来源:网络 作者:佚名
2019年网页设计趋势之四:动态网页背景
1. CSS3动效
动效这两年崛起非常之迅猛,几乎是网页设计领域最强大的设计趋势之一。无论是在设计师群体还是在用户当中,它的受欢迎程度都非常之高。CSS3技术的运用使得传统的网页设计变得更加生动和易用。而由于动效在UI领域中算作新成员,所以CSS3动效设计在网页设计中的应用还有更多的发展空间。那么,在2019年,CSS3动效在网页设计中将会得到更多的运用和发展。
智能标注、一键切图、交互原型,摹客iDoc一次搞定
相关阅读:8个最佳动效网页设计,告别枯燥体验!

图片来源:Submit buttonby ClaudioScotto
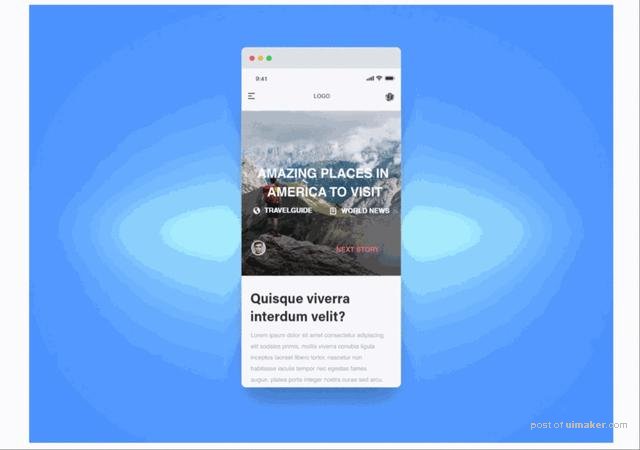
2. 动态全屏视频背景
运动的物体往往能更加吸引人的注意。那么想要吸引客户注意的好方法之一就是创建一个带有视频背景的网站。相比文字或图片,短小精致的视频更能够吸引用户注意,为用户提供更方便且丰富的信息,快速了解网页或产品的特点。
对于SEO而言,视频有助于增加用户在网页的停留时间,利于搜索引擎优化和提升转换率。这一点,可以从Facebook对于视频帖子的优先度可以得到验证。并且,在多元化信息时代,视频背景等动态元素在现代网页设计中的应用趋势会逐渐增加。

图片来源:Mockplus iDoc,更快更简单的产品设计协同软件
2019年网页设计趋势之五:极简主义,简约不简单
作为最经典和永恒的网页设计趋势之一,极简主义往往是“简约”设计的首选。“少即是多”。这就是极简主义的精髓。而将这个概念应用到网页设计上,那么就是使用较少的界面设计元素实现影响巨大的简约设计。简约,而不简单。
快速、动态的生活节奏使得现代人已经没有足够的时间去关注更多冗余的信息。那么体现在网页设计上就是,越少的网页元素,用户思考的时间越少。无论是通过留白设计、对比度、还是清晰的排版设计,如果设计得当,一个简约的网页设计既可以使网页易于浏览,为用户提供准确的信息,也可以提供良好的用户体验。配合CTA,也更容易获得较高的网页转化。
相关阅读:极简网页设计技巧,打造简约之美

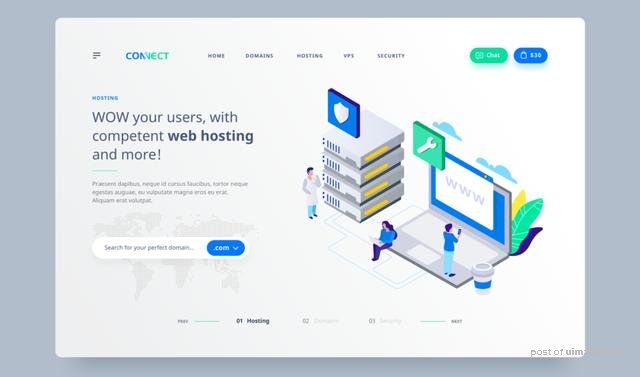
图片来源:Hosting & Domains - Web Designby Angel Villanueva

图片来源:Minimalistic Product Pageby Vita Spenser
2019年网页设计趋势之六:响应式设计
近几年响应式设计的流行使设计师们意识到这个响应式设计对于现代网页设计的重要性。各种移动设备、平板电脑、电视、可穿戴设备或者台式机等阅读设备(通称)的快速发展也更加肯定了响应式设计应该并且必须成为主流网页设计趋势之一。
自从2010年谷歌实现移动端响应式网站开始,移动端已经成为响应式网页设计的首选。而现在移动用户数量已远远超过桌面端用户,,谷歌也宣布改变算法,以便优先考虑移动优先索引。目的在于鼓励企业更新响应式网页设计,增强移动用户的在线体验。
相关阅读:12个最佳的响应式网页设计uimaker.com/uimakerhtml/uistudy/">教程,轻松带你入门!

