来源:优设 作者:阿布
我们的用户是很珍惜时间的,我们也不应该随意浪费。在每个项目中都问自己两个问题:“我们是在消耗用户的时间来节省自己的时间吗?”“在这里要如何节省用户的时间?”在西方社会中,什么是最宝贵的财富?钱?状态?我觉得应该是时间。
我们有很好的理由去珍惜时间,而且也有非常多的要求。我们有太多事情要做,太多压力要承受。人们憎恨自己的时间被浪费,尤其是在网上。我们这个时代要花费太多的时间在网上,每一次的交互要求都是这个时代的缩影。网站上一个微小的错误可能没什么,但是一旦积少成多,也会功亏一篑。
史蒂夫·乔布斯说减少Macintosh的开机时间就是节约生命。10秒的节省对于数以百万计的用户每天开机数次的操作来说,,就是节省了很多的生命。

史蒂夫乔布斯致力于节省用户的时间,我们也应如此。
数百万的用户可能不一定会使用你的网站,但是数百万的网站组成了这个整体。于是,我们使用设计糟糕的交互窃取人们的生命。当我在制作网站的时候,在我脑中出现的第一个且核心的问题就是:
“我们是在消耗用户的时间来节省自己的时间吗?”
这就是问题的核心。为了能够赶上死期并且不超预算,我们经常使用用户的时间来节省自己的时间。下面我举几个例子来说明一下我的意思。
花时间来提高性能
最明显的浪费用户时间的例子就是网站性能。这是乔布斯在启动时间中所做的事情。如果我们的网站很慢,那么我们就会浪费我们用户宝贵的时间,并让他们不爽。
问题是提升性能是很困难的。我们在宽带面前变得懒惰。我们在图像优化、HTTP请求和JavaScript库上偷工减料。现在用户要在通过蜂窝网使用缓慢的移动设备访问我们的网站时付出代价了。

优化你的网站性能不仅是节省你用户的时间,也能提升你的搜索引擎排名。
要想让我们的网站更快就得花费时间和努力,然而为什么要让用户承受我们的问题?在把我们的问题变成用户的问题这件事上,让我们花点时间来谈谈验证码。
验证码:终极的时间杀手
验证码是我们将自己的问题推卸给用户的最佳例子。用户浪费在填写验证码上的时间岂止数百万小时?浪费这些事件是因为我们没能解决机器人的问题。

验证码强制用户解决本应是我们的问题。
要澄清一点,我并不是只谈论传统验证码。我是在谈论强制用户证明他是个人类的任何系统。为什么他们要证明什么?何况多一点不便,就多一点时间被浪费。
如果我们花点时间就能解决这个问题。honeytrap技术就能帮上忙。另外也有服务器端的解决方案,以过滤那些自动提交的请求。问题是丢一个验证码出来比较简单。
验证码并不是当我们填写表单时,浪费用户时间的唯一方法。
不要让用户修正“他们的”错误
有的时候我们甚至在试图帮助用户的时候,浪费他们的时间。比如说邮编。我曾经遇到过一个网站,它叫我填写我的邮编,这样就可以帮我自动填充我的地址,好像这样就能节省我的时间似的。这真是一个伟大的想法,如果它能按照它所设想的方式工作的话。
问题是一些查找脚本需要这些邮编不带空格。然而那些开发者并没有在脚本中设置令其移除空格,而只是抛出一个错误,用户必须去修正“他们的”错误。为什么用户要按特定的方式输入数据?为什么让他们再输入一次邮编来浪费他们的时间?这也不光发生在邮编上。电话号码、E-mail地址也有类似的问题。
我们也还需要给移动用户提供更好的表单交互。表单在触屏上是格外令人痛苦的,所以我们需要寻找其他的表单控件,比如滑块还有Square的信用卡输入系统eAPP。
然后,还有密码。
为什么密码要那么复杂?
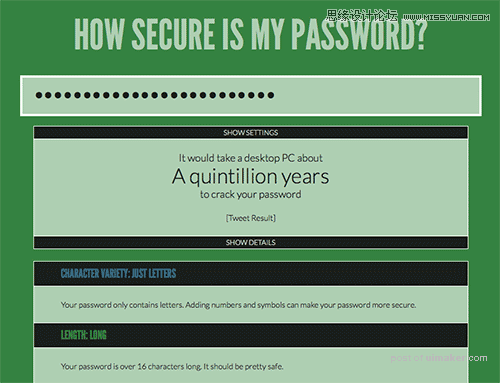
为什么我们要在让用户建立密码的时候浪费那么多时间?我最近遇到的每个网站都叫我填写更复杂的密码。安全很重要,不过我们就不能拿出一个比大小写混合加数字及符号更好的解决方案么?
为什么我们不能让用户输入一段长词组而不是一个单字?为什么我的密码不能是“This is my password and I defy anyone to guess it”(这是我的密码我不怕有人来猜)?这个长度可以使它安全,容易记住也容易打出来。如果你的系统不喜欢那些空格,弄掉它。你还可以提供一个选项,让用户看到它们输入的内容。

一个长密码段落和一个带有数字及符号的短密码一样安全,但更容易记住。
如果你做不到这点,至少当用户试图登录的时候提示一下。告诉他们你的网站是否需要大写,还是需要特定数量的字符。这样至少可以帮助他们记住你的网站的密码。
最重要的是要注意人们总是要登录的,这件事需要额外的关注,所以要尽可能地使其平缓。
特别注意重复性的工作
我们应该问问自己的不仅是我们是否将自己的问题推卸给用户,还有我们要如何节省自己的时间。
比如说那些用户在我们网站上反复使用的共同操作来说。我们怎样才能从那些重复性的操作中节省一点点时间?搜索怎样?如果用户在你的网站中输入搜索关键字,是否按下“回车”的时候就会提交请求?他们不应该非得去点那个“搜索”按钮。
下拉菜单是另一个很好的例子。在国家选择中寻找自己的国家是很痛苦的。我们能否用别的方式展示国家信息,或者只显示最常见的国家以更快地访问?事实上只要花点时间,就有很多可以提升国家选择的方法。

简单如国家选择器这样的东西浪费了惊人的时间。尤其当你是英国人的时候!
对于这个问题,有一个更强大的解决方案就是“记住我”功能,事实上用户是真的记得的!
我知道这篇文章看起来像是对开发者的抱怨。但它不是,它只是所有网络专业人士所要面对的问题。设计者需要密切关注设计的细节。管理者需要确保还有预算来完善他的用户界面。内容编辑需要优化他们的内容,这样才能快速消费。
帮助用户更快处理我们的内容
我们使用、写的很糟糕而密集的文章详述浪费了用户太多时间,这让他们很难快速找到他们所需要的信息。真正让人蒙羞的是,我们本可以帮助他们很多。比如,我们可以让用户大概知道这个页面需要花多久时间来阅读。我在我的个人博客中提供了这个功能,而这是评论最多的功能。用户喜欢知道他们需要花多少时间。
我们也可以让我们的内容更容易浏览,更好地利用标题、引用和列表。最后,我们可以吸收一点Jakob Nielsen的网站的优点。在文章的开头,他提供了页面的摘要。