来源:腾讯isux 作者:DD
空间主题千千万,忙死开发累坏设计,那么多主题,设计师该如何搞定配色,如何与开发沟通协调,今天腾讯DD同学将成功搞定后的经验分享出来。
故事是这样的
过去空间的配色很多,每次提取确实如同解密一样的充满“惊喜”。
亮瞎眼的邻近色相近颜色太多,差异不大,光一个灰色都有三四个,隐隐的感觉这是在做色盲测试。
设计师的痛:明明只是想要一个色值,却不得不打开差不多100M的PSD文件,去吸取颜色,去寻找颜色代码,打开时间可以看看小说了~~~

坑爹的沟通:每次找开发调整颜色,都要从界面中截图说明是跟哪里的颜色,色值多了,别说是开发,设计师都疯了!

虽然有了标注,但是还是可能遇到开发问:正文色是指什么颜色?色值是?“色无能”害怕增加颜色,想想每个主题都增加一个配色,每次增加一个模块都需要随着主题的增长而增长,这是找死的节奏啊 我们对商城说:姐姐,不要再增加主题了,面对产品说:姐姐,不要异化模块了。 社稷师: 我本将心对颜色,谁知颜色照沟渠!趁着夜黑风高,咬咬牙,一不做二不休,不如来个“杀集取卵”~~~
杀:砍掉多余颜色
其实就是合并相近的颜色,在设计的过程中,经常会遇到同一个页面出现2种或2种以上类似颜色的情况,为了规避这种情况,把相近的颜色进行“合并再调整”,,选出一个更适合的颜色。

集:集合色彩规则
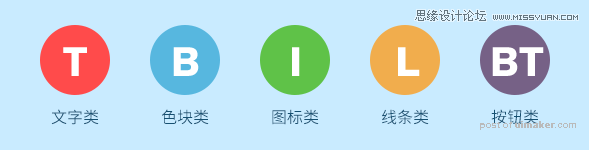
1.对不同模块的颜色进行分类,包括“文字、色块、图标、线条、按钮”等等。并规范好每个分类的名称,针对每个分类下的颜色差异使用1、2、3…的序号进行命名,例如正文色T1、辅助文字T2、高亮文字颜色T3…

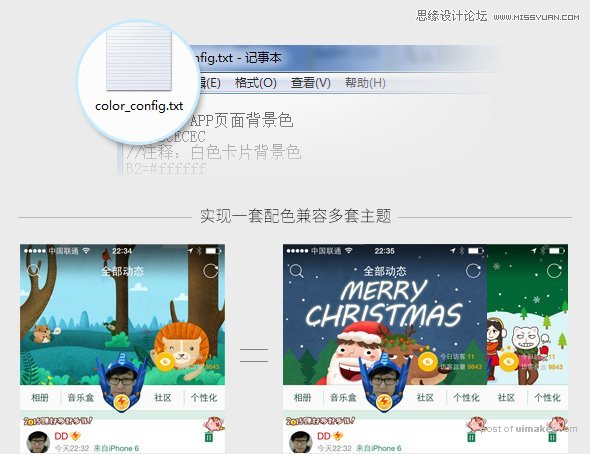
2.规范好能够适配主题的几套配色,只拓展主题、不增加配色,多套主题配合一套颜色,让主题使用无极限。

取:取出配色代码
让设计和开发迅速传递信息。确定好10套配色的代码,并按分类定义色值。这里每一套主题的色值可能会不一样,但是编号肯定是一致的,例如文字T1~T10、按钮B1~B5…

卵:孵化配色秘籍
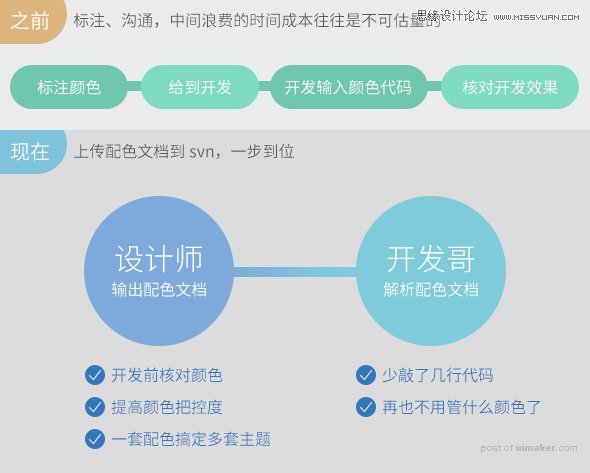
当你已经完成了上面所有的事情,这个时候,你只需要给到一个“txt”文档开发,就可以一键完成单套主题所有的配色调整。

开发哥调整颜色只需要更新txt文档即可,再也不用一个代码一个代码敲了,大大提高效率,同时也提高了设计同学对颜色使用的把控度。