来源:优设 作者:JingDesign
三、绘制身体
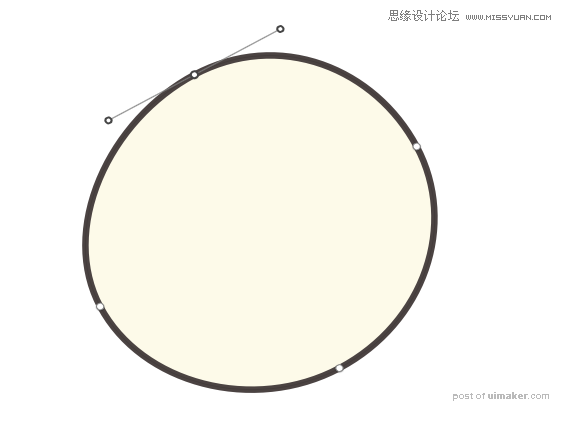
同样使用圆形工具绘制身体。同样,身体也不是规则的椭圆形,首先绘制圆形,设定描边颜色为#534B4A,宽度为13,填充颜色#FDFAEB。接着双击图形进入钢笔编辑模式,调整节点与杠杆,保证身体上部在画布中正确呈现。

四、绘制胳膊及其手指
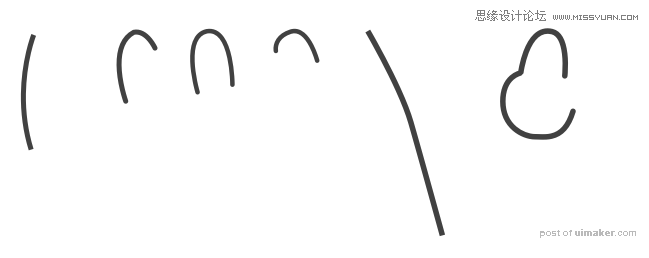
胳膊及手指是考验我们使用钢笔工具熟练程度的时候了。在这里我们推荐初学者将手指线条分段绘制,当然如果你对钢笔工具足够熟练,也可以将线条一次绘制完成。
四个手指及手臂的线条进行分解,得到下图的元素。

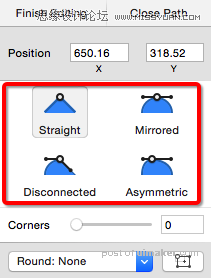
较复杂的钢笔操作,需要对sketch的钢笔工具做更深入的了解。当我们点击键盘上的快捷键V或者从工具栏选择钢笔工具时,即可进入路径编辑模式,这时右侧属性栏会发生变化,请看下图。

这四种方式代表节点的杠杆的四种使用形式,当使用钢笔工具点击曲线上的某个锚点时,调节杠杆即可出现。通过选择合适的杠杆调节方式,即可绘制出不同的曲线。
Straight:不使用贝塞尔曲线。
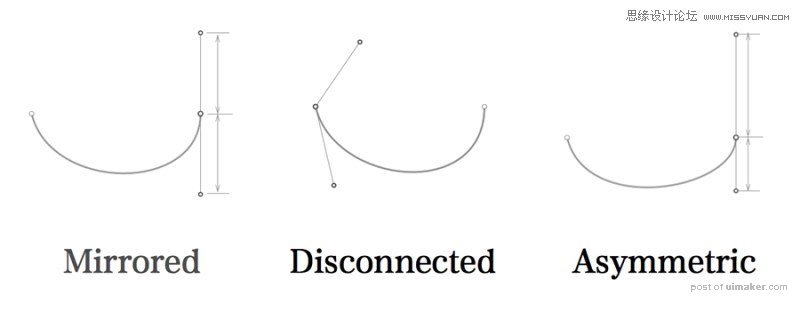
Mirrored:使用贝塞尔曲线的镜像模式,也就是调节时两端的把手始终在一条直线上同时运动,并且两端把手始终与锚点的距离相同。
Disconnected:与mirrored相反,选中它时,只有一个把手跟随鼠标移动,另一个把手不动。
Asymmetric:不对称。比Mirror少了一个特性,也就是说调节一个把手时,两端的把手会同时运动,但他们距离锚点的距离可以不相同。

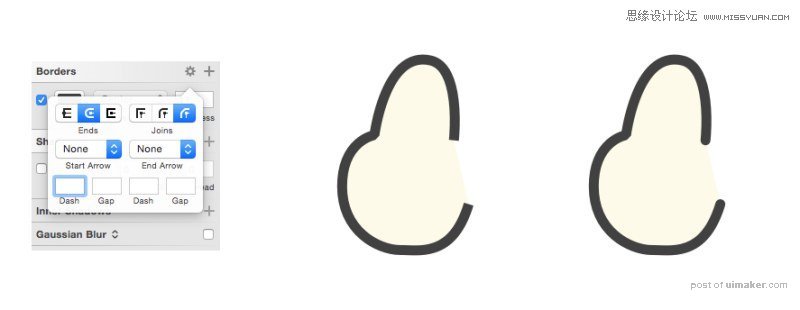
绘制完成,将所有这些元素组合成一个完整的手臂。但好像还有一点问题,由于线条是分散的,我们无法填充颜色,这时我们需要将他组合为一条路径。选中你所绘制的所有手臂线条,接着选择菜单Layer>Paths>Join即可完成组合。但貌似还是有点问题,我们发现线条结合处不够平滑,选中线条,打开Boarder选项,将Ends及Joins工具设置为如下图所示即可。请注意观察线条末端,,大家应该可以看出变化来了。

五、组合所有元素
将所有元素组合并进行大小,角度的调节,可爱的大白就绘制完成了。接着我们可以换上自己喜欢的背景及文字,快拿出来炫耀吧~很有成就感是不是,来个棒棒糖吧!赞!

最终效果:
源文件 微盘下载
