来源:优设 作者:我们的设计日记
设计前对内容进行信息分层,属于一个层级分为一组,有关联的内容会离得更近,这样的间距规律还会让我们清晰地区分开每一条信息,不会导致信息干扰。

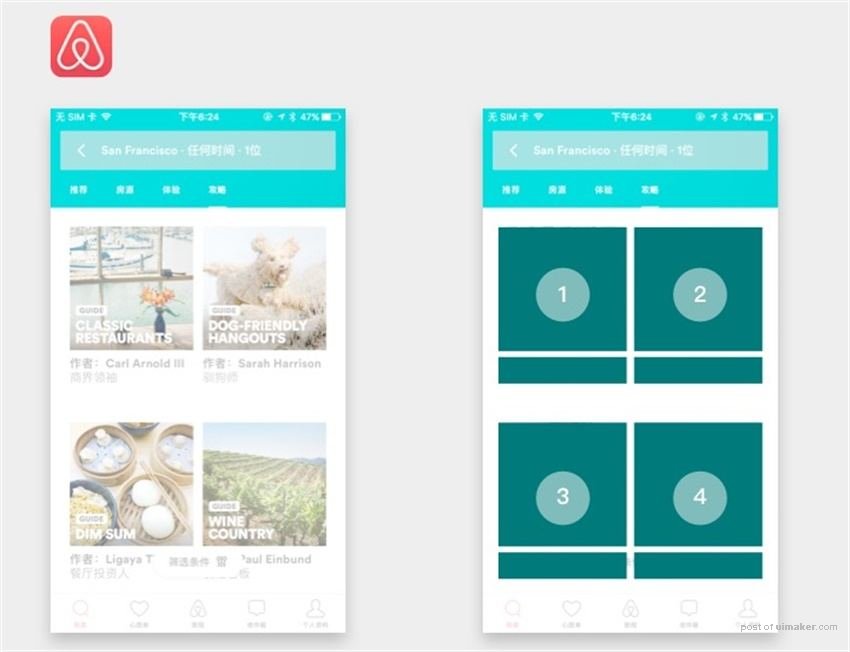
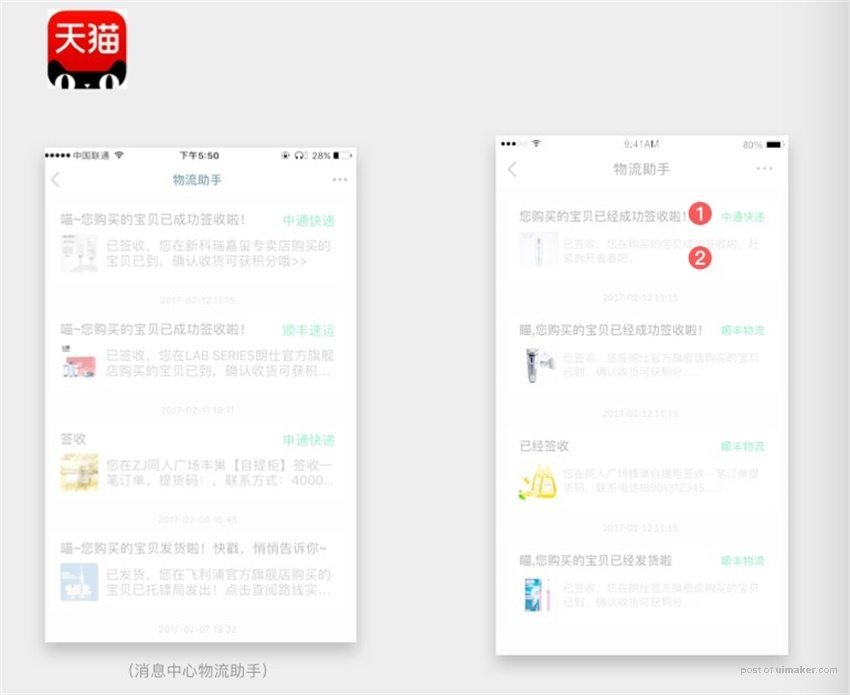
我们很容易将1、2分成一组,而将3、4分成一组,因为1、2离得更近。

