来源:优设 作者:我们的设计日记
五. 简单原则
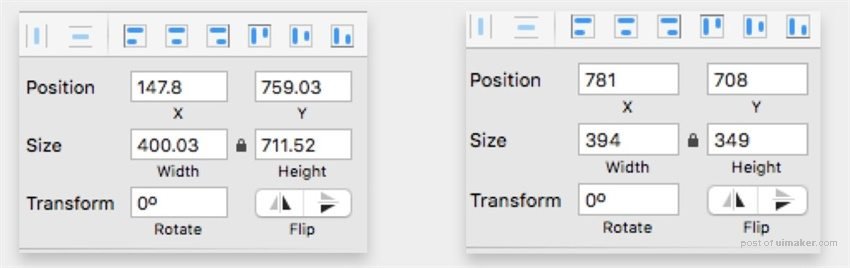
注意Sketch中对齐参数中的小数点,尤其是位置参数。我们经常在执行过程中不爱看图层和大小,所以会导致位置的数值出现小数点或者奇数,从而使整个界面元素的间距、位置都不够规范,如下图:
1. 数字简单

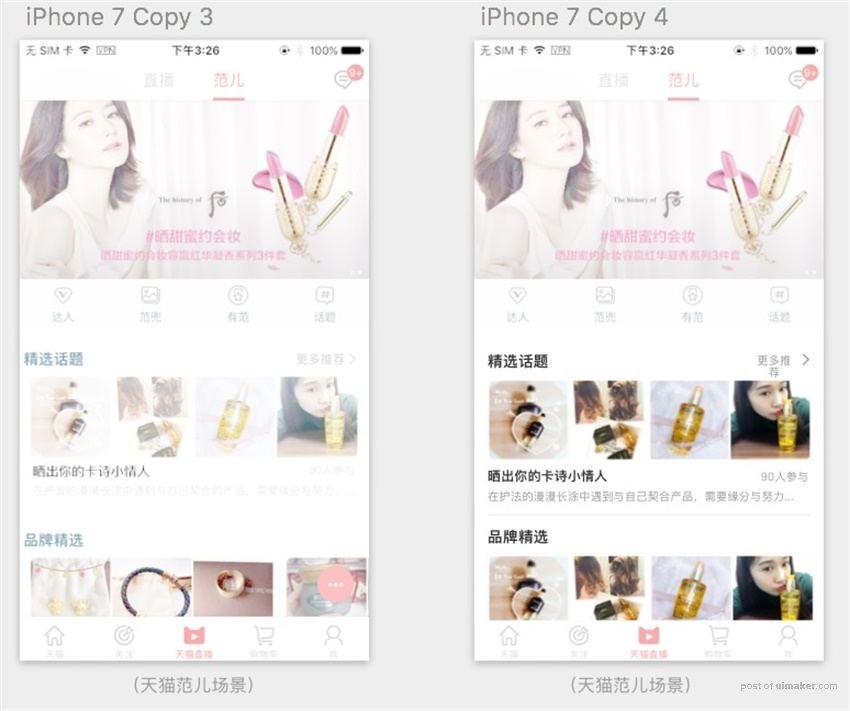
△ (左图)间距的小数点,会让页面不严谨
△ (右图)正确做法对齐每个像素,位置
2. 规则简单
一张平面设计的字体种类不宜太多、对齐方式不宜太多…..因为规则太过繁琐会让设计变得复杂,甚至臃肿不堪。而UI设计师也是一样的,能用一个规则解决的问题,就尽量不要使用两个。

