来源:网络 作者:佚名
LOGO实战项目来了,今天的教程是飞屋睿UIdesign的实战成果,整体线条干净利落,英气逼人,绘制过程有非常仔细的讲解,有源文件可参考,想学习线条LOGO设计的同学,赶紧来收。
前言
当客户向你提到设计必须“高上大”的时候,你能想到什么?对于这个问题我始终存疑,任何审美都是相对而言的,我们怎么能说自己心中的高上大就是别人心中的高上大呢?也就是说,设计师也不能仅凭着自己的理解就开始动手,而应该认真思考符号背后的为普罗大众所接受的象征意义,在此基础上再倾听客户是否已心有所属,或者给予必要的引导。
今天要做的鹿的头像,在经过和各行各业的人谈过后,了解到鹿的形象带给人的是一种“宁静”“柔顺”“活力”以及与大自然亲近的那一面。这些隐含在鹿这个形象背后的信息往往被人忽略,但却是LOGO设计的灵魂。

一、构思
一开始还是要讲构思。LOGO设计绝对不是神来之笔,经过前期的设想,一步步接近心中的理想状态,这才是必经之路。客户的家居品牌以人文关怀为中心,倡导乐活生活的理念,由于都是采用木质结构,因此,这些理念都比较靠近鹿的符号化意向。
利用目前比较流行的直线条设计,直线设计的特点就是干净、纯粹,同时带着一种简约的时尚。原本的凹凸造型全部被直线所取代。
二、准备工作
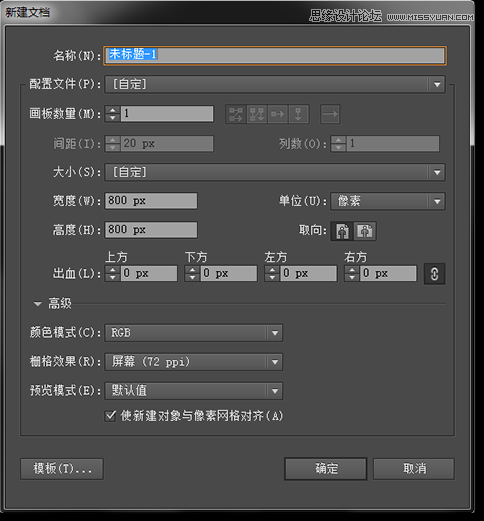
在草稿速写一个简略的LOGO的符号后,打开AI,新建一个适合大小的文档。由于是矢量文件,因此,你也可以不必太拘泥于固定的大小。我在此创建的是800px*800px的文档。

在新建文档中打开【编辑>首选项>参考线和网格】,在参考线和网格的设置面板中将网格线间隔设置为20px,次分隔线设置为1。这样设置就是指网格大小已经变为了20px*20px为单个网格的=大小,而次分隔线是网格线之间是否还可以划分更小的网格,设置为1表示网格线间只保留1个网格,也就是没有次划分的更小网格的说法。(文字确实表达不了我想表达的,大家还是自己实践动手改改看效果)

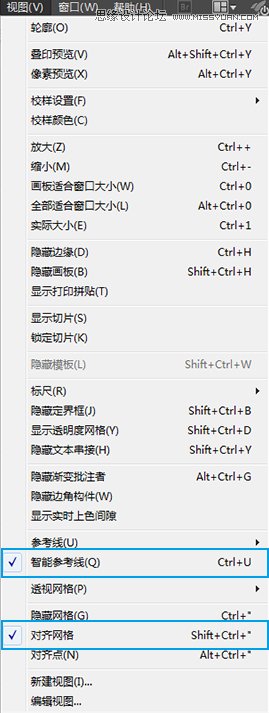
在视图菜单栏下勾选“智能参考线”和“对齐网格”,智能参考线有助于你在绘制过程中实现自动对齐等辅助功能,对齐网格则有助于你的图像更加精确。

三、绘制
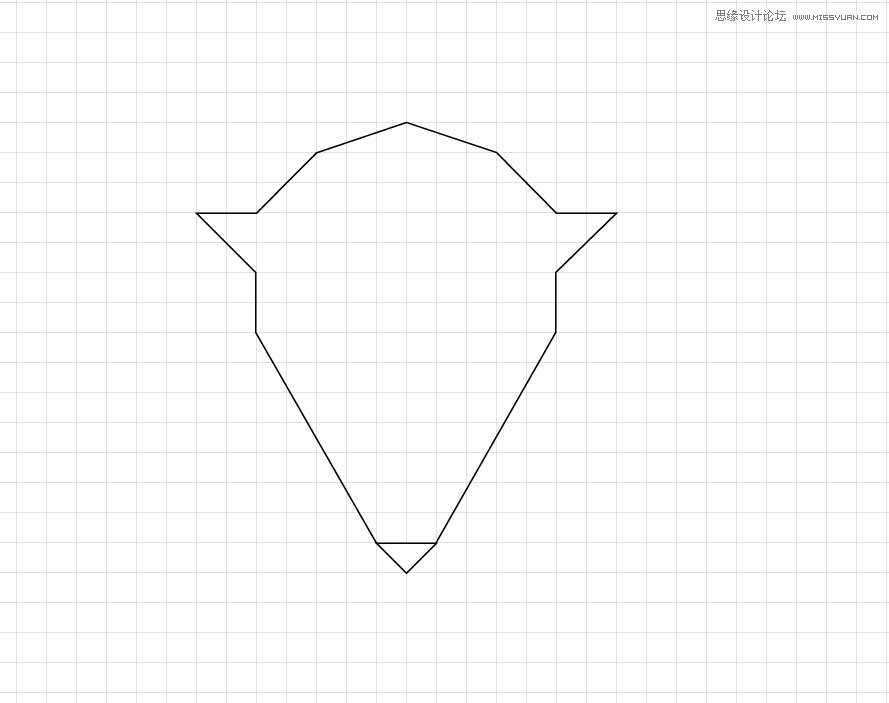
运用钢笔工具,先画上鹿的鼻子,鼻子部分是整个面部的重点,接下来的线条都在此基础上构图。你可以找一张鹿的图片,根据鹿的外形提示作为参考。注意每条线段经过的网格,让鹿的面部左右对称。
鼻子运用了白色填色黑色描边,而其余部分则关闭填色。描边大小为1px,颜色是黑色。