来源:站酷 作者:hotpower
所以我们今天从商业角度,可用性来和大家沟通下游戏logo的设计。
我们是怎样制作一个游戏logo?
第一步. 沟通了解需求
详细的需求文档尤为重要,需求文档清晰明了,设计师就不需要去揣测需求方真正要的是什么,避免走弯路。有些需求方总埋冤设计师没理解到位,很大一部分是需求没整清楚。所以不管后续沟通如何,着手项目第一步必须先让策划把需求文档写请清楚来。以下是我们总结了需求文档的几个要素,供大家参考

需求文档提供后,,如有不明白的地方尽量多沟通,强化一下大家的方向是否一致。
第二步.找资料辅助灵感
需求理解明白了,方向也清楚了,接下来就是找参考了,不管是菜鸟还是大神找参考都是必须的(可别装b 哦)参考是灵感的源泉,辅助于设计师思路。所以不要接到需求后,就急冲冲开始画。资料参考图友很多平台可以去采集,例如花瓣,资料采集后,把资料图片放在同一个文件夹,或者一个psd里。例如下图是一款q版的游戏logo参考图:

第三步.概念设计
概念草稿阶段意在头脑风暴,不要局限一种方向,希望在概念阶段能够有充分的方案差异性。让需求方有可选性。概念方案一般再4-5个左右,以黑白稿或者单色为主。这个阶段看的是造型形式整体感,不要过早考虑色彩,材质。
头脑风暴

根据多年积累,我们总结了出初稿的的几个方法
A.电脑字体变形 B.手绘手稿C.暴力拼图
A.电脑字体变形
优点:巨人的肩膀上进行设计,电脑字体都是很成熟的字体设计,用电脑基础字体变形,可以让设计更简单快捷。
缺点:字体会显得普通,过于雷同,缺乏设计感 如下图:

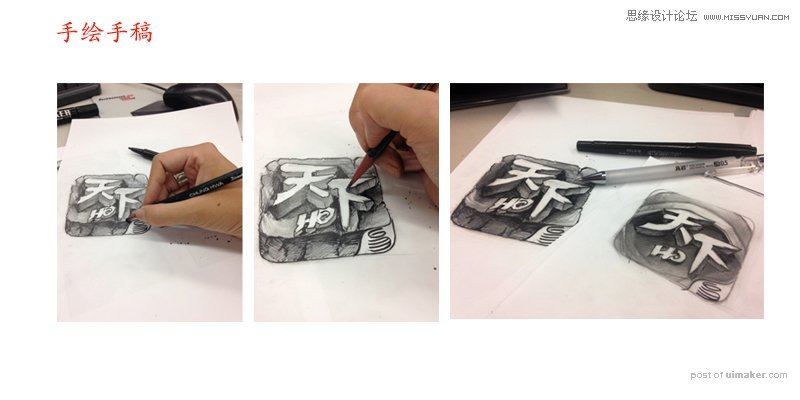
B.手绘手稿
优点:这种形式创意会更加自由,字体更具设计感,原创性更高
缺点:速度慢,完整度不高,过于潦草. (下图图片来源于酷友 baotingzi )

C.暴力拼图
优点:快!准!狠!动用一起可用的uimaker.com/uimakerdown/">素材快速拼凑效果 效率极高,可以快速看出造型 色彩材质 整个logo的整体方向,适合时间紧迫的项目。
缺点:潦草,粗糙不规范,字体设计被削弱

概念阶段刚才简单说了几个方法,接下来我们详细分析下字体与背景图形的表现
字体
游戏logo 最关键的在于字体的设计,所以这点与平面logo设计基准是一样,区别在于游戏logo字体,有更直观夸张的表现以及辅助元素的加入。字体设计应该注意的几个点
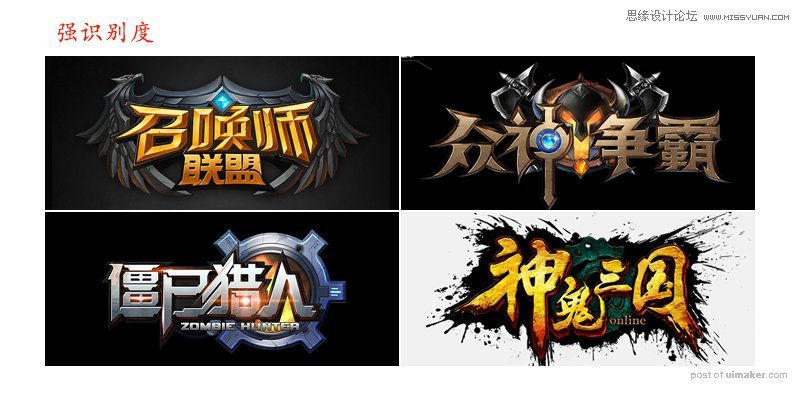
字体的识别性
字体设计最忌讳是的盲目的进行变形夸张,看起来很花哨,却完全不认得字名

