓做了不同的色调,随着烟的升起,它和烟一起消失了。
一旦所有这些都完成了,你就可以开始用不同的不透明烟色来代替那些时髦的颜色了,我把它做成了一种几乎白色的颜色,带有一点黄色的色彩。
我从下到上做了不透明:80%,60%,40%和20%的填充。轮廓要柔和得多(从下到上):20%,10%,5%。

步骤4
当然,这是为所有三个草图,理想的同时,使他们更加一致。
这是三个羽流的处理过程。

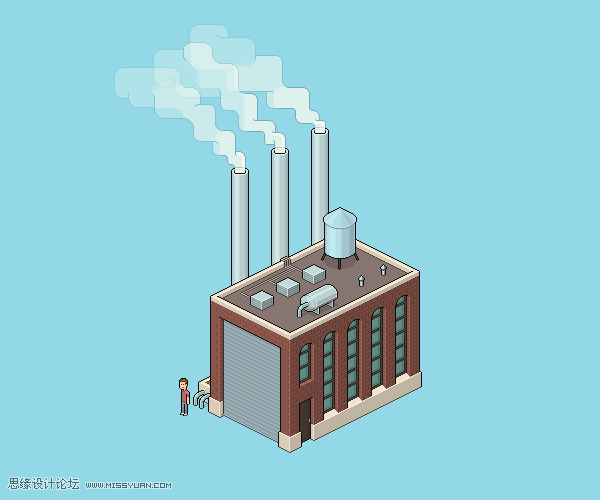
步骤5
在这里,他们被应用于建筑物-使工厂100%完成。

这项工作得到了回报。工厂已经投入使用,烟羽看起来很好,而且几乎干净到不会造成污染,现在你可以为一个城市配备一些工业元素,让你的像素艺术人物有一个工作的地方,让你的像素艺术小镇更多样化、更有生命力。希望这是有成效的。