来源:优设 作者:medium
自从占位文本被引入到界面设计之后,它们已经被广泛运用到表单中来作为提示信息。虽然这种做法听起来不错,但实际上是有问题的,因为占文文本所代表的提示信息跟表单项的实际有效值之间,关系似乎不清不楚。至于原因,来看看这篇文章。

相当多的事实已经归结出来,把可用的信息当做占位文本放在表单里其实并不总是能发挥应有的作用。而如果使用占位文本作为标签的替代品,那情况就更糟了。原因在这里:
1、占位文本消失后很容易被忘记
占位文本在用户开始输入时就会消失,所以用户会很容易就忘记这段提示信息。这种问题在复杂一些的表单中会表现的尤其突出。
在设计一个登录表单时,你可能不假思索就省略了文本标签,因为在极简主义的思想引诱下,你理所当然的认为只有输入框就足够了。
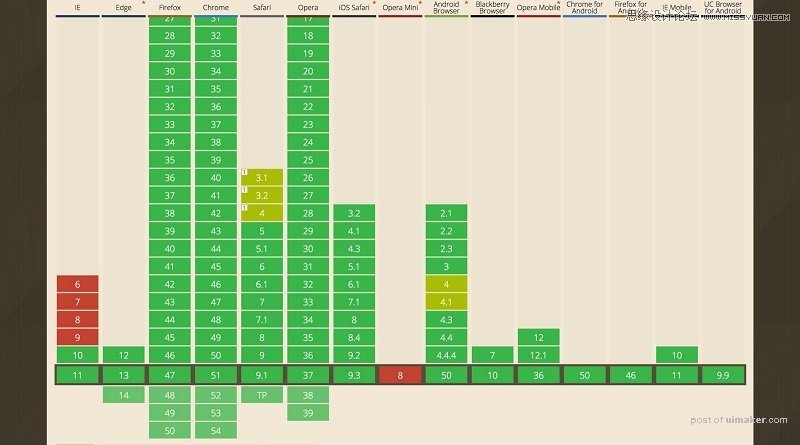
2、并不是所有的浏览器都支持占位文本
虽然大部分的浏览器都支持占位文本,但是也难免会有一些用户使用的浏览器并不支持这一特性,这时候这部分用户看到的文本框就是空白的一片,如果再没有使用标签,那他们就不可能知道这个文本框的意义,又怎么能正确的完成输入呢?

3、表单项中预置的值难于理解
当一个表单加载出来就包含预置值,在没有标签的情况下用户很难理解这个值究竟代表着什么意义。比如:

4、用户回看时会带来困难
如果一个用户填写了一个很长的表单,他现在想回过头看看他所填入的这些内容,用户就不得不记住每个表单项的内容分别代表什么。而且,有些浏览器会错误的自动完成输入,这无疑会加重该问题。
5、错误的输入很难修正
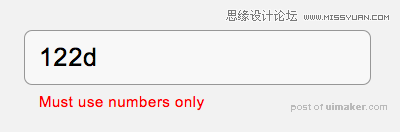
一个出错的表单项有时很难得到修正,因为在没有标签的情况下错误信息也不够清晰。例如:

这里的错误信息提示用户只能输入纯数字,但数字型式究竟如何却并未指明。为了更明确的解释,错误信息不得不变得啰嗦些,比如“有效期限只能是数字”。
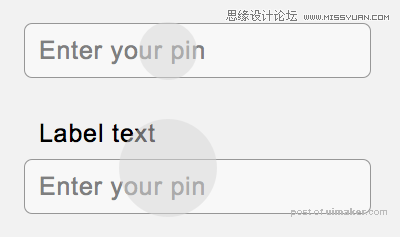
无论如何,如果加上一个标签,就不会有这样的问题出现了:

6、有些浏览器在将焦点置于表单项时占位文本就会消失
当浏览器首次加载显示出占位文本后,它们会在获取焦点后很快消失。这就意味着用户在打字之前甚至没有足够的时间来阅读这段提示信息,使得用户不得不小心的在将焦点置于表单项之前先读它们。
虽然大多数浏览器只有在用户开始打字的时候才会隐藏占位文本,但不免还是存在一些浏览器使用这种老套的做法。
7、占位文本可能被误认为是一个有效值
人们有时可能会回过头来看看是不是还有空的表单项没有填写,但是已经填写的有效值跟占位文本的差异可能不够明显,使用户误以为所有表单都已填写完整,结果跳过了这些空的表单项,最后在系统对表单进行校验的时候才被告知有错误出现。

8、对比反差不够明显
占位文本通常采用浅灰色,带来的问题出在两个原因上: 首先,跟有效值的颜色上的差别用户很难注意得到。其次,颜色的对比度不足以让那些有视觉障碍的用户正常阅读。
9、 屏幕阅读器可能不能读取到它们
占位文本可能不能被屏幕阅读器读取出来,其效果也就跟毫无意义的空白表单项无异。而标签往往能够别读取到。
10、没有带标签的表单项减少了其热区范围
这意味着有运动技能障碍的人们会更难使用他们的手指或鼠标来将焦点放置到表单项上。

11、占位文本的大小受限于表单项的长度
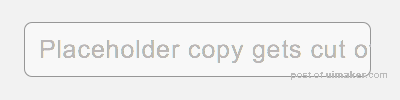
如果占位文本超出了表单项的显示长度,那你只能看得到截取显示出的那一部分,这就限制了你对文本信息的理解。而使用标签的话就不会有这种问题了。

但是不是在使用了标签的前提下再使用占位文本就没问题了呢?
那倒不见得。这样当然会更友好但依然存在问题。
如果一段文本对用户的体验确实是有意义的——拿本文中探讨的占位文本来讲,如果能有效的帮助用户填写表单内容或者是显示一些必要的提示信息、指明输入格式,那么在不会造成上述任何问题的情况下拿过来使用自然是极好的。
另一方面,如果在有标签的情况下还使用了占位文本,而其本身却并没有包含任何重要的信息,那还为何要在毫无价值的情况下使用到占位文本呢?
总结
文中讨论的所有11个问题都是会给用户填写表单时带来问题的,因此也是我们在创建一个优秀的用户体验设计时要规避的问题。
如果你确实想要帮助到用户,那么最好的开始就是在表单项中使用一个清晰可见的标签。
有时候,在标签之外同时显示占位文本可能确实有一定作用,但是一定要明智而审慎的使用它们,如果你心存疑虑,,不妨在不同的场景和浏览器环境下,邀请不同的人群做用户测试,最后再做出最好的决定。