来源:腾讯 作者:Pearl
1. 视觉平衡

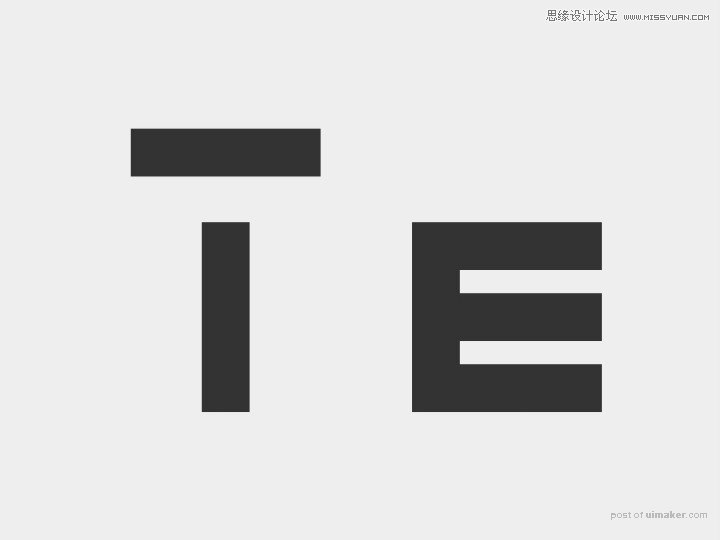
(1)同样粗细的线条,由于视觉误差,水平的看起来要比垂直的更粗。因此在设计英文字母时,就应当充分考虑到视差。

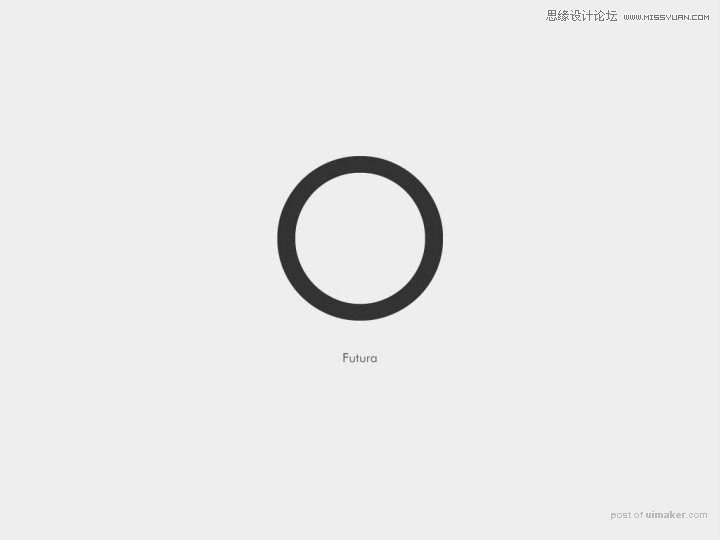
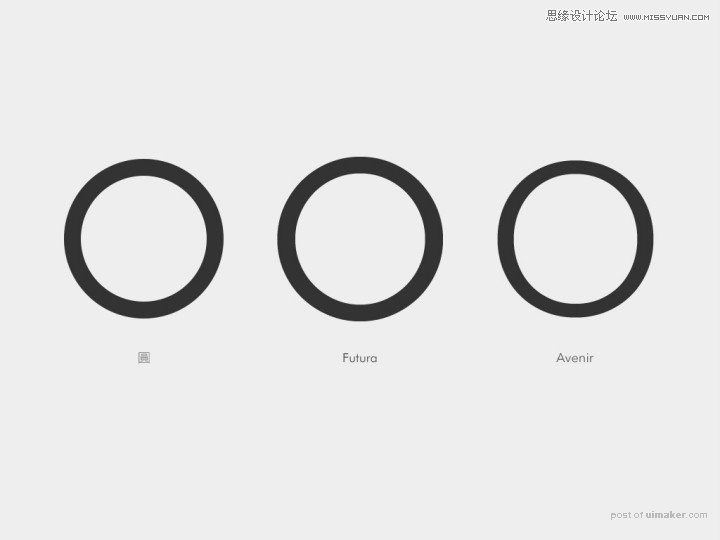
(2)Futura是几何无衬线体,它的O看起来像是正圆,当我们和真正的正圆对比时,就会发现Futura的几何形状也是经过优化的,水平方向笔划微调修细。三个「圆」相比,Avenir虽然最不似正圆,但作为字母O却是看起来空间最舒服、最稳定的。


