来源:腾讯ISUX 作者:里奥
以为引导页的存在仅仅是简单的新功能罗列,那就大错特错了,优秀的引导页不仅能帮助用户认知产品,打造品牌,甚至能产生情感共鸣。如何一步步做到这3个要求?接下来腾讯的同学通过一些案例并结合来电的引导来告诉你如何炼成人见人爱的好引导。

前言
在接触一款新应用的时候用户常常会看到一些引导页,但在操作的时候直接当透明的就快速滑过或跳过了,这种时候,大家一定会有“这些引导好无用啊”的无力感,目前甚至有着“如果一个产品需要引导,说明该产品缺乏友好的元素”这样的说法,看似有理,但我觉得这并不能一概而论,在不少的app中,除了引导用户操作,引导还影响用户对产品第一印象的好坏,只要这引导设计得好,人见人爱之余,还对整个app中的体验感受能起到巨大作用!“来电”是一款基于语音沟通的应用,作为一款不断探索并创新的应用,也有不少需要用到引导的地方,接下来我们通过一些案例并结合来电的引导来告诉你如何炼成人见人爱的好引导。
好的APP引导是怎样的?
现在,引导的种类形式随着硬件和系统的拓宽有了更多的表现空间,引导页、缺省引导、视频引导、H5引导等都能起到引导用户认识或者使用新应用的作用。一方面从产品的角度考虑,产品希望用户能够方便得理解产品的特性,减少对产品的陌生感;另一方面,从用户角度来看,一个应用里好的引导不仅能使他们对一个应用有好感,也可能更容易得留住他们。但不论什么形式的引导,好的引导都能够让用户对产品有一定的认知并拉近用户与产品的联系,通过对不少做得好的引导(这里主要讨论的是页面形式的引导和H5)进行分析,我们发现大家喜欢的app引导都会有一些共性,通过归总提炼,得出以下几个用户看了都喜欢的原则:
通俗易懂
一个APP的引导不论什么类型,它们的目的都是为了让用户更好得去使用APP,就好比一个贴心的管家或者朋友,给你介绍或者教你使用一个新事物,减低认知和摸索学习的门槛。但如果这个朋友说得太多太杂,你可能就会记不住他说了什么;而如果这个朋友为了想更凸显这个新事物的逼格而形容得“深不可测”(自嗨型引导),那么就很可能让你因为听不懂而失去兴趣了解下去。简单不复杂、信息表达通俗易懂的引导可以让用户抓取到我们想传达的信息并更容易理解APP的特性或操作,比如以下的案例:

界面来自Dropbox
Dropbox的缺省引导是我比较喜欢的一组引导,在用户一开始使用这个app的时候,通过在初始缺省页(空白页)上结合操作去引导用户,大大避免了一进去空空如也的尴尬感。而且这组引导的文案不是生硬的功能讲解,而是通过一些通俗易懂的语句配合与之相对应有趣的图示传达相关的的信息,让用户在看和操作的过程中感受轻松,而且这套引导整体风格都保持一致,让人对产品印象稳固起来,倍显亲和。
具有一致性
好的引导在多个方面都是具有一致性的。视觉风格的塑造、表达的产品理念和产品特点都应该和它所属的产品、定位与品牌相符合,这样用户在使用产品的时候就会对产品有一个大致的基调认识和感受。产品的定位会决定引导的方向和路线,以及最终引导的表现形式上,所以引导是最能体现产品基调和品牌性的地方。引导的一致性除了保证了产品与使用体验相互一致,同时也能进一步强化用户对产品的认知以及延续品牌印象。如下例:

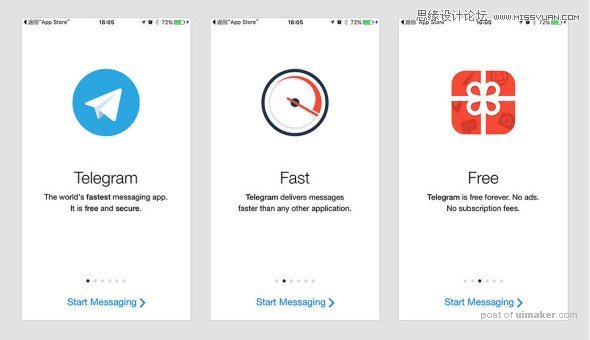
界面来自Telegram
从一致性来看,Telegram的前置引导是我觉得比较有代表性的,这组引导页面里,每一页元素看似简单但是很有细节,图示风格统一,主标题都是一个词,表达很干脆简练。这组引导页整体与Telegram的产品所透露的特性一致,高效,干净,这种传达出来的气质贯通整个产品。特别是每个图示都做了小动画,让用户更加直观得感受到它所传达的信息,这种细节更容易触动到用户,获得用户对产品品质的认可。
产生共鸣
前面有提到一个应用里好的引导不仅能使他们对一个应用有好感,也可能更容易得留住他们,而这里的关键就是能够让用户产生共鸣。通过对产品自身的深刻了解并洞察目标用户心理,结合产品特性与用户的痛点,进而以视觉和文案渲染出氛围从而传达出相关的理念,勾起用户情感打动用户。让用户产生共鸣,有利于用户对产品在情感上的认同,这种认同感会增进用户对产品的进一步使用和探索。如下面这例子:

