来源:优设 作者:情非得已
近年来,在背景图上添加文本的方式变得越来越流行,,融入文本在图片中渗入情感。在早期,图像不得不做得很小以适应明显低速的带宽,随着网速和显示屏的快速提升,我们可以在设计中自由地使用更多图片。
在这里我们将与你分享5个文本与图片搭配的小技巧,希望能帮到你。
注:本文所讲原理同样适用在选择视频与文本的组合。
一、色彩与亮度的对比
使用与文本有鲜明对比的图片很有重要,比如深色背景搭配亮色文本,或者深色背景使用滤镜或叠加元素处理,这样就能确保有足够对比度。
获取合理色彩与明亮对比的小技巧:
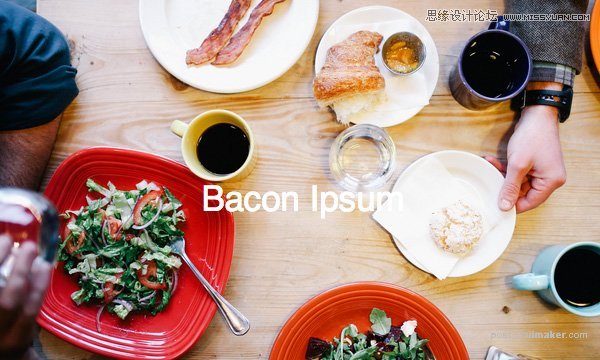
第一看不出字形,说明对比度偏低了;
对比不只是深浅之间,互补色也可提供自然对比;
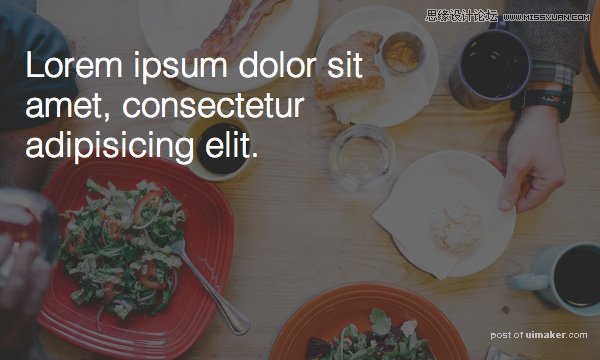
本例中,通过WebKtit滤镜巧妙的放置以及使用额外的. 来处理图像的明亮对比,请看下例:亮度(40%)对比度(70%);

辨识度差,文本与图像均无焦点。

使用CCS滤镜后,易于辨识。
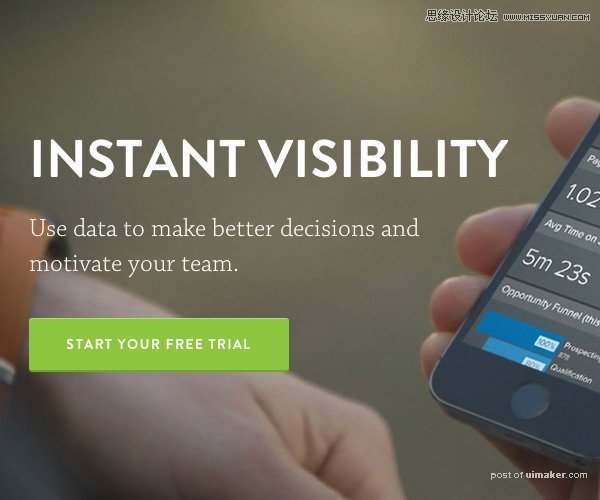
优秀实例
Ayr

Geckoboard

Anodpixels

Obakkifoundation
