来源:站酷 作者:s2dongman
iOS 7的UI矛盾
iOS 7初次登台之前,谣言四起:随着乔纳森·伊夫(Jonathan Ive)带领的新一届领导班子上台,iOS 7终将摒弃掉拟物化设计而走向扁平化。
它真的做到了。
下图是iOS 7初次发布时两种风格的对比。

图片来源:designmodo.com
拟物化元素都不见了。没有更多高仿真的图标和木质装饰。
iOS 7怎么了?
(整体风格前后)很矛盾啊。
这些图标看起来明显格格不入,像是由两个不同团队设计出来的(可能正是如此)。
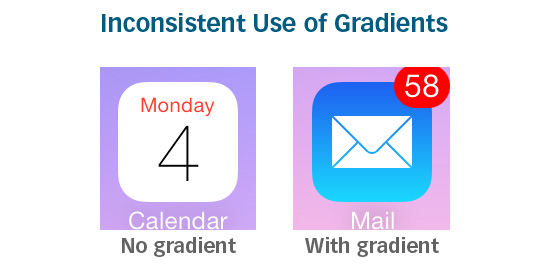
一些图标有渐变,另一些没有。

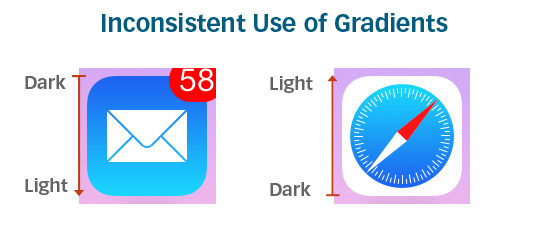
对于那些有渐变的图标,有的渐变的方向是相反的。

线条的厚度也不统一。
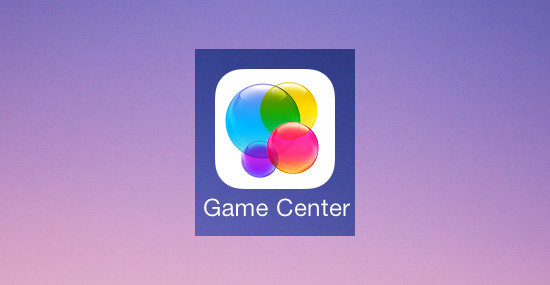
一些图标的符号化特征过于简单了,且有的是无意义的。例如“游戏中心(Game Center)”图标,是一组有颜色的,玻璃质感的圆圈:

“游戏中心”图标代表什么意思?这怎么和游戏联系起来?如果这个图标后面有它的符号化含义,那这种含义对大部分用户就太晦涩了,导致其成为了一种“弱化的隐喻”。
其他图标的符号化特征又过于复杂了。例如“杂志(Newsstand)”图标,比起它临近的图标,显得太负责和突出细节了。

不论是否扁平,在创建一个用户友好的设计时,一致性是至关重要的。
3、由于“太扁平”导致的可用性问题
好的,让我们看看没有渐变、没有纹理、没有投影怎么做。
让设计保持一致性。
并且试着让它看起来很有现代感。
就这样么?小菜一碟啊。
但需要考虑的远比这个多。
就像任何优秀的UI设计一样,好的扁平设计应该把可用性排在首位。
扁平化设计的美感需要和可用性息息相关,并且如果我们必须要在“有美感”和“对用户友好”之间二选一,后者应该要优于前者。
在一些采用扁平化设计的UI界面上,功能性一直被忽视。以Windows 8为例:

图片来源:obiletechworld.com
Windows 8的UI是彻底的扁平化。它大胆的配色和平铺的“现代UI(Modern UI)”设计风格为Windows品牌迈出新奇和积极的步伐。
但它的主要问题就在可用性上。