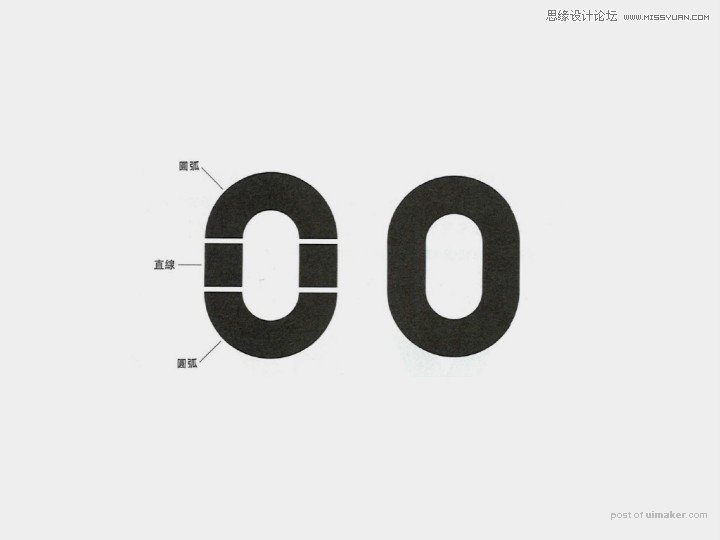
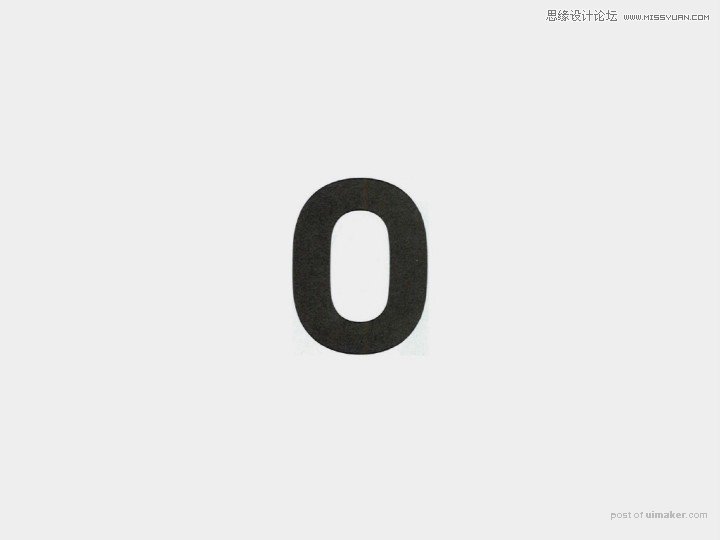
(3)这是是用圆弧和直线拼接起来的O,然而由于视差,却看起来有两侧内陷的错觉。因此在处理时,会讲两侧稍微向外隆起一点点,并微调水平方向的线条,就能把生硬不圆润的圆形变为视觉柔和的O字母了。


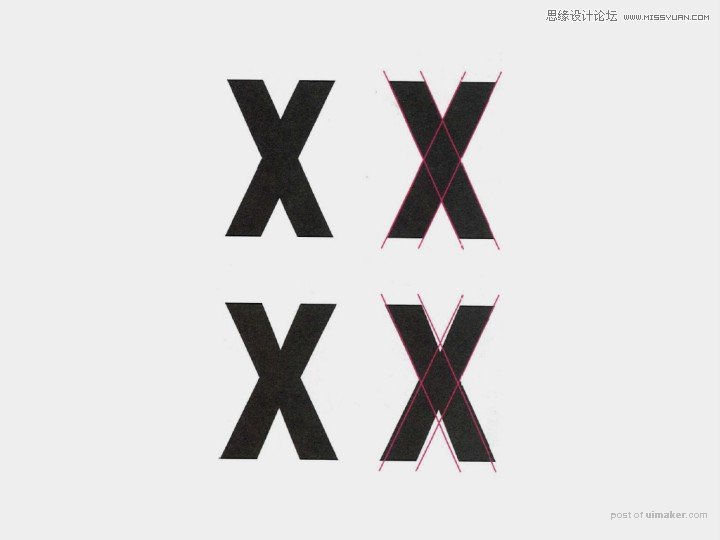
(4)X的造型原来不是斜线直接相交的结果,而是把斜线稍微错开,才能看起来像是相连的状态。并且为了避免四条斜线相交造成中间黑色部分太密集,中心位置的笔划略调细了一些。

