来源:太平洋电脑网 作者:情非得已
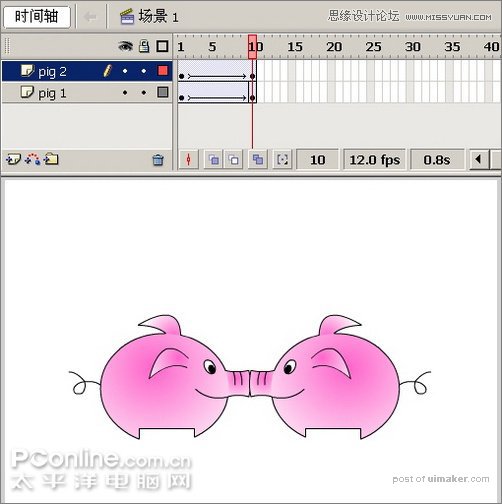
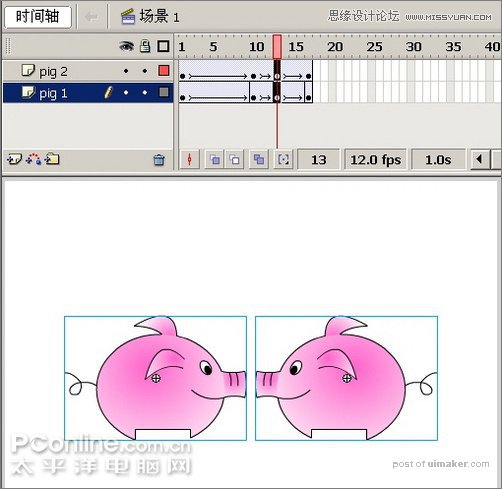
20、选中两个图层的第10帧,按F6插入关键帧,在此帧上将两只小猪分别向中间水平移动至嘴对嘴。调整好位置后分别添加动画补间。Ctrl+Enter可随时播放效果,小猪开始亲嘴了。

图20
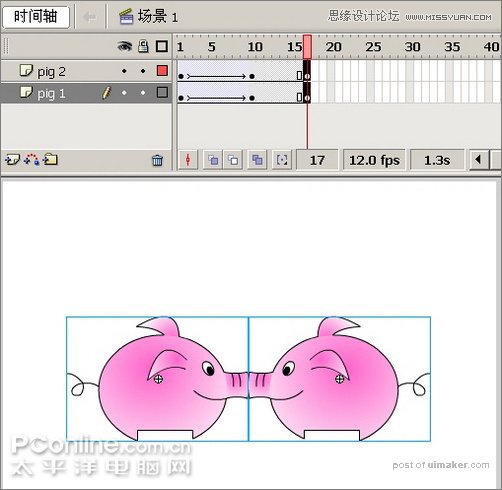
21、选中两个图层上的第10帧,单击右键选“复制帧”,在第16帧上单击右键选“粘贴帧”。

