来源:优设 作者:damanwoo
大家在设计信息图时,常会犯下几个错误,本篇指南特别点出五个最常犯的错误,掌握好这五个技巧,下次你不只可以用信息图介绍你自己,甚至找到好工作,国外现在很流行自己制作信息图当做履历表,据说此方法求职成功机率相当高。
说起Infographic,大人物曾经利用过相当多的类似图解,来说明一个现象,一个社会状态,或是告诉网友一些有意思的事情,比起打文章、做设计,Infographic可说是两者都必须要取得相当的平衡,制作一张好Infographic可说是和设计一个好LOGO一样困难阿。
一、字体的滥用
如果完美的线条是设计的骨、典雅耐看的颜色是设计的肉、那字体肯定就是设计的灵魂了。看一位设计师常常使用的字体大多可以参透这位设计师的个性,而Infographic最重要的就是字体说明,所以字体的重要性就相对增加很多。
像以下这张范例图,可以看到字数严重过多,而且字体的种类也太多,正确的方式应该是只使用1至2种字体,用大小跟粗细去做重要性的区分,然后字数也要减少,知名时尚评论家「个人意见」就曾经说过:「时尚的关键并不是你选择了什么,而是不选择什么」(如原文有误还请见谅),正说明了好莱坞女星走红地毯的时候,并不是把所有珠宝戴在身上就是美,而是要让这些珠宝有画龙点睛的效果才对。而且这张范例图的图文件分辨率也太差了。

二、使用的颜色像彩虹
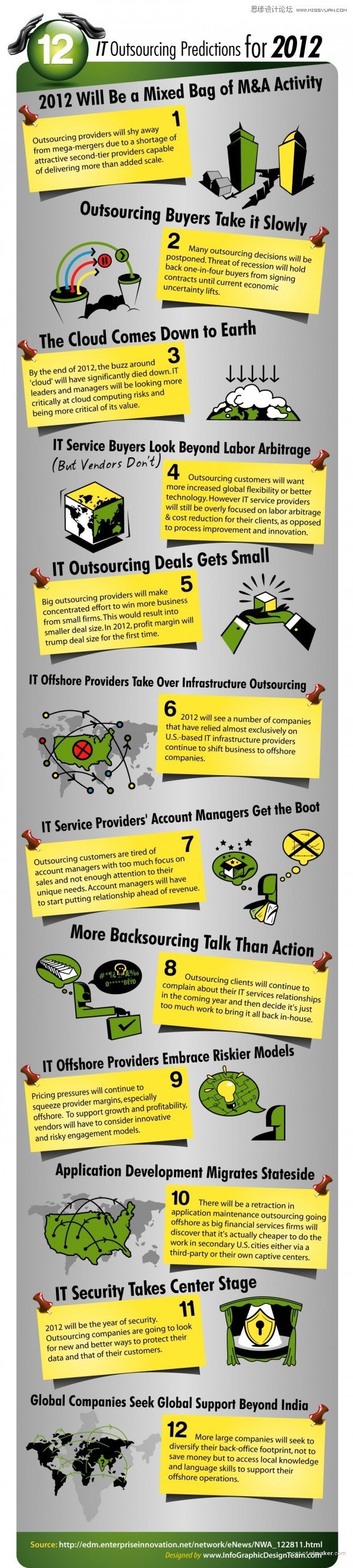
意思是使用过多的颜色,造成观看的人眼花撩乱,你的计算机也许可以显示超过1600万个颜色,但并不代表你要全部都要使用上。一般来说,好的Infographic图表,最好是围绕着三个主要颜色和两种色调,但也有些成功使用多种颜色的范例,例如Google的logo设计,其他企业LOGO可以见下图,能够做到光看到颜色就联想到企业中心思想,就成功啦。


三、用画的文章
Infographic之所以叫做Infographic,正因为它取代了文章的单纯文本性质,通常都会在文章旁边搭配一张相符和的图片,那既然要利用图片的优势,那一定要让阅读的人感觉有趣,忍不住把长长的图表看完,那才有意义,所以动线也非常重要,当观赏的人可以把这张图表看完并且吸收,那么这个浏览的动线就是个成功的范例。

四、有趣的插图
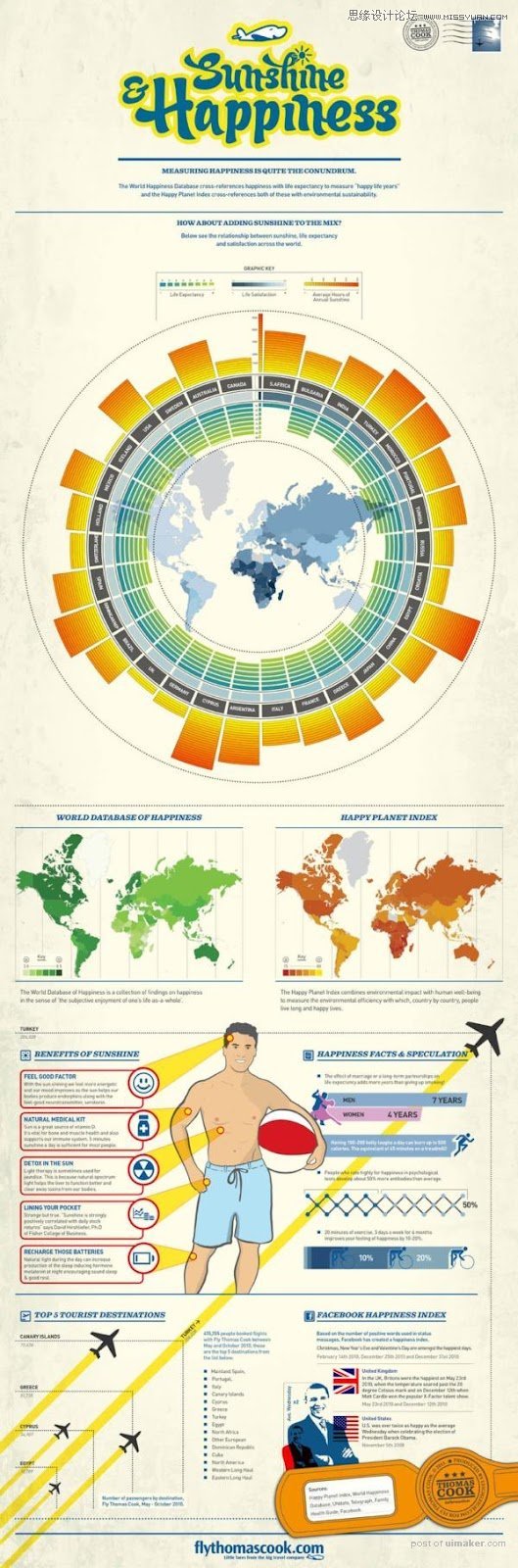
从范例的图片,你可以看到其实文字与插画占篇幅大概一半一半,用可爱的插图或是一些线条交错,右下角的飞机航线巧妙的穿越那个阳光男孩的图画,图表的最上面也有专属这张Infographic的LOGO,,其实你可以看得到有些图并不是真的在讲解什么,只是点缀效果,比如说右上角的邮票和邮戳虽然没有意义,但却帮这张图表加了很多分。

五、加上照片
如果你的Infographic可以适时的摆上照片,效果和插图虽然个有巧妙不同,却可以帮助你的Infographic增加许多点阅率,根据统计,喜欢看图的人比单纯喜欢看文字来得多,所以照片也会是加分的一个重点。
