来源:优设 作者:海盐社
情感化设计是完善产品,提升用户体验的关键,在当今移动应用泛滥的时代,只有存在情感化设计的产品才能脱颖而出。如今的用户不再满足于与冰冷的机器进行互动,更希望在每次的操作中附有有情感上的互动。情感化设计在很多时候可以缓解用户负面情绪,帮助用户快速熟悉产品等。所以了解情感化设计并有效的运用情感化设计是一款好产品必不可少的环节。
目录
什么是情感化设计?
情感化设计三要素与产品的结合
情感化设计的作用
情感化设计的风险
小结

一、什么是情感化设计
情感化设计是旨在抓住用户注意力、诱发情绪反应,以提高执行特定行为的可能性的设计。通俗的讲,就是设计以某种方式去刺激用户,让其有情感上的波动。通过产品的功能、产品的某些操作行为或者产品本身的某种气质,产生情绪上的唤醒和认同,最终使用户对产品产生某种认知,在他心目中形成独特的定位。(出自《设计心理学》第三部)
二、情感化设计三要素与产品的结合
在唐纳·A·诺曼的《设计心理学3-情感化设计》一书中从知觉心理学的角度解释了人的本性三个特征层次,即本能的、行为的、反思的。

1. 本能水平的设计
本能水平的设计的基本原理来自人类本能,这一层次的主要物理特征是,视觉、听觉、触觉占主要支配因素。一般人刚看到一个物品时就想要,往往是出于本能选择好看的。
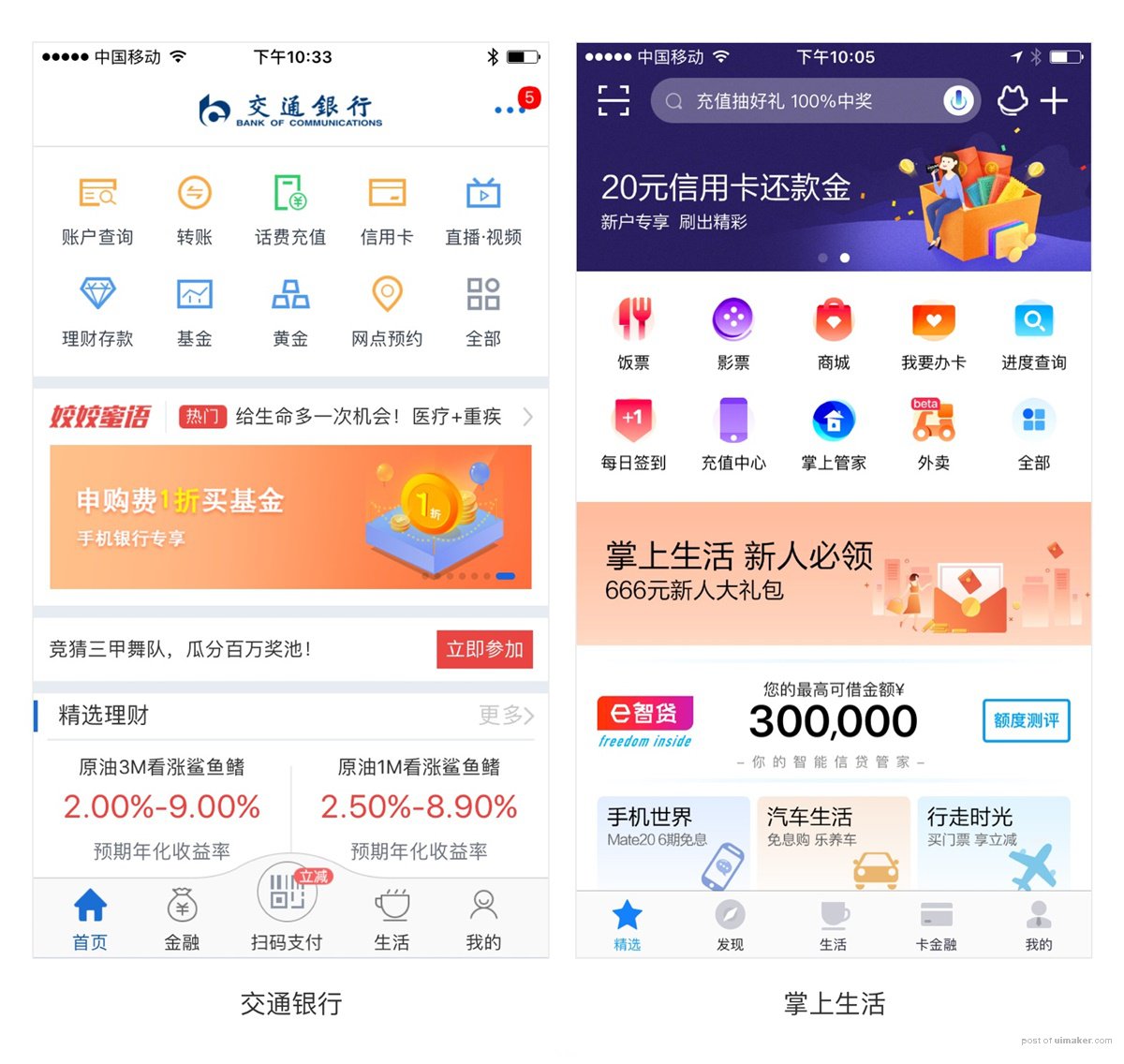
案例结合:本能水平的设计,在移动端UI设计中的运用就是,视觉的体现(符合大众的认知设计),我们的产品视觉要让用户看到后就有想下载的冲动,所以由此可见设计师的重要性,颜值才是产品和用户的敲门砖。如下图所示:

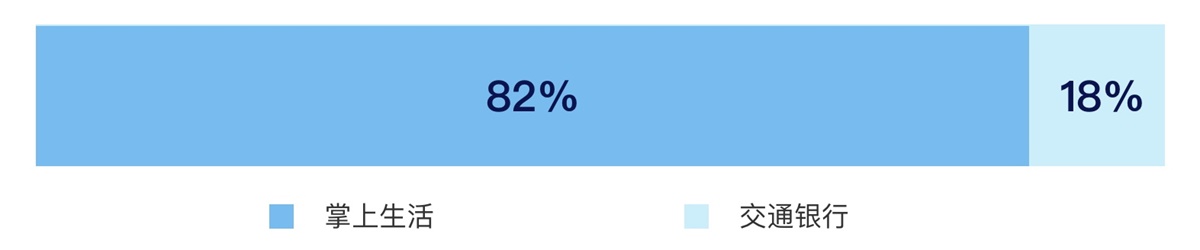
两款银行类App,抛开不同银行的情景,两张界面同为银行的首页界面,如果选择一个 App 留在手机中会怎么选择?我咨询了100位亲朋好友,最终选择掌上生活的人占82%;选择交通银行的占18%。

所以通过这个测试我们可以看出视觉效果在产品初期的下载率上会起到决定性作用。
2. 行为水平的设计
行为水平的设计注重的则是效用,物品功能好,简单易懂,操作简单,物理感觉(真实感觉)。以使用者为中心才是设计的核心。