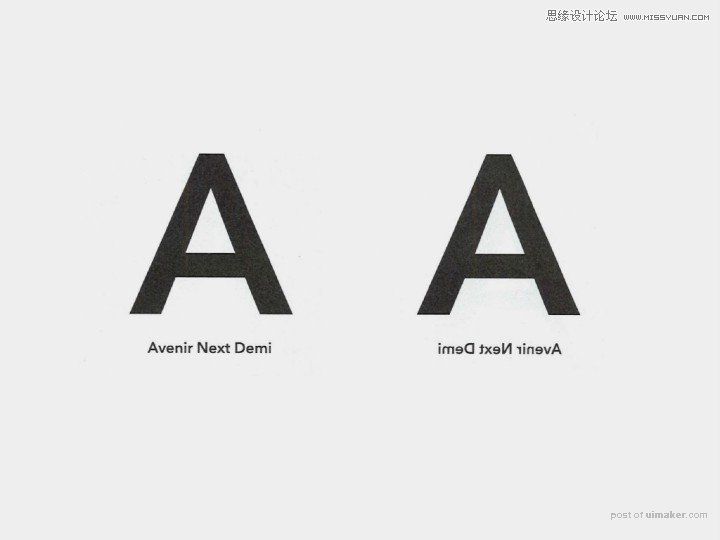
(5)虽然无衬线体的比划粗细基本一致,但实际还是有着细微的差距。从正面看到的A(左侧图)非常正常,然而当A被水平翻转后(右侧图),立刻就有了略怪异和不稳的感受。A的右侧比左侧笔划粗,是受到历史上平笔书写以及衬线体延续下来的习惯的影响。翻墙看视频《罗马体大写字母使怎么形成的?》

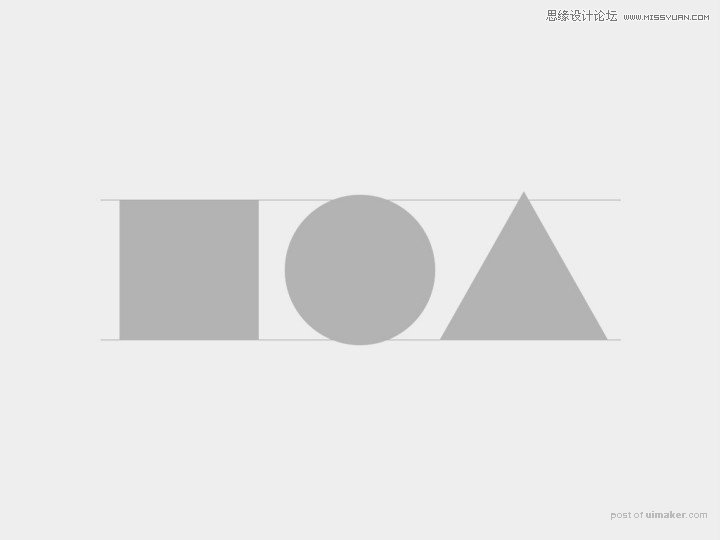
(6)绘制图标时我们都有经验,由于图标外形轮廓和内部复杂程度的不同,视觉体量感是不同的,不能完全依照尺寸大小而要根据视觉感受来判断。字体设计有共通之处。同样字号的文字,圆形O和三角形的A要高于参考线。在做LOGO时可以留心这点,参考案例NIVEA。