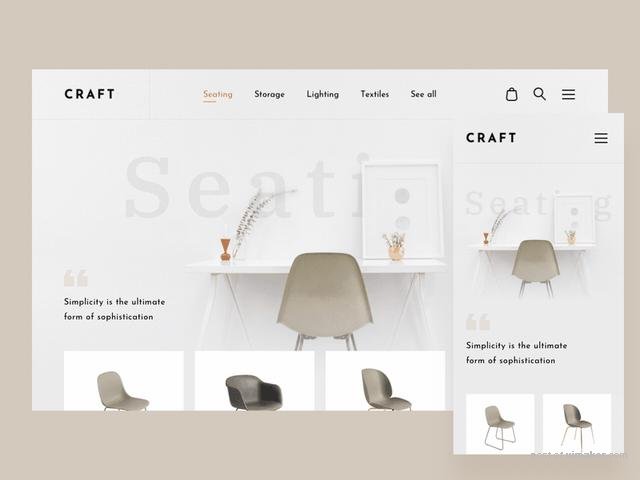
图片来源:Furniture Store Responsive Design Flowby Shakuro

图片来源:Responsive Resize Kitby UI8
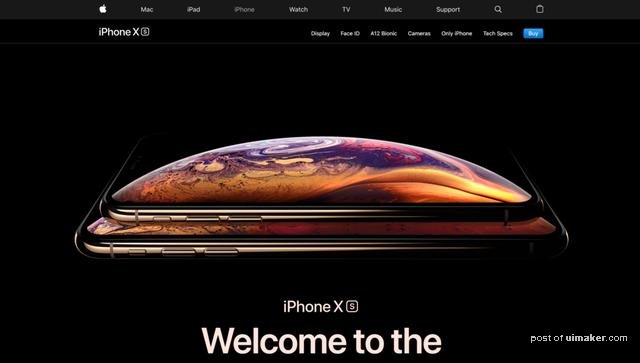
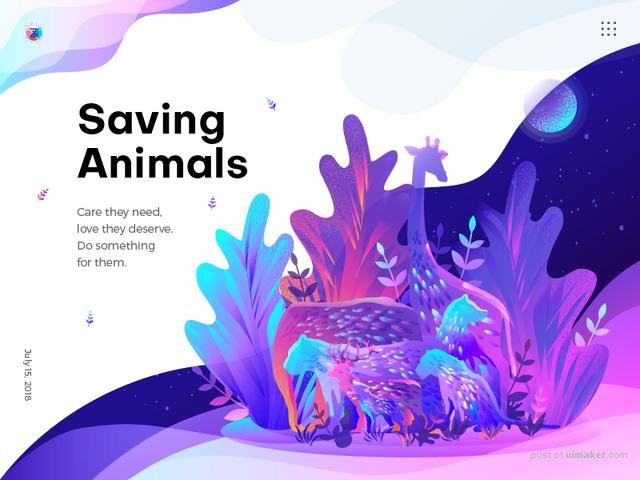
2019年网页设计趋势之七:鲜艳华丽的渐变设计
在过去的几年里,越来越多的设计师在设计作品时采用了色彩渐变的方法,今年的流体渐变更是风靡全球。即使你只选择了一种颜色,也可以在色彩渐变和不同图片的帮助下,营造出丰富的层次结构感,绘制出一幅令人赏心悦目的画面。鲜艳大胆的渐变色与插画的结合,将是2019年的主流色彩搭配之一。
相关阅读:2018年为什么渐变色重回主流设计趋势?

图片来源:Apple

图片来源:Saving Animals Illustrationby Zahidul
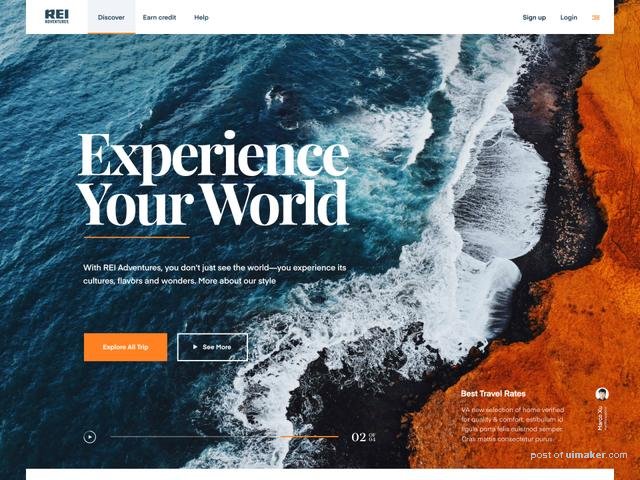
2019年网页设计趋势之八:创意大胆的排版设计
网页排版布局与界面上展示的内容同样重要。有数据显示,网页中超过95%的信息都是以文字形式呈现。就对用户产生的影响力而言,排版仅次于网页配色和图像。具冒险精神的大胆排版能使观众印象深刻,精心挑选的字体也可以传递所需的情绪,并建构强大的视觉层次结构。越来越多的大牌开始采用自己的专属字体以提高品牌的辨识度及独特性。
相关阅读:文字如何实现完美UI?文本排版设计告诉你!

图片来源:Rei.com - Landing Pageby Eddie Lobanovskiy

图片来源:Melt Candle Co.by NathanRiley
2019年网页设计趋势之九:主流设计工具
无论是哪一种类型的网页设计,极简主义、响应式设计、插画设计、渐变设计、或是排版设计,设计工具都是实现一切的根基。主流的设计工具永不过时。所以,2019年,这些设计工具仍将流行。
Sketch- UI界面设计工具
Mockplus - 快速原型设计工具
WebGradients - 渐变工具
FontMap – 字体工具
Mockplus iDoc– 协作设计工具
AE - 强大的动效视觉处理软件

图片来源:The magic of the design process by Magda Koscianska
小结:
网页设计趋势是全球设计师们共同关心的话题。随着以上9大网页设计趋势在2019年更加现代的网页设计中的运用,设计师们将发挥各自所长展现更加大胆和独特的设计,让人过目不忘。创意网页设计并非不能预测,都是有迹可循的。紧密关注新的网页设计趋势,助你打造完美网站。