来源:站酷 作者:newgnauh
匈牙利的用户体验设计师ZoltánGócza列出了关于UX和uimaker.com/uimakerhtml/uidesign/uibs/2012/0831/43562.html">网页设计32个神话,和破除迷信的论证观点。一个意大利的传播和广告机构That’s Com 非常喜欢这32个观点,于是请来自由平面设计师Alessandro Giammaria,把他们设计成了一组很赞的海报。
这32张海报,每张都展示了一条关于UX或网页设计的迷信。除此,每一张海报上还包含了大量来自相关试验、研究和特定文章的论证观点。无轮你是经验丰富的UX设计师还是初学者,都可以从中获得重要的提示和建议。
UX用户体验是网页设计的关键。要让用户访问你的网站或再次体验这个产品,假设往往是不足成为经得起检验的经验。ZoltánGócza’对这些迷信的破解是帮助你认识什么是好的用户体验设计的最快途径。如果你想了解更多,也可以访问他的网站 。(译者小禽兽为了大家更易于理解,补充翻译了ZoltánGócza个站上的部分论证观点,术语较多,如有偏差,欢迎指正。

Myth #1: People read on the web
1 人们会在网页上阅读。
·人们只会逐字逐句地阅读网页上真正感兴趣的内容。人们通常在网页上浏览只是抓到了高亮的关键字,有意义的标题,简短的段落和列表。因为他们急于找到他们想要的信息,他们会自动跳过对他们无关紧要的内容。
·所以,不要期望人们阅读要么读起来费劲,要么不相关的内容,长文本,不必要的指示,促销文案和客套话应该尽量在网络上避免。

Myth #2: All pages should be accessible in 3 clicks
2 所有页面应该在3次点击以内被看到。
·可用性测试长期挑战着所谓的三次点击规则。与流行的观点相反,如果人们无法在3次点击内找到所需的信息,人们也不会离开你的网站。事实上,必要的点击次数既不影响用户的满意度,也不影响成功率。对,越少的点击不一定就越快,也不一定让用户更满意。
·真正重要的是便捷的导航,用户的操作路径上信息线索的连续性。如果你不让用户点击费事,他们不会介意一些额外的点击。

Myth #3: People don't scroll
3 人们不喜欢滚屏。
·虽然在上个世纪90年代中期没有人习惯滚屏,如今已经是很自然的事情了。一个连续和冗长的内容,如文章或教程,滚动文本比分到几个屏幕或网页体验更好。
·你不必一切挤在你的首页顶部或第一屏上。为确保人们会滚动,你需要遵循一定的设计原则并提供让你的访客感兴趣的内容。要记住,首屏的信息必须是最引人注意的,也是用户判断你的网页是否值得一读的关键。

Myth #4: Design is about making a website look good
4 设计就为了让网页看着漂亮。
·许多人把网页设计作为一种装饰,让一个网站看起来好看的艺术。然而,设计更多的是关于用起来如何而不是看起来如何。设计与形式和功能有关。与艺术不同,好的设计不仅仅关于视觉和情感吸引力,而更多的关乎使用。
·设计的目的是有效地解决问题。设计是基于对用户如何看世界,如何思考和行动的了解。设计师的储备不仅仅是颜色和字体风格,它还包括用户研究,原型设计,可用性测试等等。

Myth #5: Accessibility is expensive and difficult
5 实现易用性代价高且困难。
·为了让你的网站更易于访问,你不需要添加额外的功能或复制任何内容。关键是在设计用户界面和内容时,评估他们对不同的技能和有限的设备的要求。
·从头开始建立一个可以访问的网站,和修正一个不可访问的网站,它们的成本几乎相同。
·修正一个已经无法访问的网站,虽然可能需要额外的努力,但从长期来看是有益的,因为维持一个可访问的网站相对容易和便宜。

Myth #6: Accessible sites are ugly
6 易用的网站都很丑。
·网页的可访问性意味着可将你的内容通过不同的技术和设备,提供给用户。无障碍网页的一个关键要求是,将内容(HTML)从视觉外观(CSS)中剥离,让那些喜欢或必须使用特定的样式的用户可以访问内容。
·既然一个站点的外观是由样式定义的,可访问性本身就不应该影响任何视觉设计。

Myth #7: Graphics will make a page element more visible
7 图形会使得页面元素更突出。
·在网页设计中的一个常见的问题是为了强调重要内容,应用夸张的图形和华丽的展示。然而,这种方法却反而导致它不容易被看见。
·当人们在一个网站上寻找特定的内容,他们会搜索文本和链接,因为人们知道能在这些地方找到信息。而人们常常错误地将视觉华丽鲜艳的页面元素当做广告而回避它们。
·这并不意味着你不能使用任何强调方法。对比是很有效的方法,特别是对于呈现内容的优先级和创造有效的网页设计。

Myth #8: Stock photos improve the users' experience
8 照片增强用户体验。
·可用性测试和眼球追踪研究表明,照片和其他装饰图形元素对于增加网站的价值影响甚少,反而更多的会伤害而不是改善用户体验。
·糟糕的图像与网站的主题不相关的,没有有用的信息。用户通常会忽略图片甚至会对图片感到厌倦。