2. 负空间


负空间指的是字母内部的空间,以及字母与字母之间的空间。在字体设计过程中,设计师不仅要设计字母的笔划结构,更重要的要考虑负空间的设计,使之平衡和协调。引用字体大师马西莫的一句话:“我们通常认为,字体排印就是黑色与白色。而排印实际上是白的,而不是黑的。因为字体是由形体之间的空间来定义的。这有点像音乐,音乐不是由音符,而是由音符之间的停顿来定义的”。据说英文字体设计师对负空间关系的斟酌时间可能占整体字体设计内容的1/3左右。
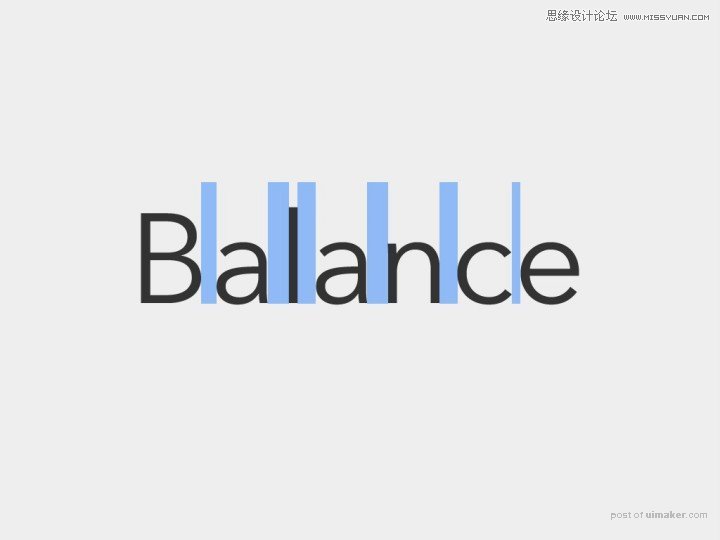
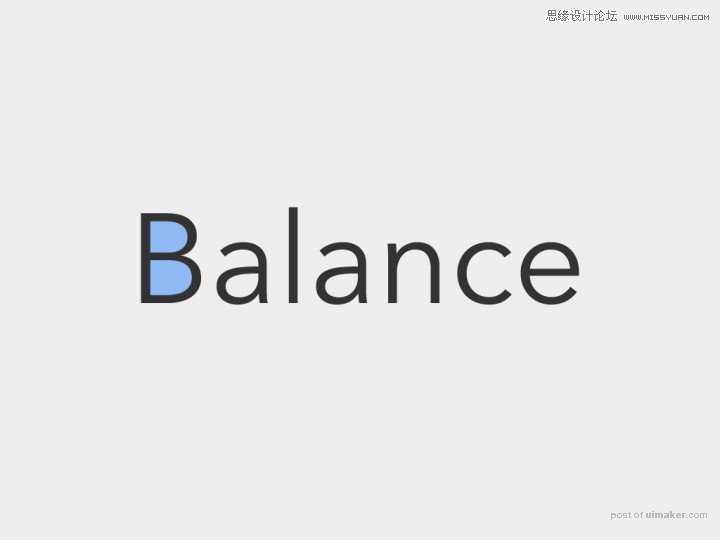
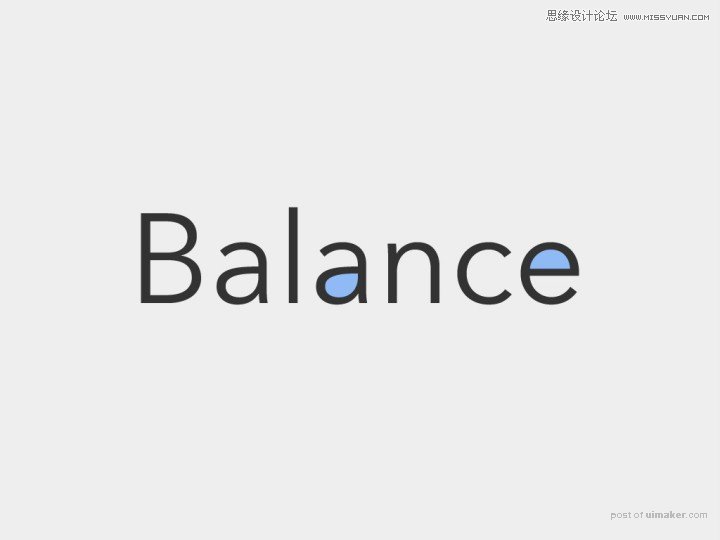
(1)单个字母内部的空间: “B”上下两个内部空间,必须上面小于下面,如果上下相同,那上面的视觉上看起来会更大,字母就会重心不稳。类似的字母还有S。

(2)各字母间的相互平衡:字母之间也要取得负空间视觉上的一致。

(3)字与字之间的间距:调整字母与字母之间的空间,追求视觉上分布匀称,而非数值上的均匀,以达到一种视觉的节奏感和平衡感。比如字体中的I和小写l之间距离应该大些,因为两根竖线之间的空间是最小的; V、Y 和其他的字母相邻时间距应该缩小,因为倾斜笔划所产生的空间比较大。