来源:站酷 作者:s2dongman
当扁平化设计掉进了“扁平”的泥潭
When Flat Design Falls Flat
文章版权:s2dongman 翻译
扁平化是当今设计界最火的设计趋势。
表面上看,扁平化设计很简单:
1、不要使用渐变、阴影和纹理。
2、使用简单的形状,大胆的色彩和清晰的排版。
我相信有一些优秀的扁平化设计牺牲了可用性和一些更优的设计方案,例如为了美感的呈现而牺牲了一致性——这就是我将要重点讨论的内容。但是首先,我想要在一定的历史背景上讨论扁平化设计。
1、扁平化设计的起源
“如果设计师认为他的设计很完美,那并不是因为没有什么可添加的,而是没有什么可减少了。”
——Antoine de Saint-Exupery
拟物化设计(Skeuomorphic Design)
扁平化设计是相对于它的前辈——拟物化设计而提出的。
拟物化的用户界面设计看起来就像是真实世界的反馈。
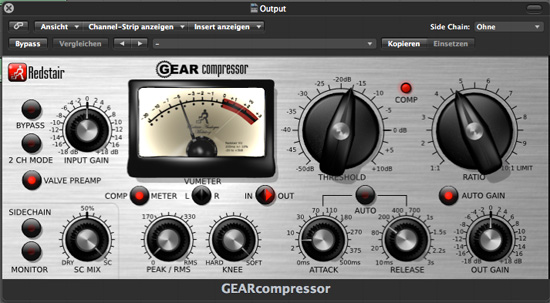
例如,下面的UI界面就反映出真实世界中音频压缩器的外观和功能。

图片来源:Klaus Göttling
拟物化设计起始于20世纪80年代,其初衷是帮助用户从真实世界向计算机界面平滑过渡。直到最近,作为拟物化设计最忠实的拥护者,苹果公司,把这种设计理念运用在了公司所有用户界面和界面设计指南中。
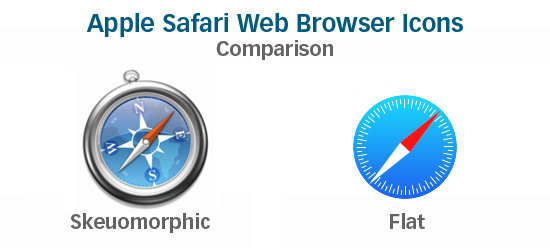
例如,老版的Apple Safari图标让人一看就认出是指南针,相比较新版的扁平化图标而言,它由阴影、渐变和许多精致的美学设计细节组成。

扁平化设计的目的
作为一种设计方法,扁平化设计摒弃了所有美学上的修饰,仅留下(事物的)本质特征。
在某种程度上,我视“扁平化设计”为另一种“现代派(modernism)”的称谓,这种称谓是那些随着计算机发展而成长起来的一代UI设计师定义的,他们认为拟物化是不必要的。
没有更多的渐变、投影和纹理,仅用漂亮的排版、简单的图标和形状、充满活力的颜色来帮助构建视觉层次,并且,最重要的是,更深入地关注于易用性上。
扁平化设计是由那些要求更高效、界面更友好的理念所推动的。
那就是扁平化设计田园诗歌般的目的,但当前的现实与之相差甚远。
2、扁平化设计的问题
扁平化设计喜忧参半,出色案例很多,失败案例也不少。