来源:网络 作者:佚名
追随最新的网页设计趋势,紧跟设计潮流是设计师们必做的功课之一。快速更迭的网页设计趋势和网页开发技术对2019年的网页设计趋势来说必将产生直接的影响。
回顾2018年的网页设计趋势,不难看出许多设计趋势都是周期性和持续性的,例如盛行不衰的极简主义和响应式设计。那么,2019年它们的流行度也将丝毫不减,并且随着移动端网络的兴盛,会更加注重移动端网页设计的界面美观度和用户体验。那么,具体2019年网页设计趋势有哪些呢?和摹客小伙伴一起期待一下吧!
前情提要:
1. 移动优先
2. 网页打开速度
3. 个性化插画设计
4. 动态网页背景(CSS3动效、全屏视频背景)
5. 极简主义
6. 响应式设计
7. 渐变设计
8. 排版设计
9. 设计工具
2019年网页设计趋势之一:移动优先
此前,谷歌推出了移动优先索引,Mobile-First Indexing,主要是优先从移动页面获取内容和链接,以此建立索引。因此,2019年,更多网页设计师会优先考虑网页的移动版本设计。而SEO并不是仅仅是其中一个推动网页移动优先设计的因素。据统计,目前全球50%的网站流量都来自于移动端。随着移动端用户群体的增加,良好的视觉效果和搜索体验也是2019年移动优先设计中需要考虑的因素。

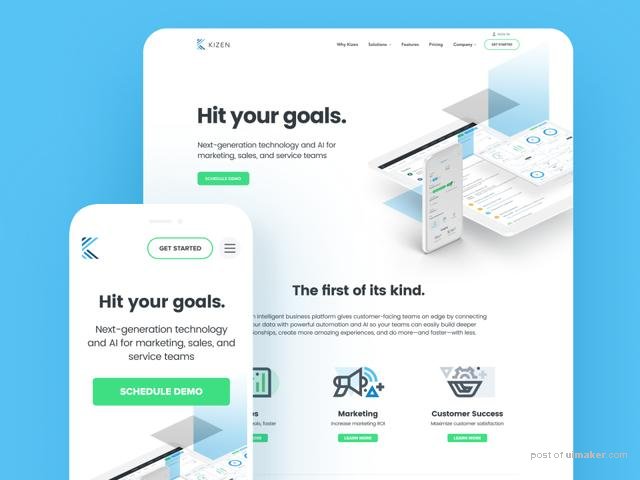
图片来源:Kizen Homeby David Kovalev
2019年网页设计趋势之二:网页打开速度
短短三秒钟就能决定用户的去与留。Akamaii和Gomez.com的研究表明,50%的用户希望当他们在点击某个网站时,加载时间不超过三秒钟,甚至更短。而加载时间过长,则会导致他们放弃这个网站。同样,由于2018年7月谷歌宣布的速度更新( Speed Update)算法,设计师们在未来的设计中需要缩短网页加载时间。

图片来源:ASAP by Hurca™
2019年网页设计趋势之三:个性化插画设计
2017年下半年,Slack,Dropbox等公司开始使用个性化的插画图案来传达品牌特色,使插画设计逐渐开始流行。自然,2018年是插画设计非常流行的一年。但到2019年, 插画设计预计将会达到一个新的高度。
作为一种重要的现代网页设计的视觉传达形式,个性化的插画内容往往比抽象的文字更有趣,更具有视觉冲击力,更能彰显品牌特色,传递给用户更深刻的品牌概念。独特的设计风格和大胆的色调,对于用户而言也更能加深品牌印象。根据数据统计,插画对用户的视觉效果比普通摄影照片好7倍以上。除了网站首页,新用户引导、等待界面、进度页面等情景中也可以运用插画增加趣味性。

图片来源:CrowdRise –Signupby EddieLobanovskiy

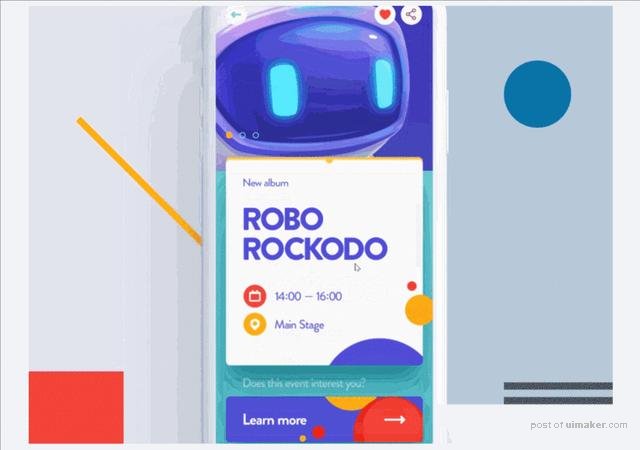
图片来源:Rainbow Ridge / Music festivalby Mike | Creative Mints