Myth #9: Design has to be original
9 设计必须是原创的。
·许多设计师宁愿试图重新创造也不愿意采用传统的用户界面设计模板。然而,传统的设计模式是非常好用的,因为他们已经被应用,经过了可用性测试。由于用户已经很了解他们,你不需要任何解释或指导手册。由于用户欣赏可用性胜过新奇性,,标准模式最终将你的受众满意。
·你可能需要启用新方法,但前提是你必须100%确定,你的解决方案比现有的模式更好。

Myth #10: If your design is good, small details don't matter
10 如果你的设计是好的,不要在意那些细节。
·“细节无小事。细节成就了设计。”查尔斯埃姆斯。精致的细节,如一个信息量大的报错信息,一张令人满意的缩略图,或产品在分类页面的显示顺序,强烈地影响用户体验和底线。
·细节让我们走得更远。苹果公司的故事就是关于,专注最细微处的细节。

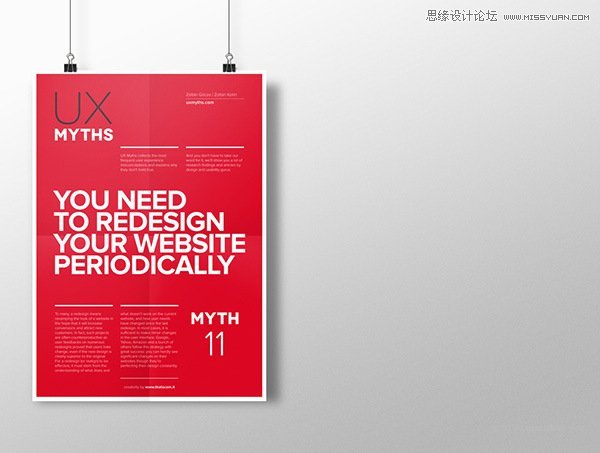
Myth #11: You need to redesign your website periodically
11 你需要定期重新设计你的网站。
·对许多人来说,重新设计意味着改造网站的外观,以提高转化率和吸引新客户。事实上,这样的项目往往适得其反,用户对众多重新设计的反馈,证明了用户讨厌变化,即使新的设计是明显优于原版。
·如果你希望一个重新设计(或调整)是有效的,它必须基于对当前网站的认识,知道什么是有效,什么是无效的,以及自上一次重新设计用户需求如何发生变化。在大多数情况下,在用户界面上发生一些小变化就足够了。谷歌、雅虎、亚马逊等等许多网站都遵循这一策略并取得了巨大的成功:你几乎看不到他们网站的显着的变化,虽然他们在不断完善他们的设计。

Myth #12: More choices and features result in higher satisfaction·
12 越多的选择和特征带来越高的满意度。
·选择被认为是一件好事。我们习惯于选择并且选择权就意味着价值。
·然而,网站或应用程序提供了越多选择,就越难让你了解界面。研究表明,有太多的选择,往往会导致决策瘫痪和受挫。作为一般规则,人们只有在真正开始使用给定的产品前,才会评估大量的特征。在人们已经开始使用之后,越简单的解决办法将赢得越高的满意度。

Myth #13: Icons enhance usability
13 图标增强可用性。
·许多研究表明,图标都难以记忆,往往非常低效。微软的Outlook工具栏就是一个很好的例子:原来只有图标的工具栏有可用性很差,更改图标和它们的位置也没有多大帮助,直到后来在图标旁边加入文本标签,解决了可用性问题,人们才开始使用工具栏。而另一项研究中,UIE团队发现人们记住的通常是按钮位置而不是功能的图形演绎。
·在大多数项目中,图标很少被应运正确并且需要大量的测试。由于过于抽象,图标很少正确发挥作用。

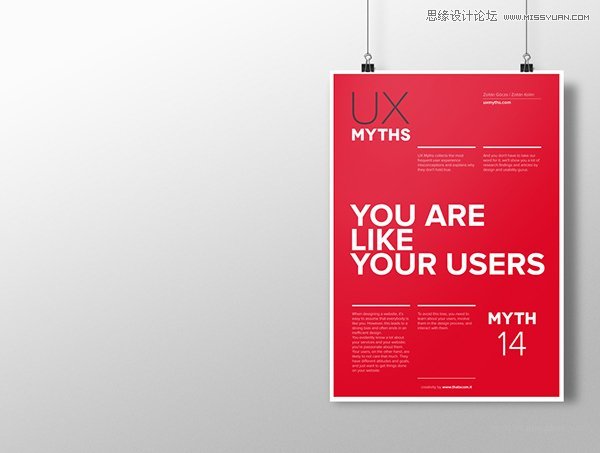
Myth #14: You are like your users
14 你和你的用户是一样的。
·当设计一个网站时,你很容易觉得每个用户都和你一样。然而,这往往导致严重的偏见和低效的设计。
·关于你的网站和服务,你显然了如指掌,并且对他们抱有热情。而你的用户可能并不那么在乎。他们有不同的态度和目标,只想在你的网站实现他们的目的。
·为避免这种偏见,你需要了解你的用户,在设计过程中考虑到他们,与他们进行互动。