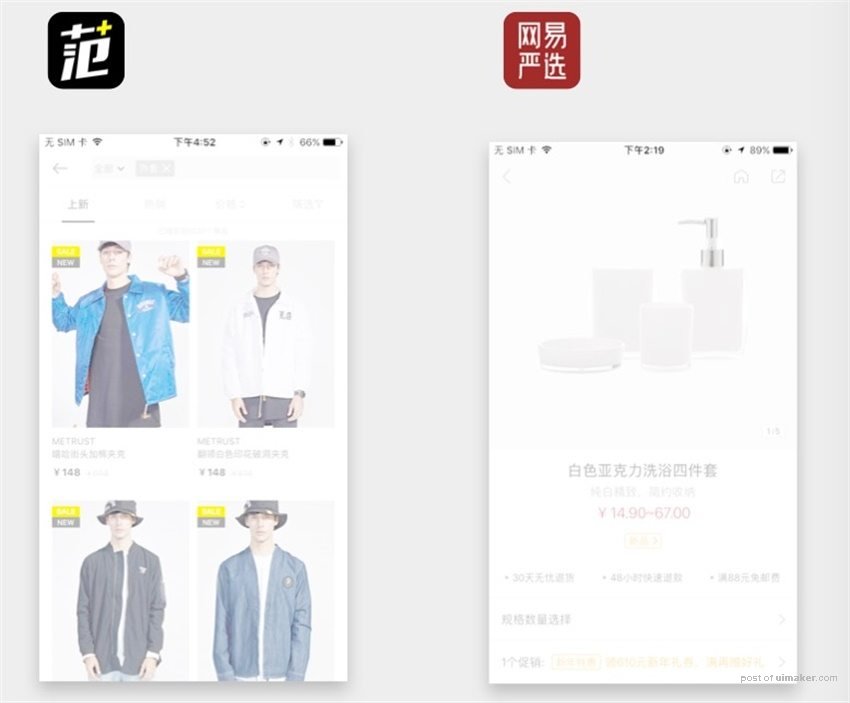
图中内容有三个模块:上间距、内容区域、下间距。
因此我们可以判断内容区内间距一定小于上下间距,因为根据亲密性原则,有关联内容会离得更近,标题和价格又分为2个模块,其中价格优惠之间信息属于一个内容,所以他们的间距相对就比较小。

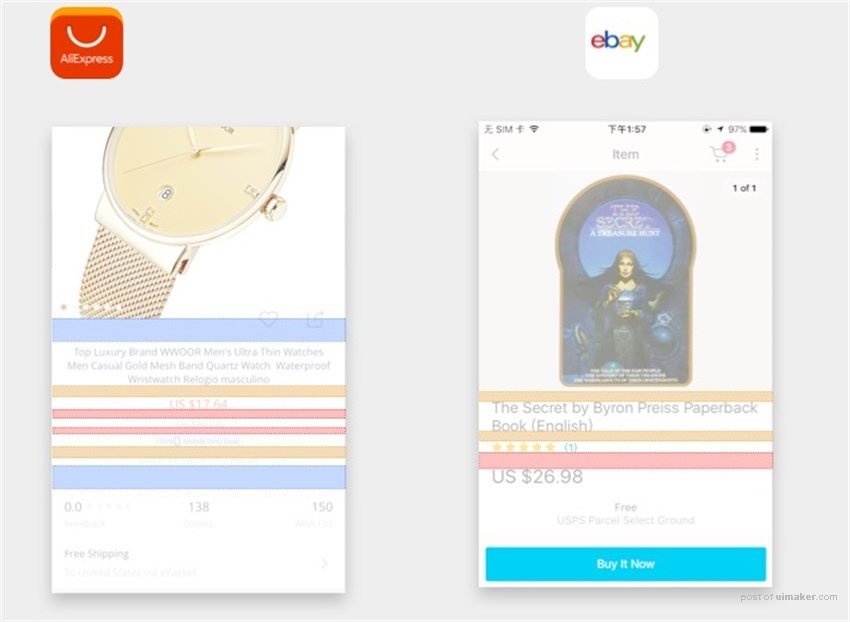
△(左图)我们就无法弄清楚标题是区分上面图片还是下面图片
△(右图)我们采用亲密原则,将1.2放一起,加上间距区分上下文关系
二. 对比原则
重要信息和次要信息通过颜色对比、粗细对比、形状对比、疏密对比、大小对比,使我们聚焦在我们需要关注的信息上,在进行对比排版的时候,需要多维度考虑,找到合适的解决方案。


