来源:网络 作者:佚名
表单应该就像个温柔又有礼貌的服务生。想象你走进一间超级市场,走过两旁堆满商品的走道之后,左转右转,看到你想买的果酱并且挑选了两罐放在购物袋中。
终于你走向结账柜台,一个笑容甜美的收银人员对你温柔的问好,,并接过你手中的果酱,告诉你价钱,帮你包装,然后找给你零钱和发票并且愉快的说再见。

现在你来到一个购物网站,在首页看到许多特价商品,你点选了食品的分类选项,来到果酱的分类。稍微看了一下果酱的介绍文章,然后点击鼠标把果酱放到购物车中,并点选结账:结果出现的是一个冷淡又死气沉沉的表单(Form)。
表单绝对是网站中用户和系统互动的最主要的元素,网站透过表单向用户提出问题,用户则透过表单向网站表达他的想法。标单又可以细分成三种元素:1、说明目的的标签;2、提供响应的输入方块或选单;3、以及提交表单的按钮。表单的设计就可以想象成一个称职的服务生,他的服务应该要符合下面几个项目:
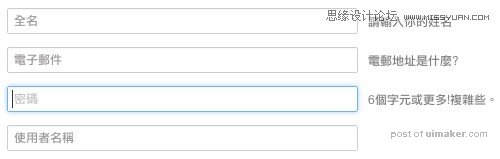
1. 标签要清楚
标签就像是服务生的问候语和问题,应该要有礼貌、清楚、简单而且容易理解。

2. 仔细决定表单项目
绝对不要问一些不该问、或是不需要问得问题。例如:在不需要手机号码的情况下,要求用户输入手机号码。这种冒犯隐私的行为,是很容易招致网络用户厌恶的。

3. 标示清楚
卷标应该将「一定要输入」的项目标示清楚。如果一个表单有十个需要输入的项目,其中有三个一定要输入,那么就应该将「*」或其他符号标记在一定要输入的卷标的旁边(标记在输入框旁边不容易阅读),反之亦然。
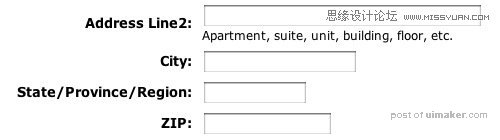
4. 清楚提示的输入框
提供使用者输入的输入框的大小应该要经过设计来符合所需要输入的数据,输入地址的方框应该要比输入名字的方框要长一些。输入电话号码的方框应该适当的分成区码和号码两隔,让用户透过输入框的大小就可以了解所需要输入的格式。

5. 常用的默认值
表单在一些常用的项目上,应该要填好许多用户常用的默认值,让用户不用一隔一隔慢慢的填写。如果你的表单是用户每天都要使用的,那默认值则可以大幅增加使用效率。
6. 提供良好的限制
如果有一个输入数值的方格,而输入的数值有大小限制,则可以考虑改用滑杆或旋扭取代。如果一定要采用输入框,则至少把数值的限制标示清楚,避免在使用者输入错误之后才跳出错误的对话框。
7. 不要预设寄送广告信
许多表单的最后都有一个选项:「我要收取 xxxx 网站的广告信件。」相信我,九成的使用者都不喜欢你默认这个选项给他们。当个有礼貌的服务生,不要强迫推销,让使用者决定自己喜欢的东西吧!
8. 千万不要随便清除输入的数据
这是表单最容易让用户生气的一个问题了!许多网站的表单写完并按下提交之后,画面上跳出了输入错误,然后就还我们一个空白全新的表单。这简直就像是 Alan Cooper 说的:「就好像我写错一个字,然后服务生就把整张纸揉成一团丢在我脸上一样。」