案例结合: 上面说的视觉是敲门砖,那么行为水平的设计就是决定愿不愿继续交往的关键,也是提升用户体验最关键的部分,即便再好看的设计,如果用户使用起来诸多不爽也是枉然,所以行为水平的设计都有什么呢?下面整理了一部分的案例。
贴心的功能
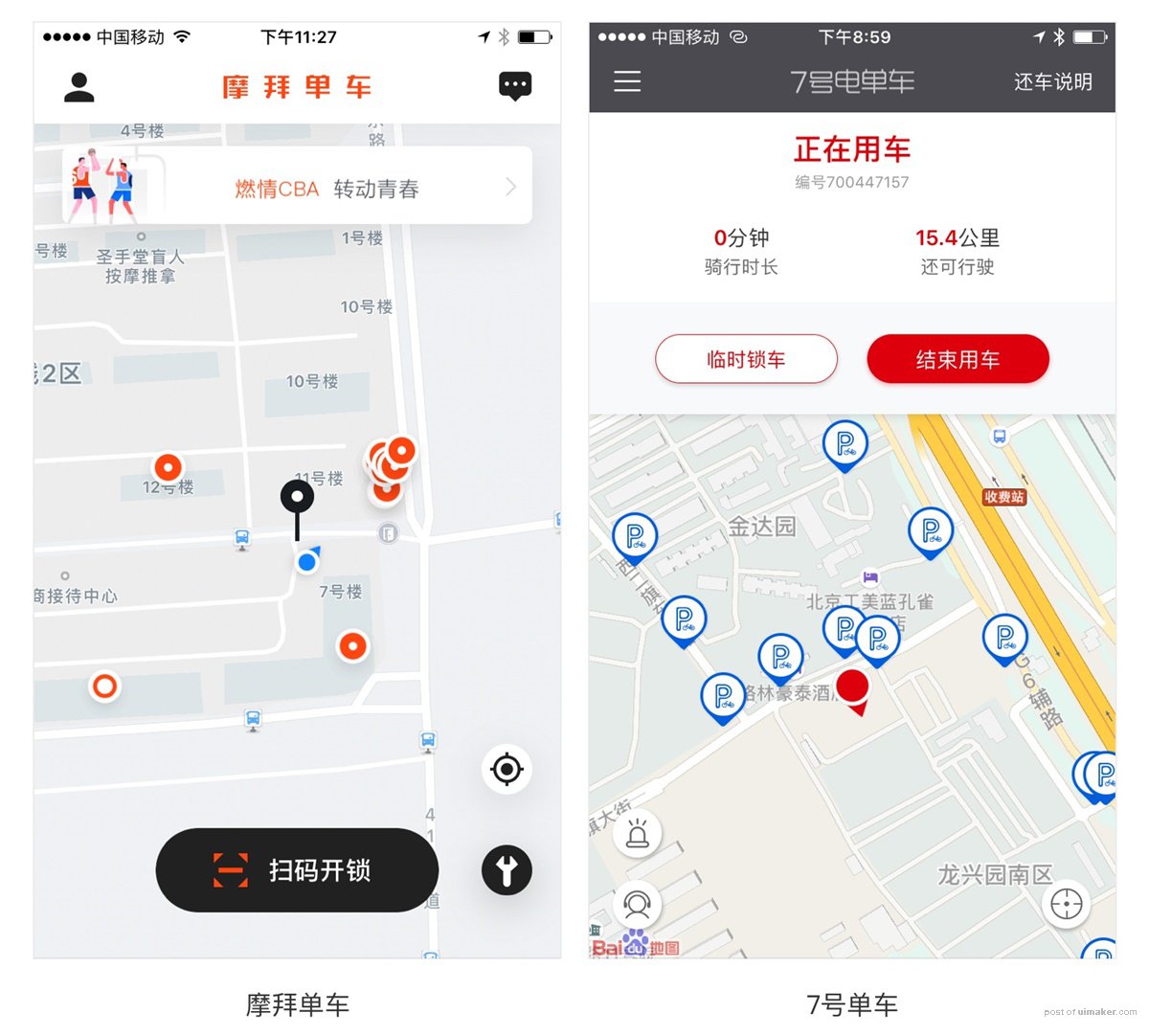
共享单车系列的产品中,我最喜欢的产品就是7号单车,什么原因呢?如下图所示:

图中分别展示了摩拜单车和7号电车,7号单车在开车后的界面中有两个操作,临时锁车和结束用车,这就是功能好,摩拜并没有考虑到一个使用场景,我需要到达多个目的地且停留时间都很短的情况,如果不锁车可能被别人偷骑走,锁了车又会被别人再次开锁骑走,所以就功能而言7号单车的体验更好。
引导用户
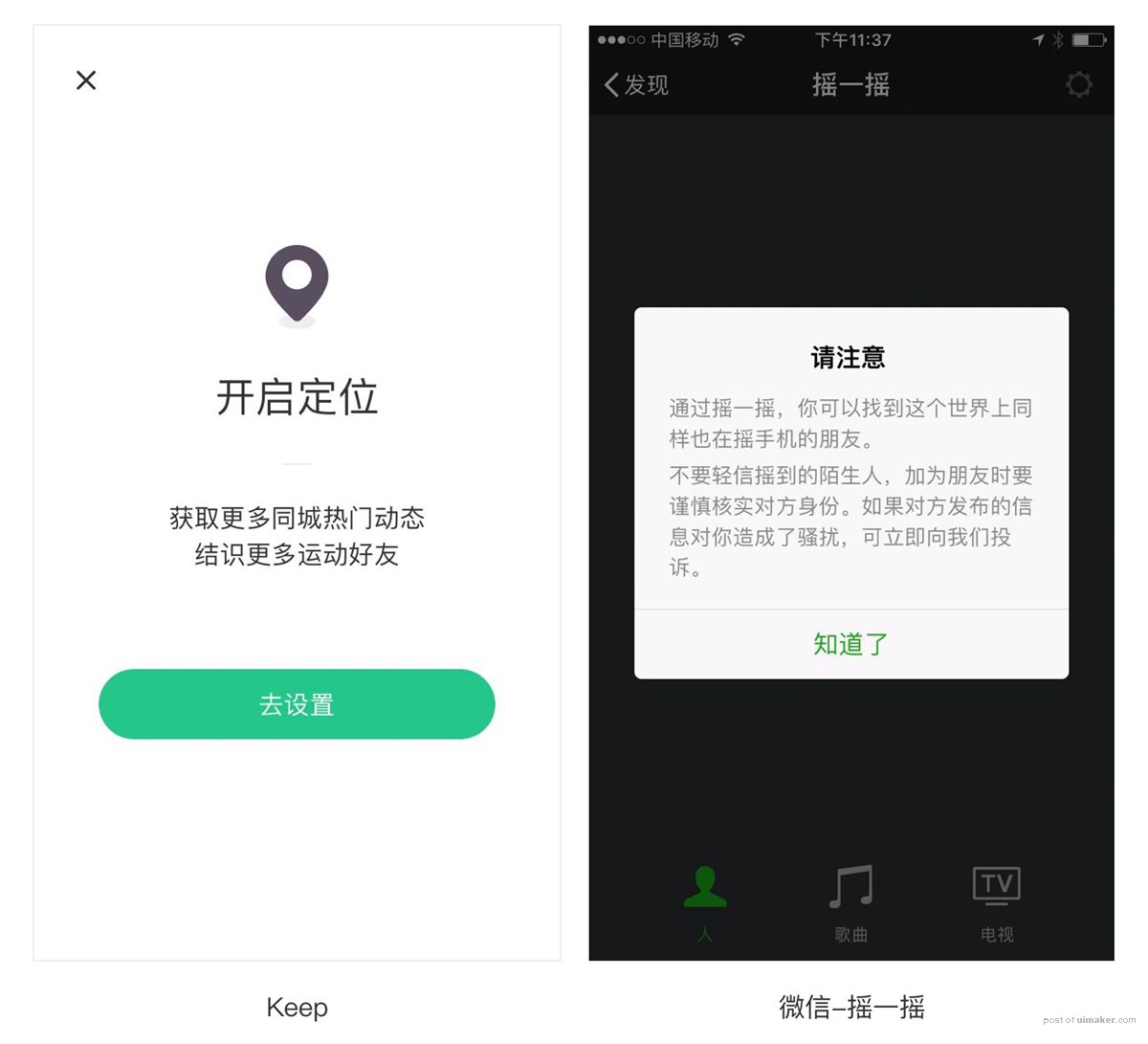
产品初期和迭代都会存在用户不了解信息以及功能,所以我们需要用文字的形式帮助和引导用户去了解使用新的功能,就像老师一样。如下图所示:

Keep 选择用包含图标文字按钮的组合引导用户如何去更好的使用 Keep,微信则是用一个纯文字的弹出框引导用户需要注意的事件。所以在产品中运用通俗易懂的图文来告诉用户当下发生的事情和需要去执行的事情也是情感化设计的重要环节。
3. 反思水平的设计
当用户在使用产品后,理性的思考往往会让用户对产品做出一个评价。这个层次涉及文化、教育、个人经历等各方面,一个人感觉很好,可能另一个人会觉得很讨厌。每个人自我的感觉不一样。
案例结合:一说到平台中的点赞功能,大家想到的都是一个大拇指,所以用户也不会因为点赞而记住产品。所以我们需要反思那些常规且用户习惯的设计,如何可以做到即合理又有特点呢?如下图所示:

左侧是微博的点赞图标是常规的设计「大拇指」,不会给用户留下深刻的印象,而右侧虎扑则是用个灯泡图标配上文字「亮了」,既有新意,又符合使用场景,增加用户的点击欲望。可能有人会觉想反驳,这样的形式增加了用户的学习成本,我们在前面讲到我们需要反思的是那些常规且已经习惯设计,所以即便改变了造型,只要是符合用户使用习惯的反思,就不会增加用户的学习成本。
产品不仅是所有功能的集合,他们真正的价值可以是满足人们的情感需求,而其中最重要的需求就是建立自我形象与社会地位。 反思是包含并超越前两个层次,我们要经常思考,为什么同类型的产品,我们要选择它,为什么它给我留下了很深刻的印象,这都是反思水平的设计需要做的。
三、情感化设计的作用
1. 缓解负面情绪
众所周知,在生活中等待是最容易让人产生负面情绪的,所以我们在设计中也是如此,为了缓解用户因为等待所产生的焦虑,减少等待时间是很必要的。但有的时候界面加载时间是受很多客观因素影响的,没有办法保证其速度。所以我们就需要通过一些情感化设计来缓解用户的负面情绪。
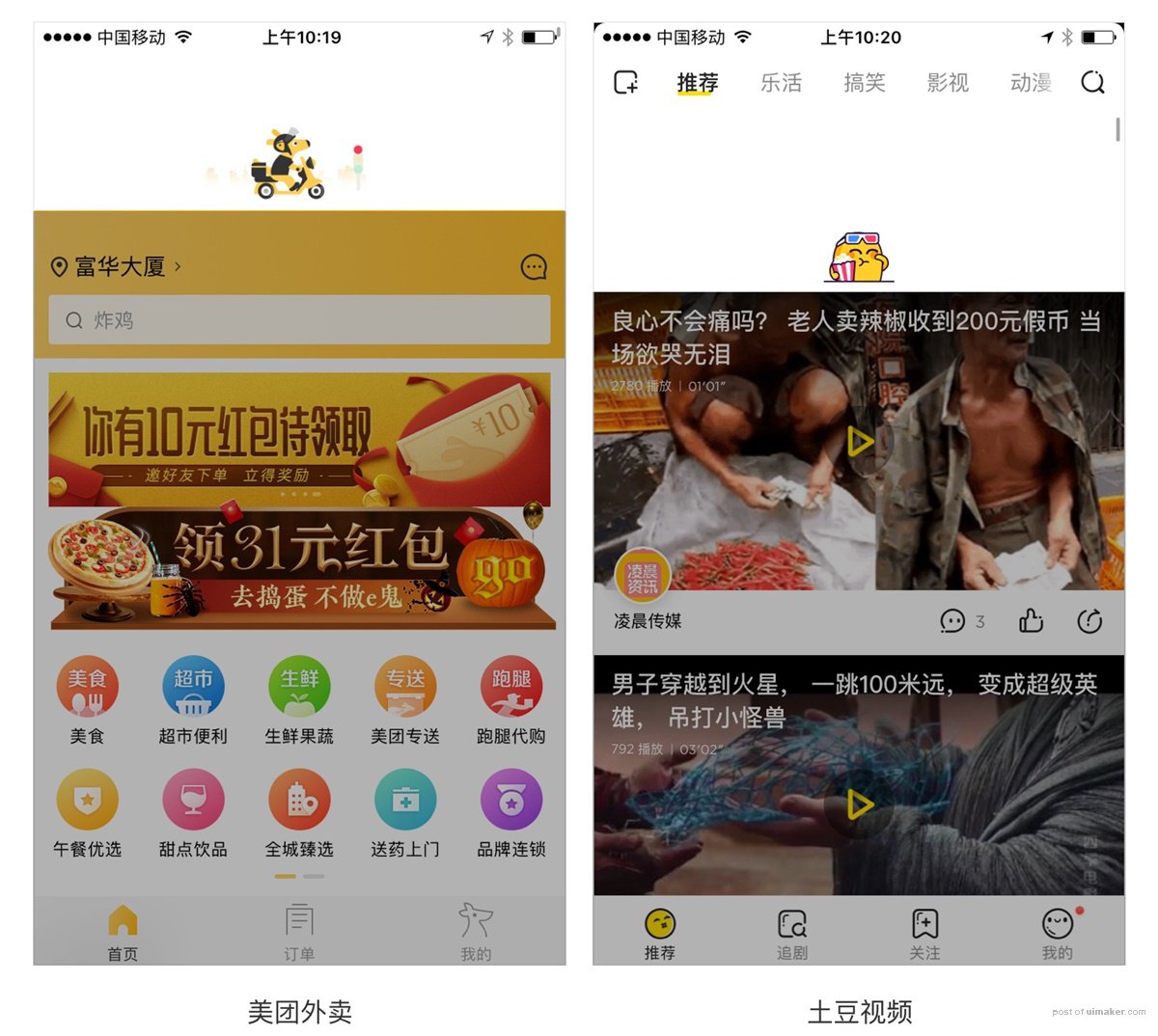
案例结合:我们可以在需要用户等待的地方加入一些动画效果,而不同的动画效果也会有不同的情感传达,如下图所示:

美团外卖的刷新加载,一只袋鼠骑摩托的动画,因为是送餐服务,所以时刻都在给用户传达「快」是他们的宗旨。(有趣的是,在 App 中袋鼠的动画是受红绿灯影响的,也传递了绿灯行,红灯停的交通法则,,很有意义)反观土豆则是休闲娱乐的视频,所以加载动画也会传达出很放松的情感。诸如此类的动画在 App 上还有很多,只要在需要用户等待的场景下使用符合情境的动画便会轻松的减少用户的负面情绪。
2. 引导用户行为
人的记忆分为短期记忆和长期记忆,短期记忆也称工作记忆,为完成任务而临时存储的信息,一般保留几分之一秒到几秒。而我们在使用手机时通常都是工作记忆。所以在设计中感情化设计可以帮助我们引导用户减轻用户的记忆负担。
案例结合:界面中标签的切换功能,在同一模块中选择不同的页签他们的选中状态的样式是相同的。如下图所示:

不要增加用户的记忆负担,避免同个操作在不同模式下有不同的效果。
四、情感化设计的风险
我们要知道情感化设计是为满足用户的情感,有些情感化设计,是需要结合产品的定位,文化区域所决定的,事物是存在两面性的,有的情感化设计会得到用户的喜爱和兴趣,有的则会给用户带来负面情绪。
1. 产品定位不同
不同的产品定位需要更换不同的情感化设计,例如上面说到的,美团为了体现速度则用袋鼠骑摩托的动画,而土豆主要是休闲视频,所以动画效果用的则是品牌人物在吃爆米花。两者调换后效果就不会有那么好的效果了。
2. 时效性
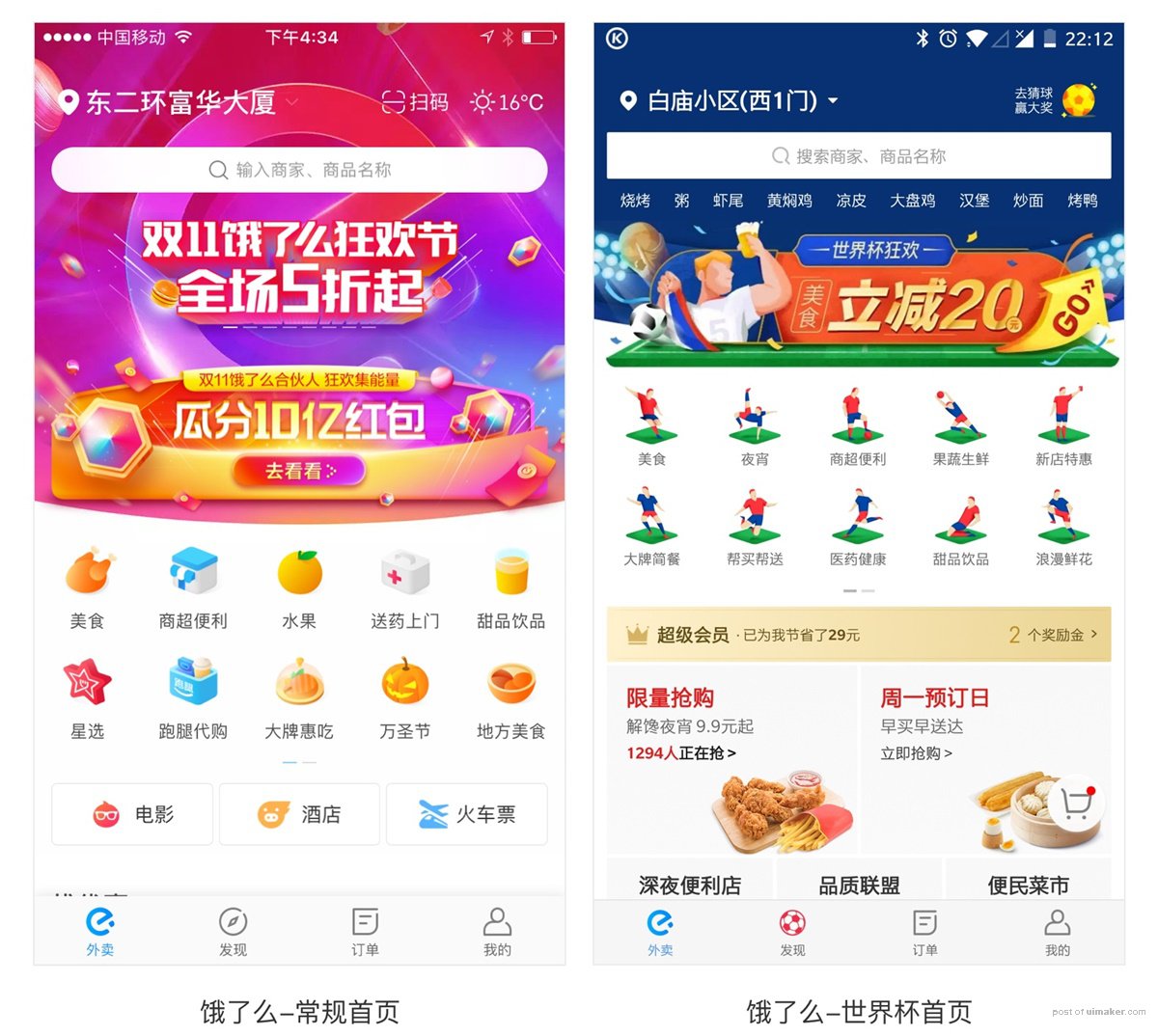
情感化设计是有时效性的,不同阶段所用的设计也会有所区别,例如我们经常看到过节时期,都会把宣传界面做成符合节日的插画,图标等,本文中举的很多例子在目前的版本已经不再使用。如下图所示:

左侧是饿了么的常规首页,右侧是世界杯时期的界面设计,页面的 Banner 以及金刚区图标改版后都围绕世界杯主题设计,迎合当时的氛围。我想,喜欢世界杯的用户也会选择有世界杯界面的外卖订餐吧。但世界杯的时段一过还需要恢复为常规界面,这便是时效性。
五、小结
情感化设计的重要性:提升用户体验,提升下载率,保证留存率,减少卸载率。
什么是情感化设计:情感化设计是旨在抓住用户注意力、诱发情绪反应,以提高执行特定行为的可能性的设计。
情感化设计三要素:本能水平的设计、行为水平的设计、反思水平的设计。
情感化设计的作用:减少用户负面情绪,引导用户行为。
情感化设计风险:产品定位不同,情感化设计需要根据不同的产品定位设计,否则就会适得其反;时效性,节日活动的设计不可以常久使用,否则体现不出设计的特殊性和融合性。