来源:网络 作者:佚名
今年2月26日,国外设计机构UXPin在国际顶尖网页设计网站Awwwards发布了2019年网页设计趋势。
全文共66页,知道你们懒,所以这次素米特意为大家提练了一些重点信息!
本文译自Awwwards原标题为“UI Design Trends for 2019: Free eBook by UXPin”的文章精炼内容。

文章的研究方向主要从5个方面出发
这5点分别是:
1.颜色
2.品牌
3.分屏设计
4.数据可视化
5.分层交互

颜色是设计的基础,通过颜色,能够与用户建立强烈的情感联系。毫无疑问,颜色依然是2019年最受关注的元素之一。
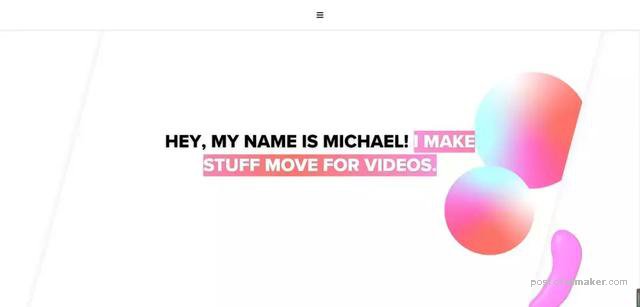
多色调渐变
越来越多的网站在主页上选择两到三种颜色的渐变方案,这是一种有趣且引人入胜的用色技巧,它可以帮助你的画面融入品牌色彩,创造视觉焦点。

Orion Icon Library

Michael Rappaz
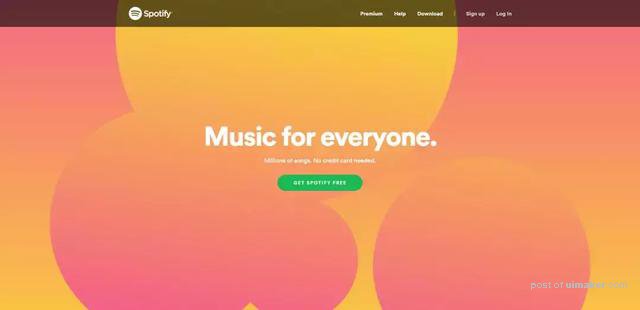
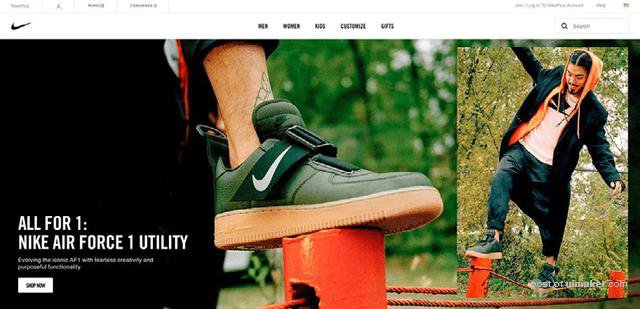
明亮的色彩
最大胆、最鲜艳的颜色将主导设计。明亮的颜色往往不那么“严肃”,并且“年轻”,正如下面所看到的,耐克和百事等品牌的网站设计中,鲜艳的色彩显而易见。做为引领潮流的偶像,其他人很可能会效仿。

Spotify

Nike
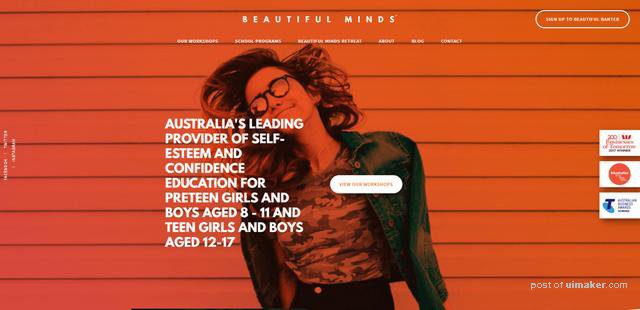
色彩叠加
当涉及到使用颜色时,几乎任何色调都可以叠加在图像上。色彩叠加能够帮助所有的图像保持一致的品牌感。尤其是暗色叠加,它能很大程度提升白色文本的可读性。

eDesign Interactive

Beautiful Minds