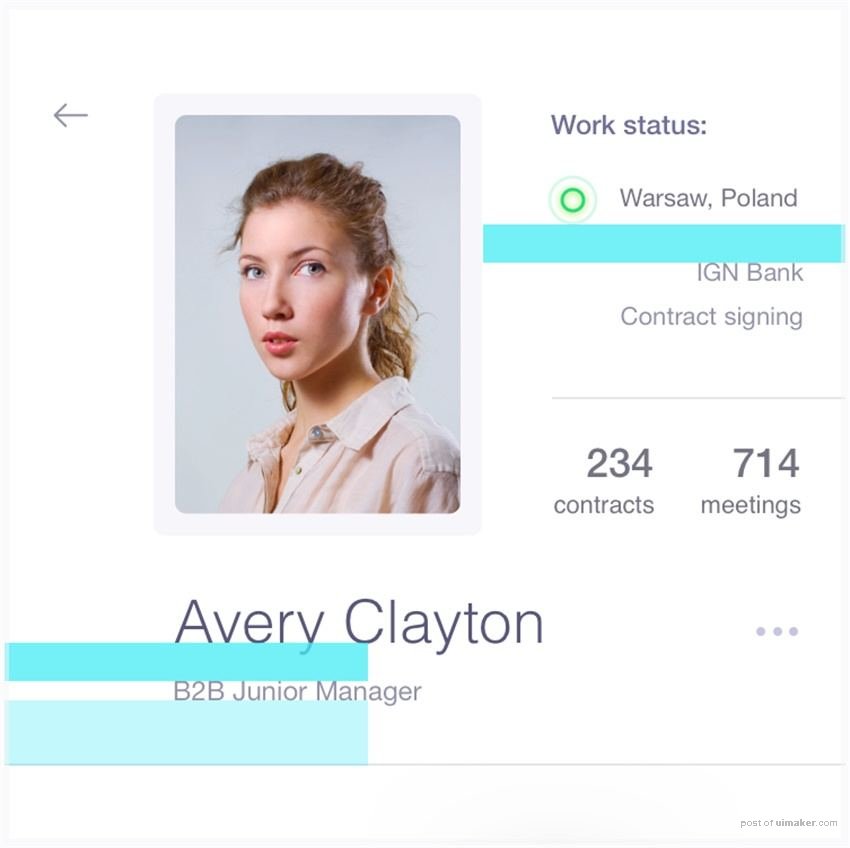
△ 间距规则简单一致,复用

△ 间距规则统一

△ 由于亲密原则,我们知道上下间距(红色高度)一定大于内容区间距(绿色高度),但是为了规则的简洁,内容区的所有间隔(绿色高度)可以采用同一个规则,而上下间距(红色高度)也可以相同。
这样四个距离,我们仅仅只用了两个规则就解决了问题。比如,Facebook为了保持页面简洁,间距都采用一个规则解决,并且不失美感。

