来源:uimaker.com 作者:web0752.com
教你如何使用CSS3和jQuery制作精美的登陆表单
标签:CSS3 jQuery 网站建设

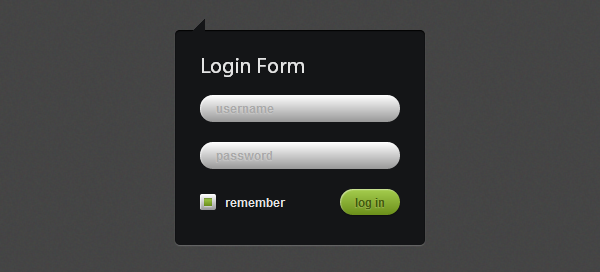
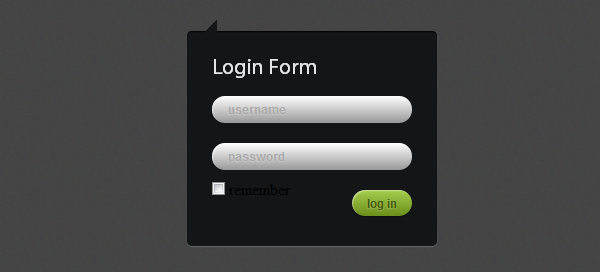
在本教程中,我们将编写的登录表单,你可以在Futurico UI Pro找到,它是由Vladimir Kudinov制作。我们将使用CSS3和jQuery来做。 首先,让我们写HTML标记。创建一个包含输用户名,密码,复选框,提交的表单。第一步 – HTML 标记
2. <h1>惠州网站建设</h1>
3. <form action="#">
4. <input type="text" name="username" placeholder="username">
5. <input type="password" name="password" placeholder="password">
6. <span>
7. <input type="checkbox" name="checkbox">
8. <label for="checkbox">remember</label>
9. </span>
10. <input type="submit" value="log in">
11. </form>
</div>

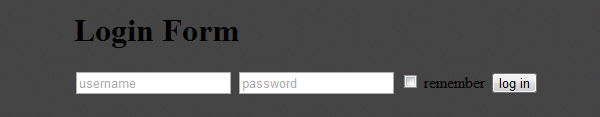
首先,我们将删除我们将使用的边缘,填充,边框元素。
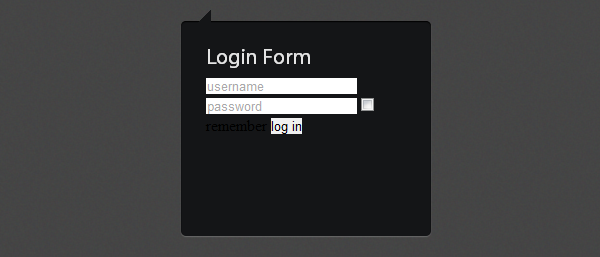
.login-form, } 然后我们把表单做成容器。我们将添加一个相对位置,一个固定的宽度和高度,背景颜色,圆角和一些阴影。 .login-form:before { 我们将给表单标题加些基础样式如颜色,字体,字体大小等。 首先给输入定义基础样式。 } 然后我们定义用户名和密码输入样式。我们将添加一个灰色的背景梯度和一些阴影。我们也将增加固定170px宽度和文本的颜色。 我们将改变输入阴影来达到悬停状态。 我们将改变一个更轻的CSS3梯度来达到激活状态。 定义提交按钮属性为右浮动。 } 悬停状态,改变背景。 我们将添加一个绿色的渐变按钮。 现在我们将开始最困难的部分,因为我们无法像定义其它元素那样用CSS来定义复选框。 我们找到最简单的方法是只用CSS中用一个span标签来替换复选框输入。 大概是这样:首先我们隐藏复选框输入,定义span标签属性,让它像一个复选框,然后用jQuery更新这个复选框。 当我们点击span标签的时候,jQuery将更新复选框为选中状态,再次占击span标签,jQuery将移除选中状态。 由于一些用户可能禁用Javascript,我们需要添加一个备用。要做到这一点,我们将使用jQuery添加到body中。 首先隐藏复选框输入。 } 然后定义span标签位置。 .login-form span { 现在给span标签加一些基础样式。 为了达到选中状态的效果,我们将创建一个最小的方块,定义它的位置居中。 我们将定义标签的样式,让它在复选框的右面,再加些基础样式如字体,颜色等等。 首先我们将链入最新版本的jQuery库,然后添置以下代码到HTML页面的DODY底部。 首先添加js到body标记中。 $(’body’).addClass(’js’); 然后我们让复选框在页面加载时为选中状态。
.login-form h1,
.login-form span,
.login-form input,
.login-form label {
margin: 0;
padding: 0;
border: 0;
outline: 0;
.login-form {
position: relative;
width: 200px;
height: 200px;
padding: 15px 25px 0 25px;
margin-top: 15px;
cursor: default;
background-color: #141517;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
-webkit-box-shadow: 0px 1px 1px 0px rgba(255,255,255, .2), inset 0px 1px 1px 0px rgb(0,0,0);
-moz-box-shadow: 0px 1px 1px 0px rgba(255,255,255, .2), inset 0px 1px 1px 0px rgb(0,0,0);
box-shadow: 0px 1px 1px 0px rgba(255,255,255, .2), inset 0px 1px 1px 0px rgb(0,0,0);
}
position: absolute;
top: -12px;
left: 10px;
width: 0px;
height: 0px;
content: ’’;
border-bottom: 10px solid #141517;
border-right: 10px solid #141517;
border-top: 10px solid transparent;
border-left: 10px solid transparent;
}
.login-form h1 {
line-height: 40px;
font-family: ’Myriad Pro’, sans-serif;
font-size: 22px;
font-weight: normal;
color: #e4e4e4;
}
第三步 – 通用输入样式
.login-form input[type=password],
.login-form input[type=submit] {
line-height: 14px;
margin: 10px 0;
padding: 6px 15px;
border: 0;
outline: none;
font-family: Helvetica, sans-serif;
font-size: 12px;
font-weight: bold;
text-shadow: 0px 1px 1px rgba(255,255,255, .2);
-webkit-border-radius: 26px;
-moz-border-radius: 26px;
border-radius: 26px;
-webkit-transition: all .15s ease-in-out;
-moz-transition: all .15s ease-in-out;
-o-transition: all .15s ease-in-out;
transition: all .15s ease-in-out;
.login-form input[type=text],
.login-form input[type=password],
.js .login-form span {
color: #686868;
width: 170px;
-webkit-box-shadow: inset 1px 1px 1px 0px rgba(255,255,255, .6);
-moz-box-shadow: inset 1px 1px 1px 0px rgba(255,255,255, .6);
box-shadow: inset 1px 1px 1px 0px rgba(255,255,255, .6);
background: #989898;
background: -moz-linear-gradient(top, #ffffff 0%, #989898 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#ffffff), color-stop(100%,#989898));
background: -webkit-linear-gradient(top, #ffffff 0%,#989898 100%);
background: -o-linear-gradient(top, #ffffff 0%,#989898 100%);
background: -ms-linear-gradient(top, #ffffff 0%,#989898 100%);
background: linear-gradient(top, #ffffff 0%,#989898 100%);
}
.login-form input[type=text]:hover,
.login-form input[type=password]:hover {
-webkit-box-shadow: inset 1px 1px 1px 0px rgba(255,255,255, .6), 0px 0px 5px rgba(255,255,255, .5);
-moz-box-shadow: inset 1px 1px 1px 0px rgba(255,255,255, .6), 0px 0px 5px rgba(255,255,255, .5);
box-shadow: inset 1px 1px 1px 0px rgba(255,255,255, .6), 0px 0px 5px rgba(255,255,255, .5);
}
.login-form input[type=text]:focus,
.login-form input[type=password]:focus {
background: #e1e1e1;
background: -moz-linear-gradient(top, #ffffff 0%, #e1e1e1 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#ffffff), color-stop(100%,#e1e1e1));
background: -webkit-linear-gradient(top, #ffffff 0%,#e1e1e1 100%);
background: -o-linear-gradient(top, #ffffff 0%,#e1e1e1 100%);
background: -ms-linear-gradient(top, #ffffff 0%,#e1e1e1 100%);