界面来自【留白】
这是“留白”APP的引导,之前这款应用被称为最美应用之一,作为一款极具文艺范儿的应用,它的引导也延续了它的文艺气息。除了好看的图和与之搭配的字体所渲染的氛围,这组引导里面,文案占据了很重要的比重,也正是这些文案使得这组引导上了一个档次,文案用的字词通俗,让用户觉得不疏远,引导中不仅说明了产品特性一边强调了格调同时也宣扬美好,十分走心,后面的文案更是带起了情怀,让人动容。
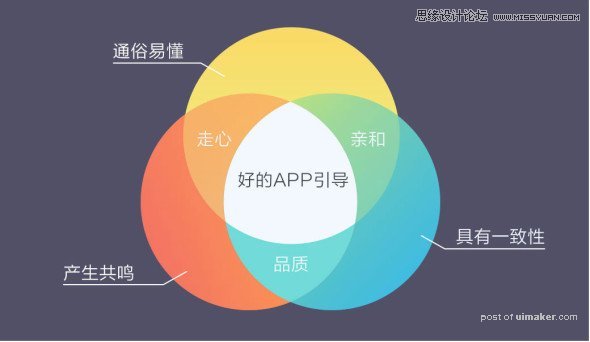
根据上面所说,可以大概得出好的APP引导应该具有“通俗易懂、产生共鸣、具有一致性”这3个原则,这3个原则之间的关系如下图。有这3个原则,引导也就具备人见人爱的特性~当然,这3个原则仅仅是个大概参考,应用引导的好坏与否并不能一概而论,其中还有很多其它的影响因素,但是篇幅有限,在本文暂不作细说了。

来电的引导是怎么样的?
通过上面得出的相关原则,我们回观来电的引导是怎么做的。作为一款依然在不断探索的应用,来电经历了几轮方向的变化和调整,产品的方向变化也影响着来电的设计,由于这些原因,来电的引导设计在整体的一致性上面有所不足,但是在此之外,来电的引导遵循着另外2个原则(通俗易懂、产生共鸣),结合产品的特性,并以此形成了它自身的特点,那就是直观和具有情感。

这上面是来电的缺省页引导。第一张是“无痕聊天”的缺省引导,“无痕聊天”(也就是阅后即焚)在国内对不少用户来说还是个比较陌生而且略为抽象的概念,为了让用户更易于理解这个概念,我们通过把这个概念细解,转化发散,然后收拢成一个在大家认知中较为熟悉的具象事物-碎纸机,使得用户可以通过它对“无痕聊天”有个通感式的理解,达到直观的效果,结合文案给了用户使用后有什么好处的理由,使得激励用户去点击“找朋友聊聊”进行操作;第二张是来电AIO内的缺省引导,这里的主要作用是告知用户可以调整无痕聊天内容的消失时间,这里可以说是对之前“无痕聊天”概念的补齐,初次使用进到AIO,这个图会进行动画缩小到左下角对应的钟表位置,告知用户操作的位置,直观得引导用户进行操作,让用户一看就明白。

这一组是引导用户开放权限的引导页。作为初始引导,因为开放权限有时候需要用户多次反复操作,所以这是一个容易让用户感觉到厌烦甚至反感的地方,为此在这组引导的设计上,我们创造了一个小雪人形象,结合产品的需求以及引导的目的,塑造出一些小场景让这组引导更具有情感,加上目的清晰的文案,营造出轻松的氛围,让用户在看到页面的时候具有共鸣感,以此感到亲和,减少反复操作带来的厌烦感。
案例分析

前面大概得讲了好的app引导的一些原则以及来电的引导特点,接下来我们针对一个实践案例来细说来电引导的设计过程。这次的案例是叫“班级通讯录”的h5引导,“班级通讯录”是来电团队通讯录功能的传播式推广引导,通过引导来电用户发起,分享到微信、空间、QQ等平台,让来电用户可以通过链接引导去了解并使用这个功能,非来电用户则引导去下载达到拉新的目的。
定位
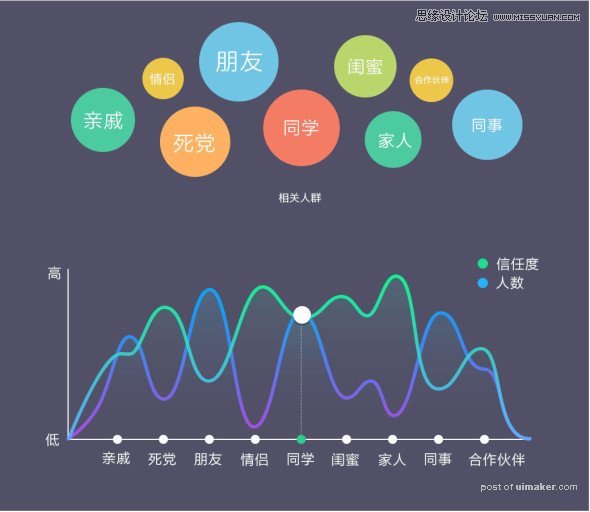
在之前,通过手机QQ平台进行了一轮大范围推广,直到9月份之后,来电的用户进度放缓,我们开始思考有没有更好的推广方式引导用户去进行新一轮的用户增长。通过和产品童鞋的讨论分析,我们也从大量的竞品中去挖掘一些其它的推广方式,将目标聚焦定位在熟人推广这一块。关于熟人,其中也能分出好几块人群,由于这次的推广需要通过熟人关系拉动用户参与,并且最大程度得拉起新用户,那么这就需要熟人之间的信任度高并且这个人群的人数要多。对此我们对每个可以想到的人群进行了发散和分析:

通过分析,我们对每个人群的信任度还有人数进行了对比(如上图),可以看出在对比值中,“同学”是2者中都相对较高,落差最小的人群,加上推广时间是在9月左右,正值开学的时间,因此我们就聚焦在“同学”这个人群里,延伸去拓展和设计。
设计方向
确定定位之后,我们开始进入到设计前期。首先确定交互流程,通过发起分享、接受者进行注册参与形成闭环,如下(由于本文主要讲诉引导部分,篇幅有限,流程部分不在此细讲):

这一套引导里面一个流程下来起到重要作用的就是发起页和接受页,这2个页面一个需要引导用户分享出去,另一个需要用户参与并引导用户去进行接下来的操作。因为具有运营与功能结合的性质,因此它比起一般的引导页需要更多的包装,以此来吸引用户。
风格包装
我们对这套引导进行主题包装,使其富有情感特点,这是来电引导的特点之一,让用户具有情感的认同。这一套引导是为了结合团队通讯录这个功能来进行推广的,而且加上“同学”这个人群,我们得出“班级通讯录”这一个概念,针对这个概念,我们需要挖掘这个相关的特点与印象元素,发散后我们收拢出一个风格主题:Party。

“班级通讯录”在我们看来就让失去联系或者久不联系的同学再一次联系回来的概念,因此我们希望营造出一种聚会的氛围感受,摆脱一般通讯录干巴巴的冰冷感,让用户在感受上是欢快愉悦的,因此在设计的风格上,我们倾向用一种欢快的party主题来表达,以此触动用户情绪。
具体设计
有了方向和主题,接下来就是进行更为具体的设计。在这之前,我们需要思考产品的目的以及这个页面所要起到的作用,再结合上面提到的3个原则以及来电自身的特点,使得这组引导有来电的DNA并达到产品目的。首先从交互稿分析下我们是怎么考虑这2个引导的:

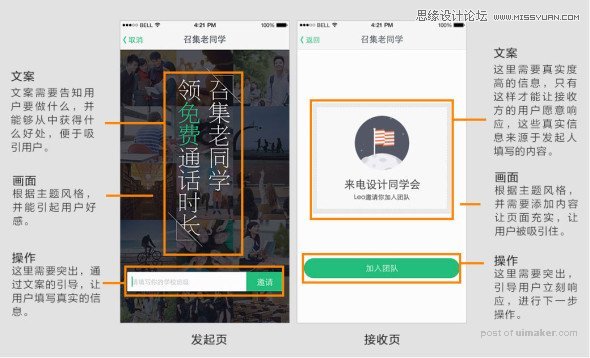
文案
首先要强调一点,在引导中,文案是特别重要的,因为它是直接获取引导信息的关键。发起页的引导是要让来电用户去主动发起邀请传播,一方面我们要清楚告知用户要做什么,引导用户去操作,另一方面,我们通过一些奖励刺激用户积极性,增加用户参与率,所以我们把发起页文案定为“创建同学录 领1000分钟通话时长”。而接收页的目的是引导用户接受邀请进行下一步操作,那么,这需要用户对这个页面有足够的信任,才会接受邀请,因此这里的引导文案需要真实信息作为支撑,而这些真实信息来源于发起人通过引导所填写的内容,2者的结合使得这套引导完整流畅。
画面