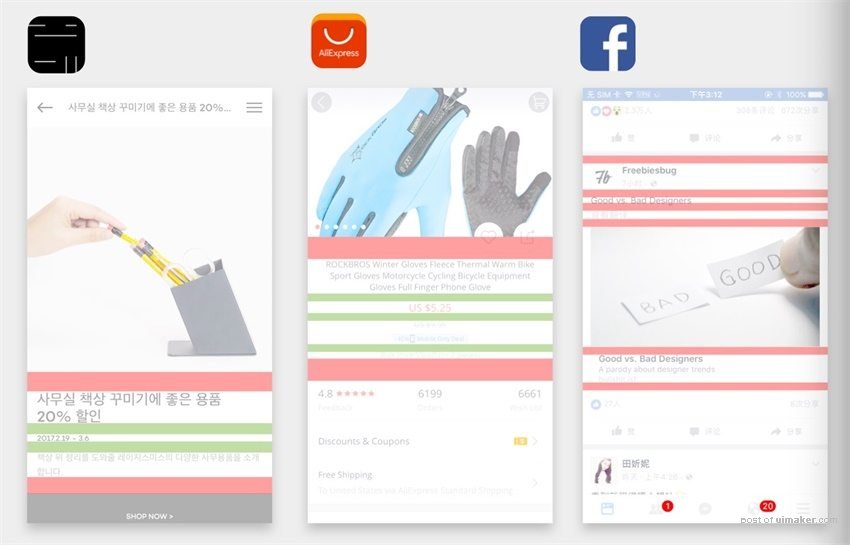
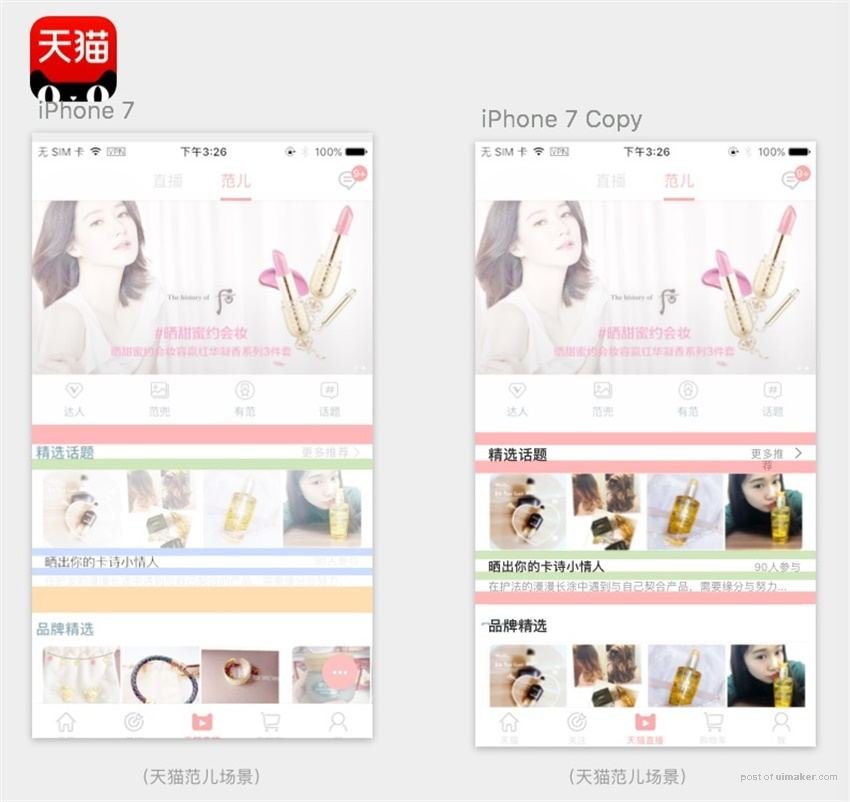
△ (左图)4个间距规则,繁琐缺乏统一
△ (右图)简化规则,从4个调整为2个

△ (左图)优化前,间距规则冗余
△ (右图)简单规则优化后,简单统一
3. 样式简单
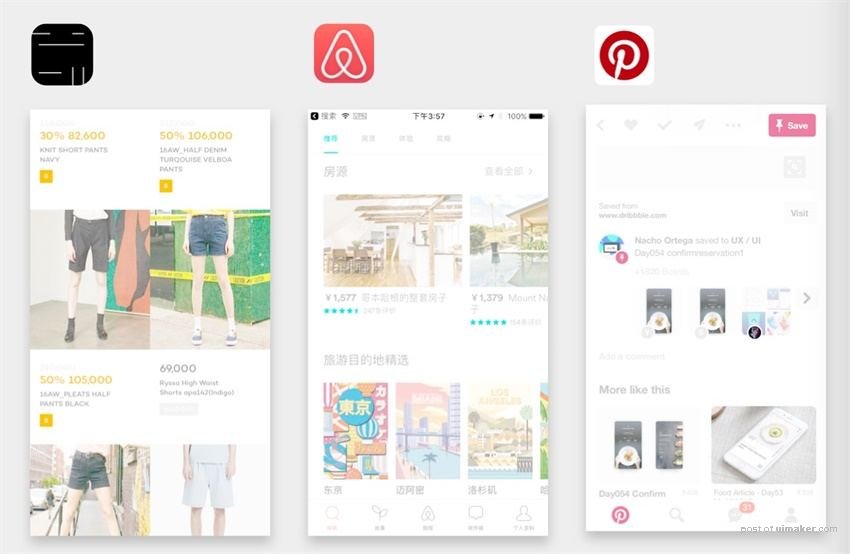
今年流行一个趋势就是「无线化分隔」。将分隔线去掉,成为一种样式上的简洁,这种技法分场景使用。

△ 韩国29CM、Airbnb、Pinterest 都采取了这种简洁的分隔样式
这样的排版方法使整个页面看着轻量、干净、大气、更加突出内容,甚至能够增加用户的欣赏时间。