background: linear-gradient(top, #ffffff 0%,#e1e1e1 100%);
}
第四步 – 提交按钮
float: right;
cursor: pointer;
color: #445b0f;
-webkit-box-shadow: inset 1px 1px 1px 0px rgba(255,255,255, .45), 0px 1px 1px 0px rgba(0,0,0, .3);
-moz-box-shadow: inset 1px 1px 1px 0px rgba(255,255,255, .45), 0px 1px 1px 0px rgba(0,0,0, .3);
box-shadow: inset 1px 1px 1px 0px rgba(255,255,255, .45), 0px 1px 1px 0px rgba(0,0,0, .3);
.login-form input[type=submit]:hover {
-webkit-box-shadow: inset 1px 1px 3px 0px rgba(255,255,255, .8), 0px 1px 1px 0px rgba(0,0,0, .6);
-moz-box-shadow: inset 1px 1px 3px 0px rgba(255,255,255, .8), 0px 1px 1px 0px rgba(0,0,0, .6);
box-shadow: inset 1px 1px 3px 0px rgba(255,255,255, .8), 0px 1px 1px 0px rgba(0,0,0, .6);
}
.login-form input[type=submit]:active {
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
}
.login-form input[type=submit],
.js .login-form span.checked:before {
background: #a5cd4e;
background: -moz-linear-gradient(top, #a5cd4e 0%, #6b8f1a 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#a5cd4e), color-stop(100%,#6b8f1a));
background: -webkit-linear-gradient(top, #a5cd4e 0%,#6b8f1a 100%);
background: -o-linear-gradient(top, #a5cd4e 0%,#6b8f1a 100%);
background: -ms-linear-gradient(top, #a5cd4e 0%,#6b8f1a 100%);
background: linear-gradient(top, #a5cd4e 0%,#6b8f1a 100%);
}
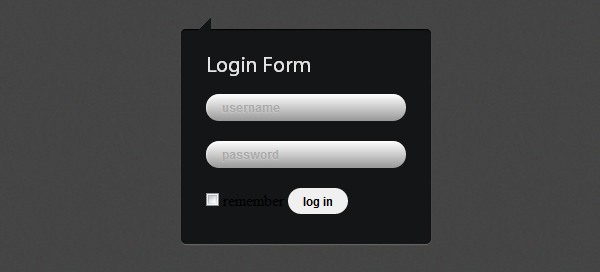
第五步– 复选框样式
position: fixed;
left: -9999px;
position: relative;
margin-top: 15px;
float: left;
}
.js .login-form span {
width: 16px;
height: 16px;
cursor: pointer;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
}
.js .login-form span.checked:before {
content: ’’;
position: absolute;
top: 4px;
left: 4px;
width: 8px;
height: 8px;
-webkit-box-shadow: 0px 1px 1px 0px rgba(255,255,255, .45), inset 0px 1px 1px 0px rgba(0,0,0, .3);
-moz-box-shadow: 0px 1px 1px 0px rgba(255,255,255, .45), inset 0px 1px 1px 0px rgba(0,0,0, .3);
box-shadow: 0px 1px 1px 0px rgba(255,255,255, .45), inset 0px 1px 1px 0px rgba(0,0,0, .3);
}
.login-form label {
position: absolute;
top: 1px;
left: 25px;
font-family: sans-serif;
font-weight: bold;
font-size: 12px;
color: #e4e4e4;
}
第六步 – jQuery
$(’.login-form span’).addClass(’checked’).children(’input’).attr(’checked’, true);
恭喜!您已经完成了本教程。希望这是对您有用,喜欢它。
更多惠州网站建设相关资讯:HTML5网站建设之六款富有创意的网站