图21
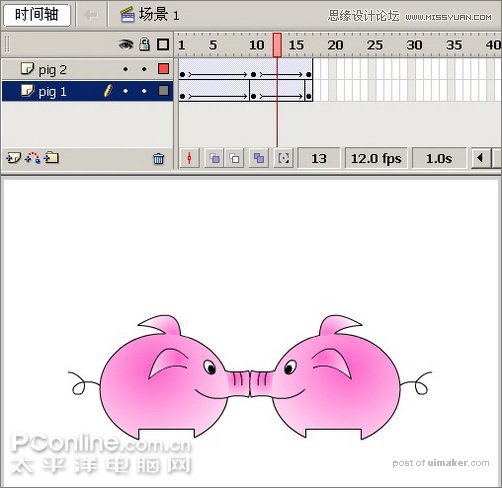
22、分别添加动画补间。

图22
23、在两个图层的第13帧处按F6插入一个关键帧,在此帧上将两只小猪分开一些(按键盘上的左右方向键分别后退一点点即可)。

图23
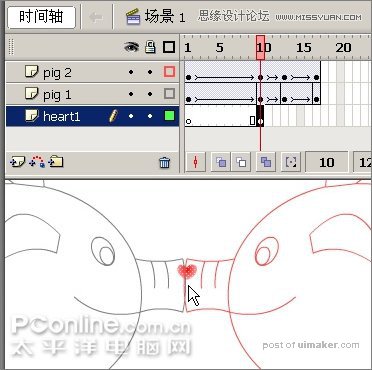
24、添加红心。新建一个图层,命名为“heart1”。选中第10帧,按F6插入关键帧,在库面板中将画好的“heart”元件拖进来放在猪嘴中间,用任意变形工具缩小,Ctrl+B打散。(这里把猪的图层用轮廓显示以便看得清楚)

图24
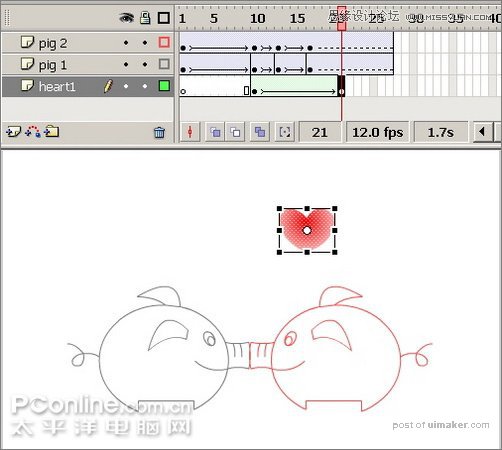
25、在第21帧处插入一个关键帧,将红心移动到如下位置,用任意变形工具调大一些,然后添加形状补间。

图25
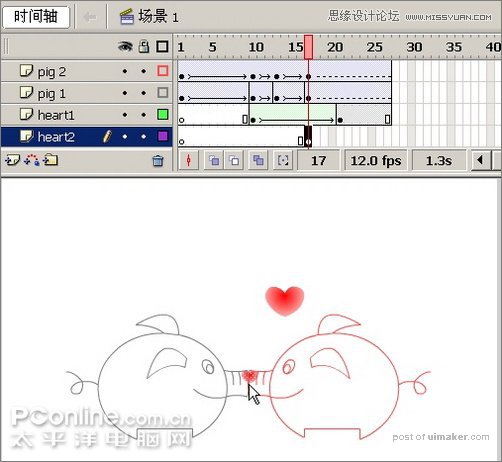
26、新建一个图层,命名为“heart2”。选中第16帧,按F6插入关键帧,在库面板中再次将“heart”元件拖进来放在猪嘴中间,用任意变形工具缩小,Ctrl+B打散。

图26
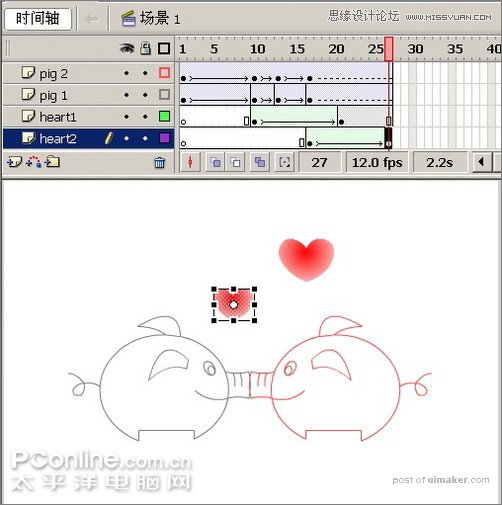
27、在第27帧处插入一个关键帧,将红心移动到如下位置,用任意变形工具调大一些,然后添加形状补间。在 “pig1”、“pig2”和“heart1”图层的第27帧处分别按F5插入帧。完工!

图27
28、最终效果: