来源:网络 作者:佚名

数据可视化
信息图形是一个很酷的元素,它是一种设计趋势,它既反映了用户对信息的渴望,又反映了技术的进步。数据可视化有各种各样的形状和形式,从简单的数字到支持事实的数字,再到能说明问题的完整的动画,这些元素在视觉上都很有趣,有助于更清晰地解释概念,指导用户体验。
不要纠结于数字
当设计师听到“数据”这个词,首先想到的就是数字。虽然数字是数据可视化的重要组成部分,但并不是唯一的方法。杜克大学图书馆有一个包含数十种数据可视化类型的列表,其中包括:
•地图 •时间轴 •蜂房图 •网络矩阵
•列表 •甘特图 •三位计算机模型
•弧图 •树状图 •热地图 •饼图或条形图

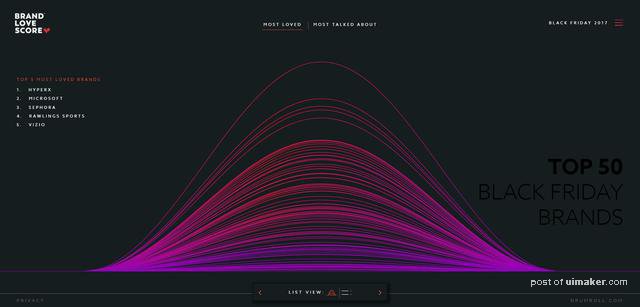
Brand Love Score
学会讲故事
当数据可视化作为一种网站设计趋势时,它起的作用是一个有凝聚力的故事。为了获取数据而将数据放到网站上是无效的。它需要有一个明确的目的,讲故事就是利用数据的关键方式。

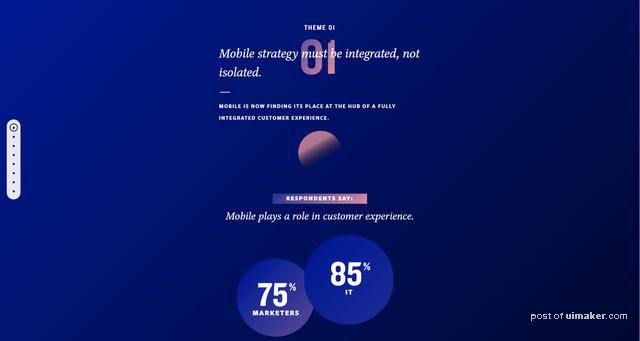
Adobe 2018 Mobile Study
Adobe将其移动研究分解为屏幕上易于理解的数据点,鼓励用户进一步的互动。
动画效果
动画能够帮助数据脱颖而出,它为你的数据故事提供了更有力的支撑

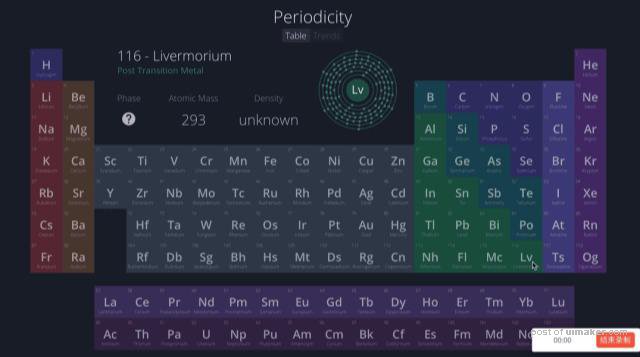
元素周期表。鼠标放在不同的元素上,会显示对应数据的变化。
把用户放在第一位
那些最好、最精细的数据可视化的网站,往往存在一个共同点,那就是让用户控制信息。在用户与网站开始交互之后,数据会因为用户的参与而发生变化。

分层交互
2019年最大的网站设计趋势之一是在设计中加入互动元素,让用户参与进来。
滚动视差
通过让前景和背景相互独立,来创造滚动视差的效果,使一切看起来更真实。

文本分层
通过整合文本与背景,创造更多视觉交互的层级,这种方式适合笔划较粗的字体样式,这样更容易通过文本看到背景。此外,要想使用文本分层的方式,背景必须能够被用户轻松识别。

引入声音
网站中的音频层,可以获得用户的吸引力(但并不推荐在网页中自动播放)。让它起作用的关键是声音要与视觉元素相结合,让屏幕上的元素与音乐同步,带来身临其境的感受。