来源:站酷 作者:s2dongman
微软想通过Windows 8为用户在桌面上营造平板的体验。
但这没用。
Windows的扁平风格“Modern UI”(正式称呼为Metro UI)对那些使用键盘和鼠标的人并不直观。根据Soluto的月度观察报告,44-60%的Windows 8用户(包括桌面和平板)更倾向于以前的UI界面而不是“Modern UI”。
尽管人们期待扁平化设计能够让事情变得更简单,许多人仍旧认为以前的UI界面对用户更友好。
Jakob Nielsen对Windows 8进行了可用性测试,并列举了很多它的UI设计问题。Nielsen发现主要问题是操作系统的扁平化设计让用户很难知道某个元素可不可点击。

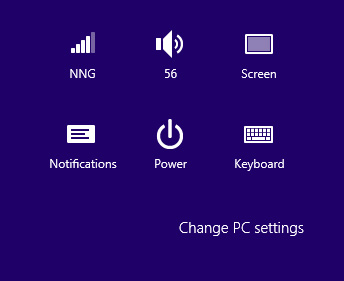
图片来源:ngroup.com
尽管新的Windows 8图标优雅又整洁,他们的可操作性并不高。没有渐变、投影或是一些让它们有区分度的特点,就很难让用户知道什么可点什么不可点。
有些时候,扁平化设计会变得太“平”了以至于影响了可用性。
如果用户界面“太平”了,可操作性的元素就会淹没在一片看起来都一样的扁平化元素之海中。
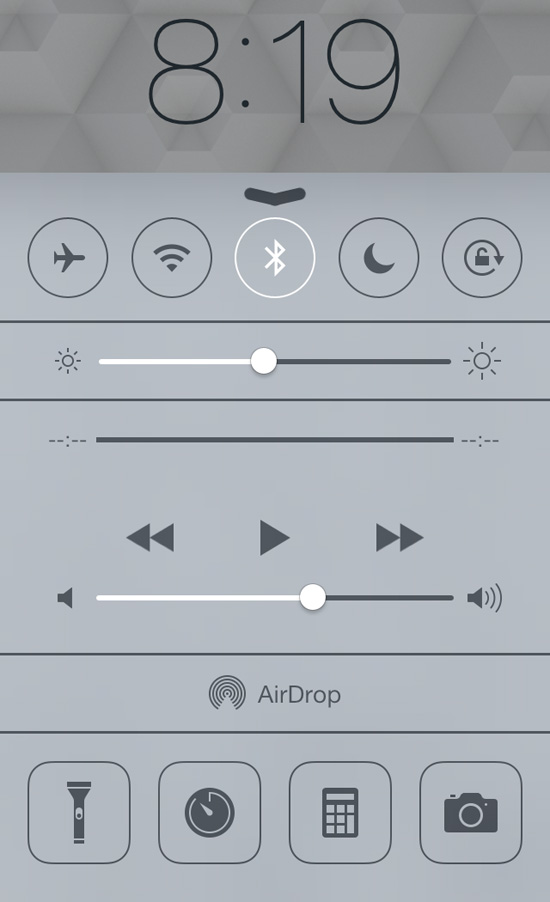
甚至对于 iOS 7的控制中心,很多人认为它“太平了”。