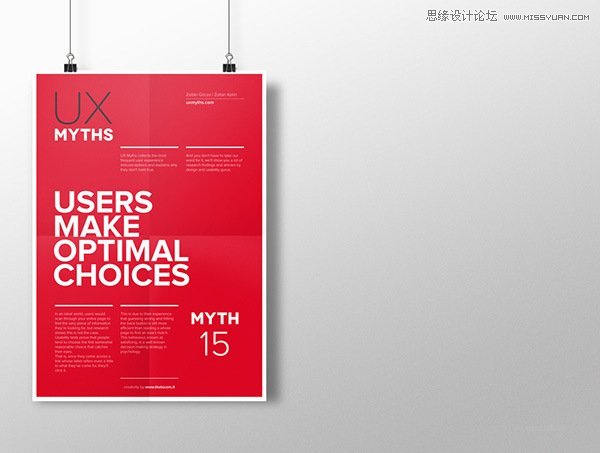
Myth #15: Users make optimal choices
15 用户做出最佳选择。
·在理想的世界中,用户扫一眼你的整个网页就能找到他们想要的信息,但研究表明,现实总是不那么理性。可用性测试表明,人们倾向于选择第一眼抓住他们的稍微合理一点的选择。
·这意味着,只要遇到一个链接,它的标签与他们的目的有一点相关性,他们就会点击它。就人们的经验来看,猜错和后退按钮仍然比浏览整个页面并找到精确匹配的内容更有效。
·这种行为,称为满意解决模型,是心理学的一个著名决策战略。

Myth #16: Search will solve a website's navigation problems
16 搜索可以解决网站的导航问题。
·网站上,人们通常首先扫描触发词,并且只有在他们无法找到一个足够好的导航链接时,才使用搜索功能。这适用于大多数网站,虽然人们会习惯性地的默认搜索书籍、DVD 、CD和电脑游戏,也就是他们知道的产品标题或作者。
·人们辨认事物的能力比回忆事物要强。点击一个链接比输入一个搜索词更快更容易:你不需要去想搜索词,也不需要担心同义词或拼写。

Myth #17: The homepage is your most important page
17 首页是你最重要的页面。
·包括Jakob Nielsen在内的可用性专家,一直认为首页是网站最有价值的位置。所以大量的网页设计师和开发人员仍然把大部分时间花在主页设计上。
·然后,事实上,随着时间的发展,用户的浏览和搜索行为并没有因此重大改变。许多网站的统计数据令人信服地表明,许多网站的首页占据的浏览量份额正变得越来越少。

Myth #18: Flash is evil
18 Flash是魔鬼。
·在互联网兴起的早些年,许多网站设计师经常过度使用Flash动画,忽视网速慢或没有Flash播放器的用户。早期的这些情况经常忽视基础的可用性原则,技术手段甚至因此被批判为不合理和不可触及的。
·现在Flash技术已经改进很多:对seo更友好,更丰富的可用性特点,甚至支持浏览器的后退按钮功能。大多数用户对Flash本身没有什么意见,在线视频共享网站正在流行。
·然而,现在还是有很多设计糟糕的Flash网站并且还是存在技术限制,所以你应该考虑好应用Flash对你的设计是否是最优的选择。

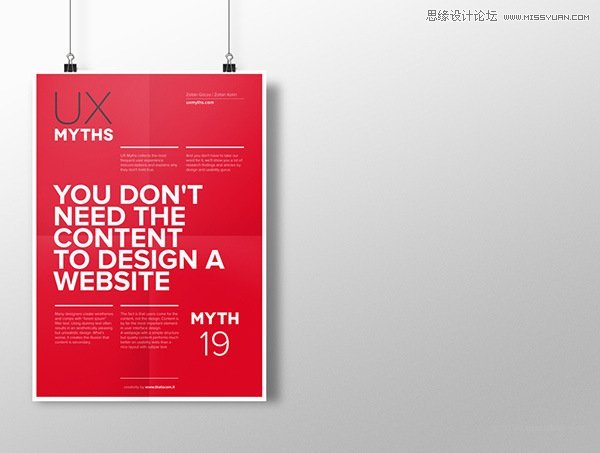
Myth #19: You don't need the content to design a website
19 设计网站时你不需要考虑内容。
·许多设计师用“lorem ipsum(乱数假文)”填充文本线框和列表,使用虚拟文本往往会导致一个美观但不切实际的设计,更糟的是,它会产生内容是次要的错觉。
·事实上,用户需要的是内容,而不是设计。内容一直是用户界面设计中最重要的元素。结构简单但有干货内容的页面,比一个布局很好但文本不合格的页面,在可用性测试上往往表现更好。

Myth #20: If it works for Amazon, it will work for you
20 亚马逊是这样做的,你也可以这样做。