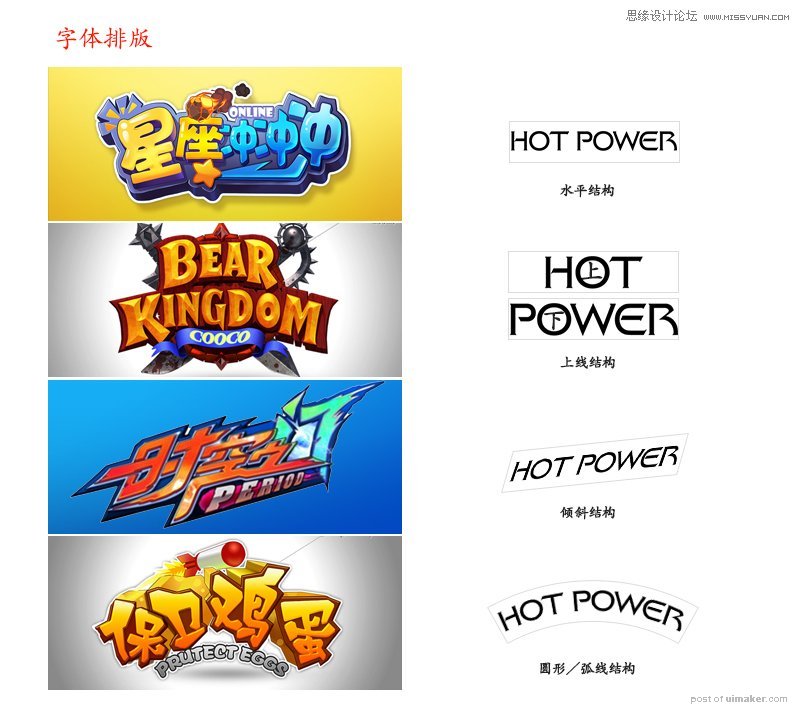
2. 字体的排版
字体的排版根据字体的长度而定,字体长的特别是英文名字需要考虑到上下结构的排版设计,倾斜/圆形/弧线排版让logo更富个性与趣味性

为啥没游竖的排版设计,就目前市面上来说很少出现竖的排版,主要原因是竖的logo不适合各种应用。
3. 字体的辅助图形设计
有些logo 可以考虑加入辅助图形。辅助图形可以从游戏中提取,好的辅助图形启动画龙点睛的作用,让logo更出彩。比如下图:

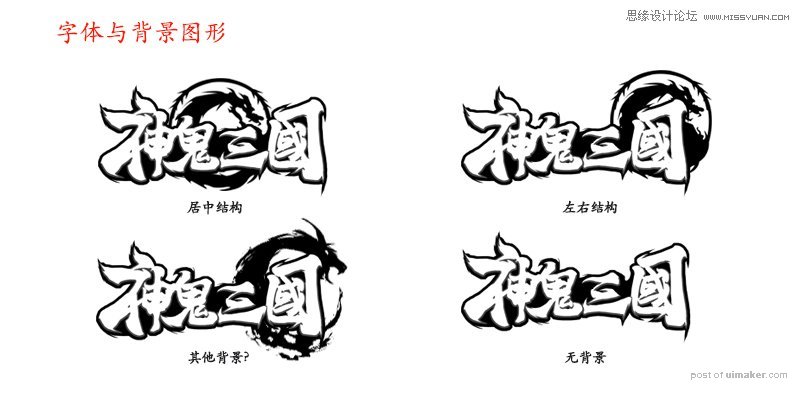
背景图形
背景图形设计应该注意的几点
1背景图案与字体的搭配(大小比例,排版搭配),排版
2背景图案符合游戏主题
3背景图案不要凌乱花哨,喧宾夺主

第四步.上色
在多个黑白草稿中挑选一个方案进行细化上色
上色阶段可以根据游戏的整体风格进行搭配,提取游戏中的主色系。让logo与游戏风格形成整体的视觉语言,过程中不要过于刻画细节,更多的在颜色方案上进行尝试。游戏的主色系是什么?是暖色还是冷色?还是冷暖搭配? 颜色是一种情感表现的一种方式,多注意颜色给玩家带来的视觉感受。同样了也出4-5个方案让需求方进行选择
多个颜色尝试:
第五步.质感的刻画
游戏logo和平面logo最大的区别之一在于质感,把握好质感的设计就等于把握好了游戏logo的设计。质感类别很多,有水晶质感/金属质感/石头质感/科技质感,根据游戏风格 游戏世界观,甚至游戏ui来搭配游戏logo的质感
并非所有的logo都需要强烈的质感需求,根据具体需求游戏风格适当加入质感的表现。随着主流的扁平化风格的风靡,有些游戏logo也出现了微质感的表现方式,甚至平面化的的表现方式。具体项目需求具体分析。

第六步.光效,光感的补充
光效与光感可以让游戏logo更为细腻更为高大上。
需要注意的是不是所有的logo都需要加一些光效特效。有些logo加上光效 反而显得多余,看是否要做加法还是减法