没有任何良好的视觉提示的话,人们并不知道能和哪个对象交互。
4、解决方案:近平设计(Almost-Flat Design)?
你如何补救由扁平设计造成的问题?近平设计(Almost-flat design)。
作为一种设计方法,近平设计仅仅当扁平化风格能提升可用性时才采用它。它并不会武断地认定或暗示渐变和投影是有害的。
近平设计允许利用细微的投影和渐变来营造空间感、距离感、视觉层次感、视觉线索和边缘效果。
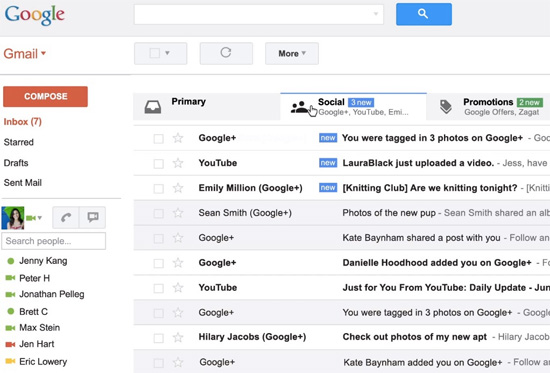
Gmail的近平设计
干净且一致,Gmail近期的UI改版从视觉上看起来简洁了。很明显Google的设计师喜欢扁平化设计——他们近来一致偏向越来越平的风格。

图片来源:idownloadblog.com
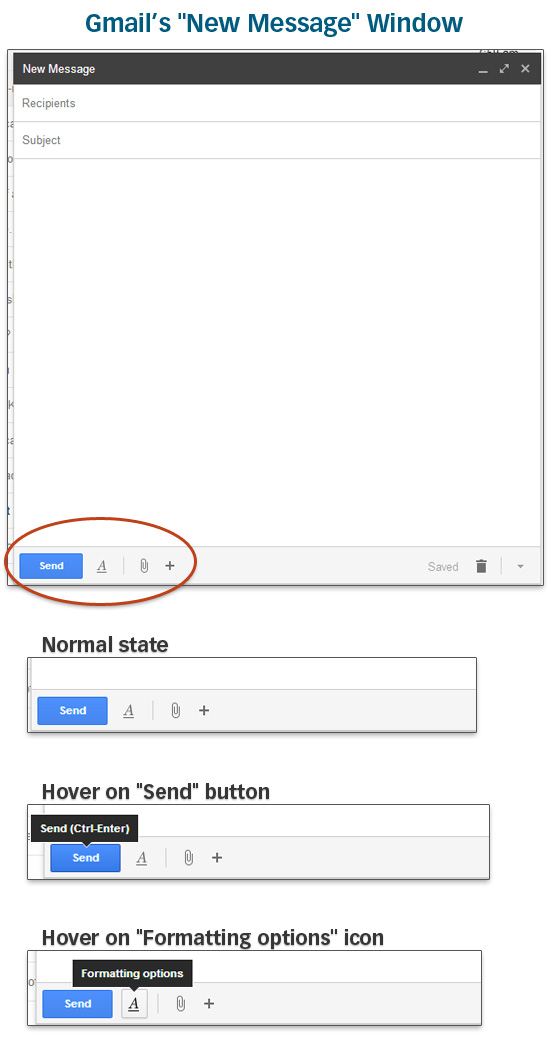
但是,但你移动鼠标到按钮上时,你会发现悬停状态在颜色上有轻微的渐变变化并出现一个有用的工具提示。

这些微妙的“美学效果”给用户一种视觉上的暗示,告诉他该对象很重要,且可操作。
用户马上意识到Gmail的按钮可点击或可轻敲,无需过多的拟物化装饰。
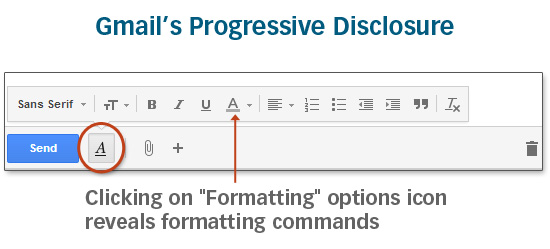
方便地获取关键界面元素。不需要一次性展示给用户20个按钮,因为Gmail的UI聪明地引进了“渐进展开”(progressive disclosure)功能:

扁平化设计的未来
Gmail的界面正是扁平化设计应该有的:
对用户友好
一致性
简介干净
iOS 7和Windows 8的扁平化设计风格,经常牺牲了可用性和针对扁平化确立的设计最佳实践。
不过说句公道话,苹果和微软都听得进批评。