来源:太平洋电脑网 作者:情非得已
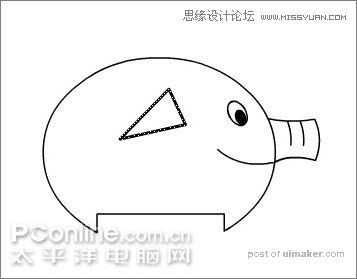
9、新建一个图层,用直线工具画一个小三角形作为耳朵。

图09
10、用挑选工具将三角形调节成如下形状。

图10
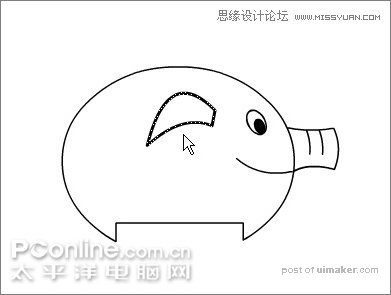
11、用选择工具选中整个耳朵,Ctrl+D复制一个,再用任意变形工具将耳朵旋转到如下角度。

图11
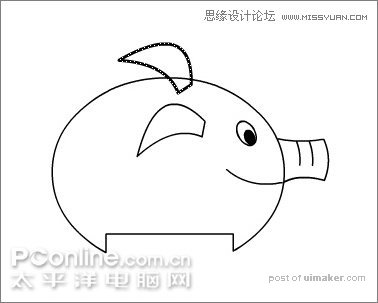
12、用铅笔工具画出小猪的尾巴,完成线稿的绘制。

图12
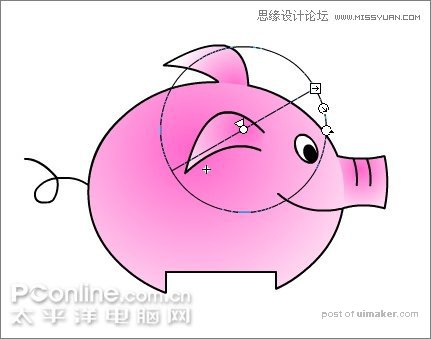
13、选择颜料桶工具,在混色器面板中设置由粉红到白色的渐变,粉色值为“#FF66CC”,渐变类型为“放射状”。在小猪的身体上点一下,再用填充变形工具调整渐变到如下效果。

图13
14、接着用颜料桶工具给鼻子填色,调节如下。

图14
15、再给耳朵填色,调节如下。填好色之后把鼻子和耳朵与身体相连的线条删掉,小猪就完成了。

图15
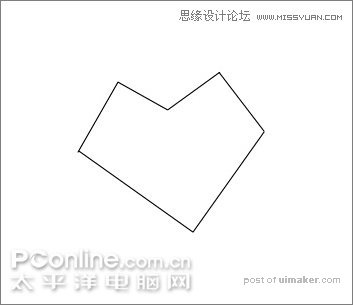
16、画心。Ctrl+F8新建一个元件,命名为“heart”。用直线工具画出心形的轮廓。

图16
17、用选择工具将直线调节成圆润的心形,在直线上拖一拖拉一拉很快就能调好。

图17
18、选择颜料桶工具,在混色器面板中设置由红到白色的渐变,渐变类型为“放射状”。在小猪的身体上点一下,再用填充变形工具调整渐变到如下效果,完成心的绘制。

图18
19、回到场景中,建立两个图层,分别命名为“pig1”和“pig2”。在库面板中将画好的小猪拖进来,分别放在两个图层上。对“pig2”执行菜单/修改/变形/水平翻转,这样两只小猪就面对面了。选中两只小猪,执行菜单/修改/对齐/垂直中齐。

图19