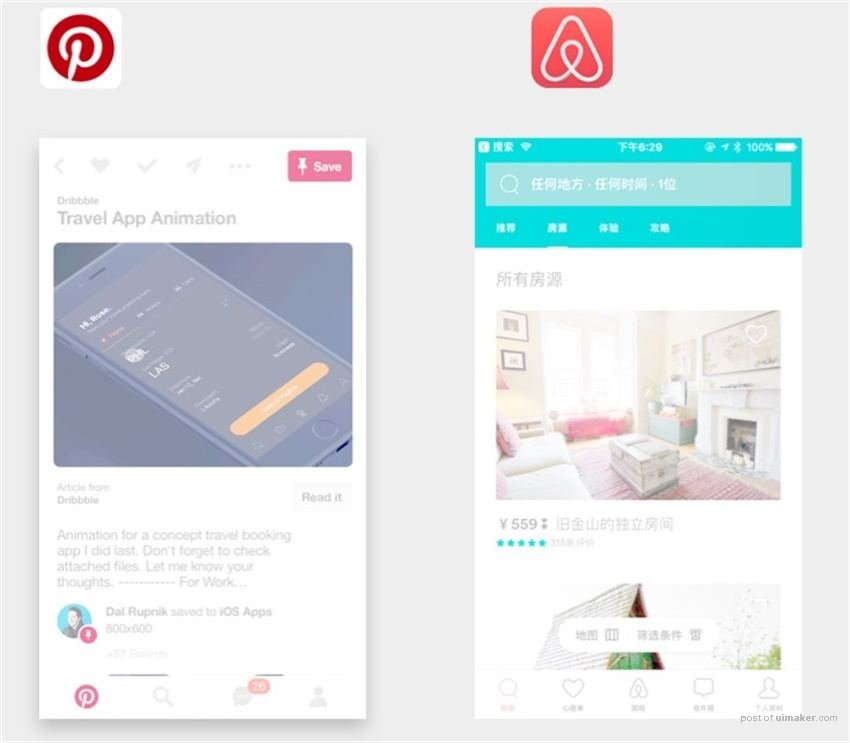
这些App都是通过字号、粗细以及间距大小进行对比来区分信息和信息之间关系,让整个页面动线看起来更加流畅,阅读节奏更舒适。

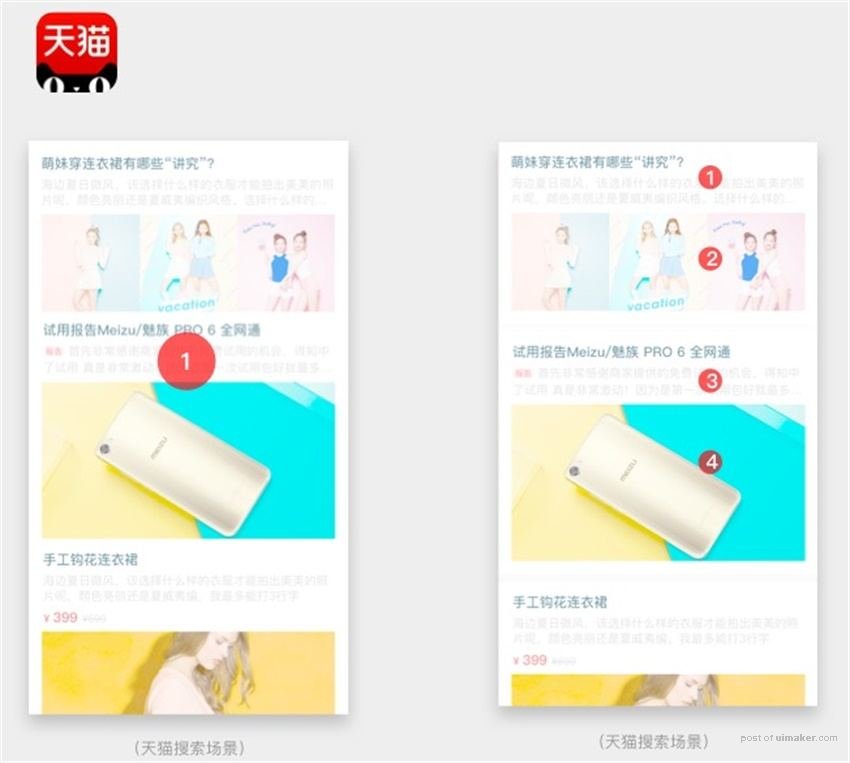
△(左图)虽然运用了亲密原则但是看起来还是很混乱,原因是界面信息内容看起来对比不强烈。
△(右图)重要信息和次要信息对比强烈,通过字体大小、字重来突出标题的信息,,让用户焦点聚焦在标题上。