来源:网络 作者:茄子
做一个Icon的时候,无论是临摹还是原创,都是一样的顺序。
1、先把整个Icon内容元素划分一下,确定画面元素;
2、区分每个图层,然后按照顺序勾画出来。整理好思路,现在我们开始动手做起来吧。
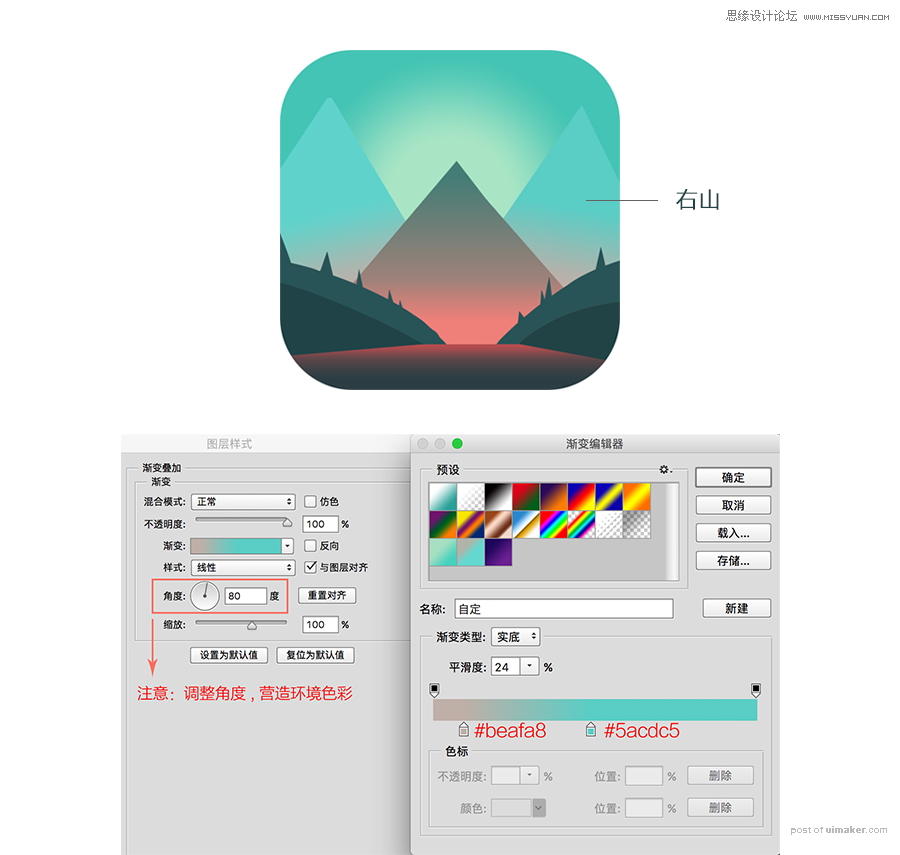
先看看效果图

步骤一
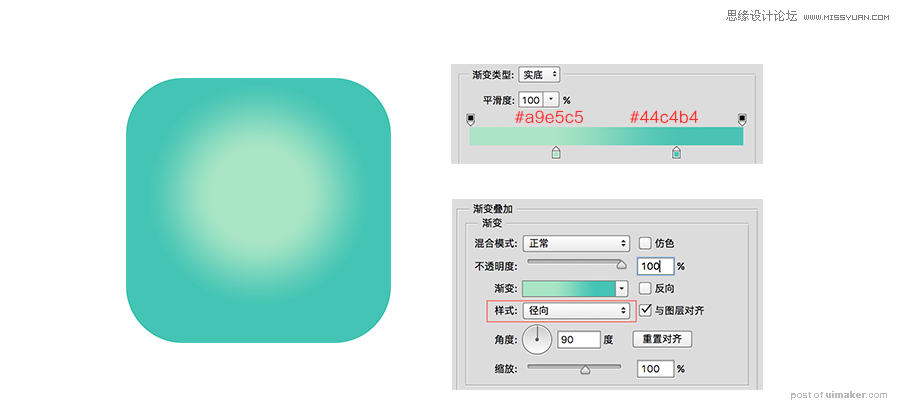
绘制一个1024*1024,角半径220px的圆角矩形。添加渐变叠加,样式为“径向”。

步骤二
1. 确定画面元素(背景、地面、山、山坡、树、人物);
2. 开始用钢笔工具勾出不同元素,,并用不同色块代表不同元素 ;

3. 建立剪切蒙版:按住Alt,在图层与图层之间点击,即可逐步将画面上所有元素图层,剪切到背景圆角矩形中。

添加图层样式
步骤一
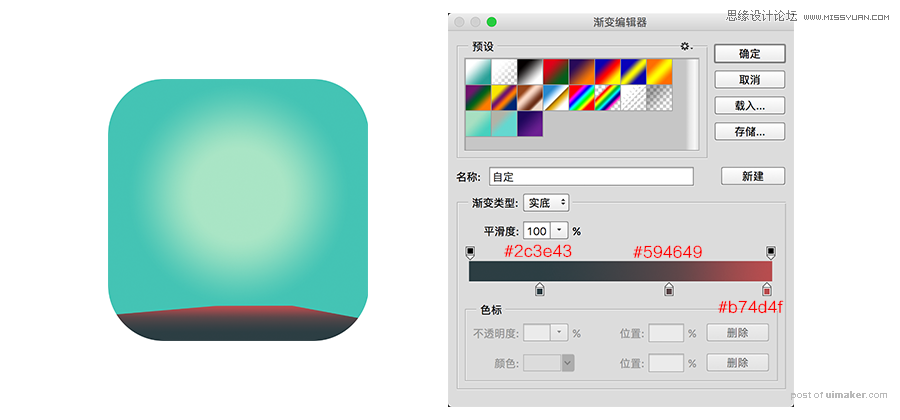
1. 地面的“渐变叠加”:

2. 山的“渐变叠加”:

3. 右侧山的 “渐变叠加”: