来源:photoshopvip 作者:喪心病狂十六夜貓
有好多同学觉得黄金比例有点虚,其实可能是没遇到一篇足够简单实用的uimaker.com/uimakerhtml/uistudy/">教程,比如今天这篇,案例超级丰富,讲解逐步深入,不会突然懵住,而且从网页/摄影构图/LOGO到封面设计等都有相关的教程,小白花五分钟看完也能明白个大概了,来收。
从埃及彩绘的大金字塔、蒙娜丽莎,到推特和百事可乐的LOGO,他们的共同点究竟是啥?
答案非常简单,当然是在设计中利用了黄金比例(英: Golden Ratio)啦。
黄金比例是数学上的一个比例。在自然界和设计中,你所看见的美景有很多都用到了黄金比例。那么,在实际操作中用上他吧。通过运用黄金比例,来改良、提高你的设计。
详细从以下开始。
黄金比例是什么?
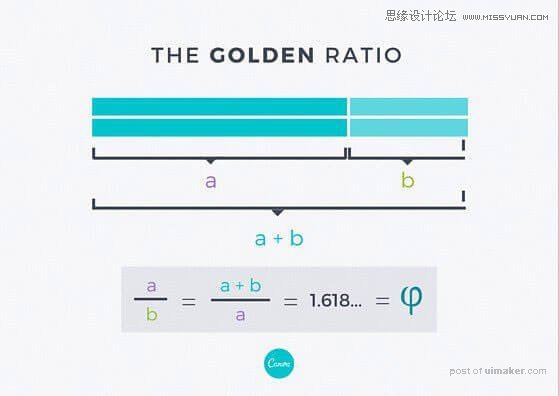
黄金比例(英: Golden Ratio)是,将一条线分割为a,b两条线,这时,总长度a+b与长度较长的a之比等于a与长度较短的b之比。 这时他们的值刚好为1.618。

用公式来表示的话未免太抽象了。在设计中可以利用黄金比例进行调和或者进行完美的分割。通过在设计中结合黄金比例,可以很轻松的将美的感觉表现出来。
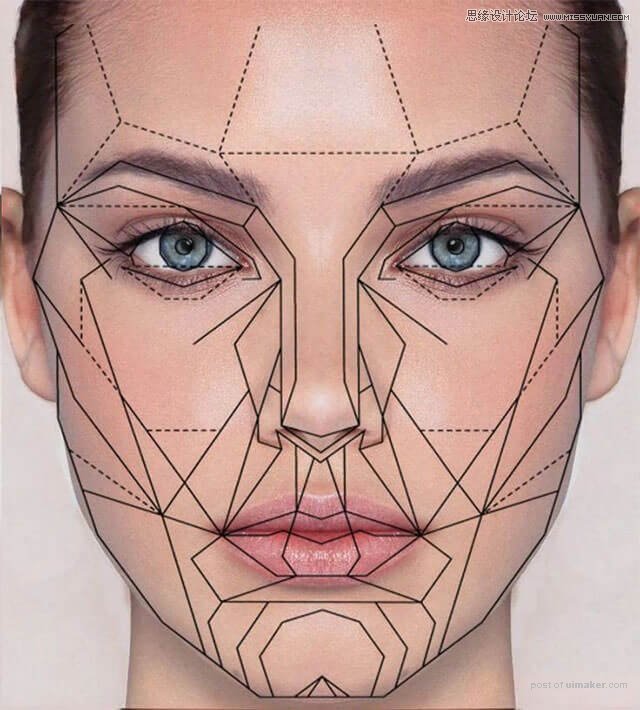
黄金比例这种美丽的比例,已经被应用了很多个世纪了。从吉萨的大金字塔到希腊的帕特农神庙,西斯廷教堂内创作「创造亚当(Creation of Adam)」的米开朗基罗和画出「蒙娜丽莎」的达尔文,到现在的推特和百事的LOGO都有他的身影。甚至从我们的脸到身体的各个部位,都可以通过这一数学的比例来表现出来

实际上,我们的大脑,也比较喜欢利用了黄金比例的物体或者图像,是真正的潜意识的选择。通过利用黄金比例在设计中进行一些微调,可以给你的大脑带来一些强烈的冲击。
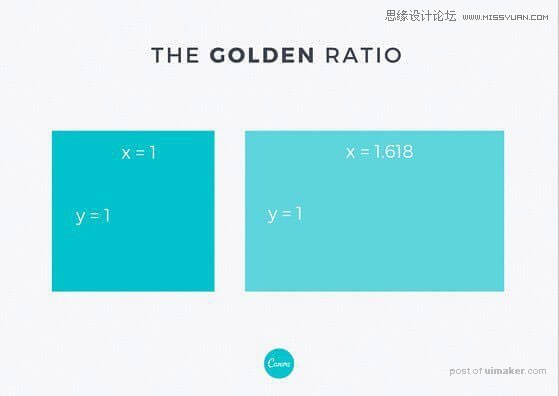
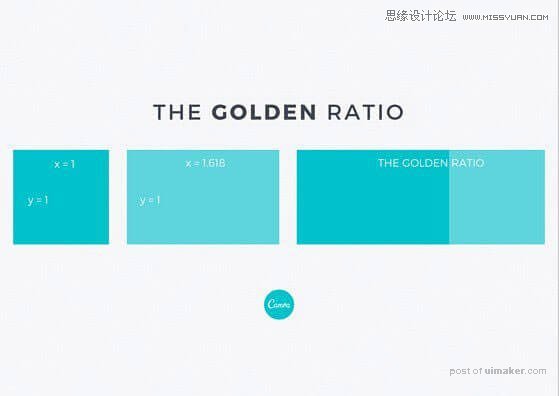
黄金比例,也可以应用到图形当中。首先我们来准备一个正方形,然后将他的一边增长为另一边的1.618倍,这样就制作了一个美丽均等的黄金长方形了。

将正方形和长方形并排放在一起,就可以将黄金比例直观的表现出来了。

上面的这个案例,由于最右边的长方形适用了黄金比例,左边的正方形将会不断变小。

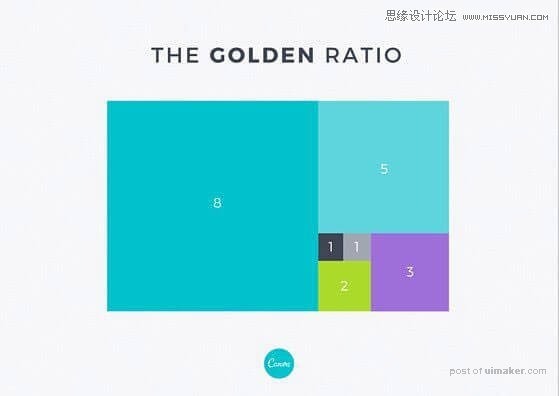
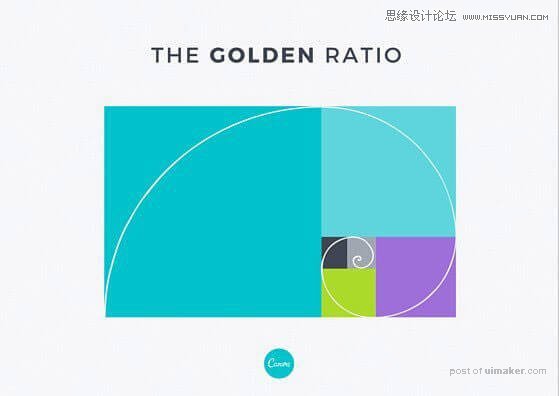
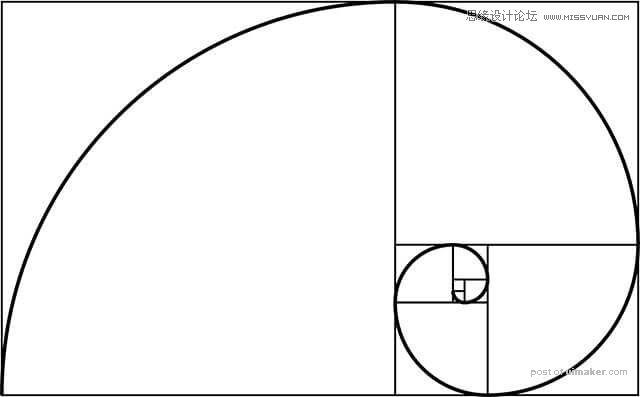
上面的这个例子中正方形的每个角都被使用了,通过绘制拱形的平滑曲线,螺旋状的线(斐波那契数列)被描绘出来了。这组数列,从0开始,后面的数是前面两个数的和,像0, 1, 1, 2, 3, 5, 8, 13, 21, 34, 55, 89, 144这样连续不断下去。

这样美丽的螺旋设计,在向日葵的花,贝壳,台风,蕨草等自然界中是很常见的。无疑也是非常有吸引力的。

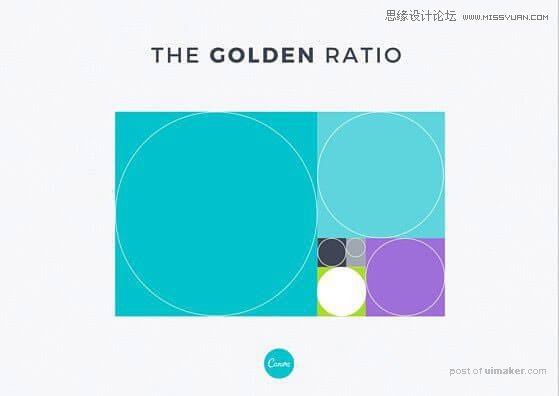
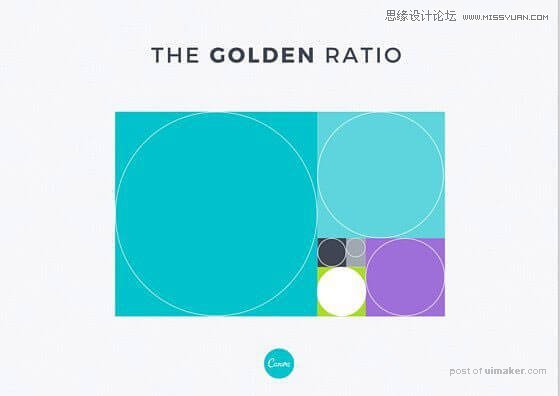
我们继续进行下一个步骤,让我们在每一个正方形中都画上一个圆。因为利用了1:1.618这样一个黄金比例,你可以绘制得到每一个平衡的圆。

那么利用黄金比例来绘制正方形,,长方形和圆形的方法都学会了吗?有效的去利用这些技术,让我们的设计变得更加有魅力吧!
基础知识讲完了,那么实例从以下开始。
在设计中利用黄金比例的五个要点
黄金比例的基础知识在上文中已经全部教给大家了,实际去利用黄金比例,如何通过黄金比例来改善设计的五个要点,请让我一一道来。
特别是黄金比例,不管是布局、空间留白、内容、摄影还是标志设计,可以适用于任何构图之中。
01.布局:在尺寸上运用黄金比例
在决定布局的大小的时候,试着以黄金比例为方针设计吧。让我们试着用最简单的方法,也就是1:1.618这个比例来决定布局的尺寸吧。
举个例子,考虑到一般的网页是960px,按照1:1.618这个比例来计算的话,那么高度就可以设置为594px。
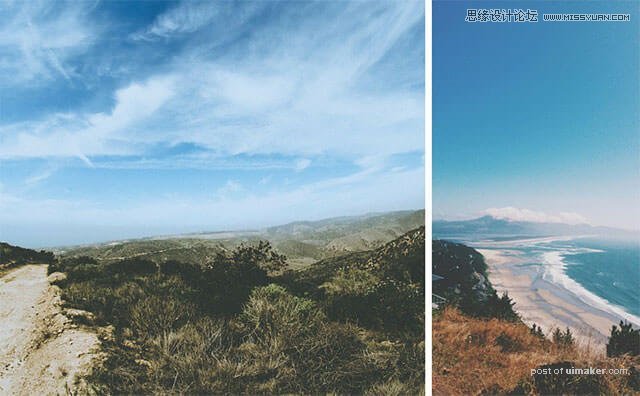
同时在布局上也可以利用黄金比例,将其分为两个部分。通过这种方法,可以将两个美丽的景色完美的调和在一起。

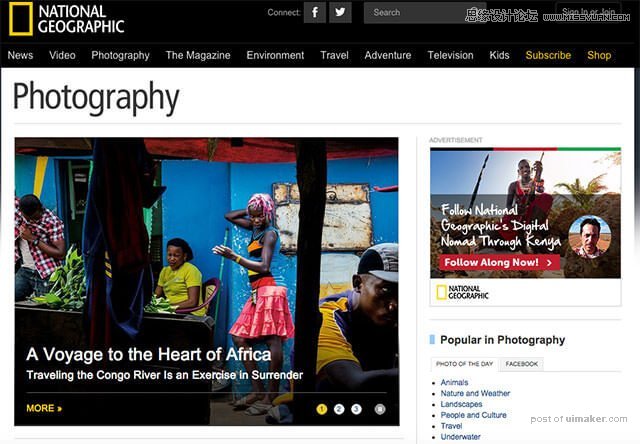
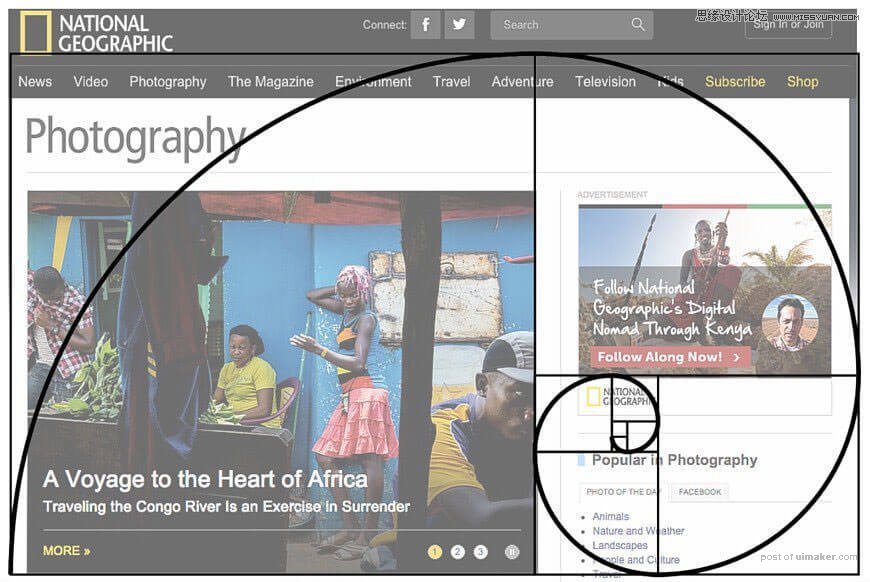
二列式的布局,和网页有着很好的相容性,也是常见的网页设计布局方法。下面的这个设计案例,利用好看的黄金比例,我们可以由此建立一个整洁有序的网站,同时还能提高网页的清洁度和易读性。通过这种无意识的排列,将这种层次感传递给用户。
Photography

02.留白的空间:利用黄金比例去配置
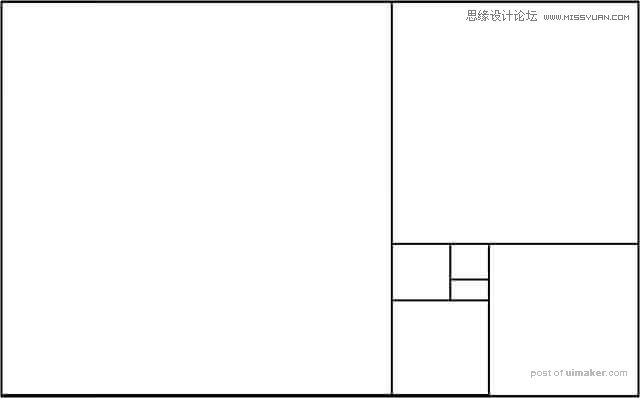
不管在什么样的设计中,确保留白的空间都是十分重要的。通过使用这种方法,可以分辨出设计的好坏。确定留白的空间是需要时间的,但是我们可以通过利用黄金比例来代替他,将各种各样的正方形作为设计零件来设置。
有吸引力的设计和较为直观的位置,通过使用黄金比例进行微调,在视觉上就会有很大的改观。
当几种设计要素并列的场合,通过结合下面的几组黄金比例,将设计中的统一感的魅力给表现出来。

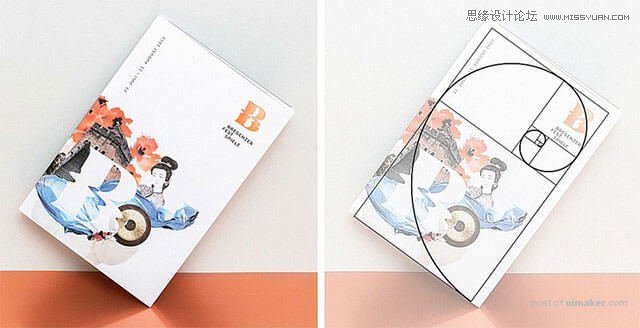
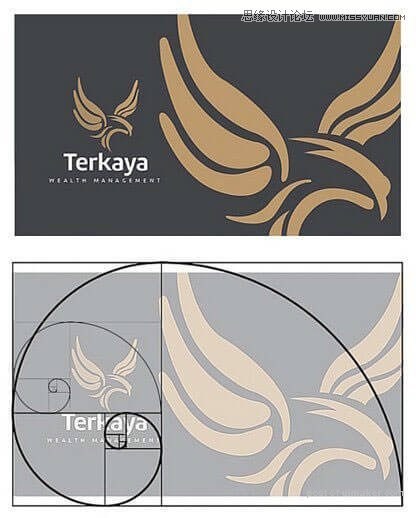
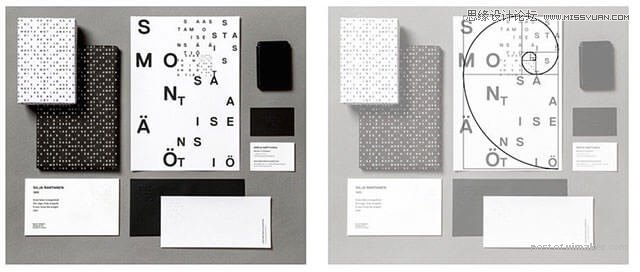
下面的这个设计案例,是用来做艺术节宣传的传单,从LOGO到图案,都利用了黄金比例来进行配置。看起来很棒不是么?标志周围的留白得到了保证,通过黄金比例,LOGO的大小和位置都很直观的看到,并确定下来。

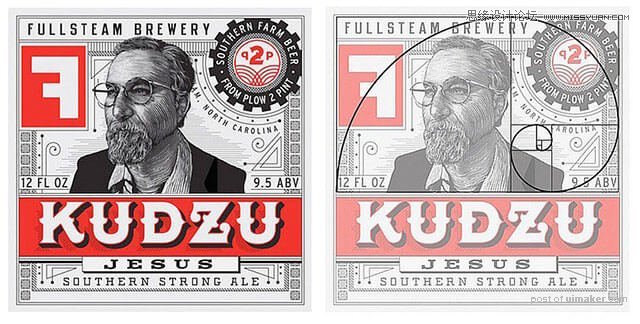
再下面这个设计案例,由三个设计要素组成(小的老鹰,文字,大的老鹰),他们所配置的场所,都可以通过黄金比例来确定下来。
然后在小的老鹰上加上黄金比例,一个漂亮的外观就设计完成了。

03.内容:设法利用上黄金比例的螺旋线
可以由黄金比例的螺旋线,来决定整个页面的内容应该怎么来布局。我们的眼睛,在他最细的部分可以看到他的细节,而螺旋线最密集的部分,视线往往会更加集中。因此,我们可以将焦点放在螺旋线的中心。

让我们再来看看技巧1中的这个案例。你可以看到,他将小LOGO全部都放在了螺旋线的中心。通过利用黄金比例,可以自然的将用户的注意吸引过去。

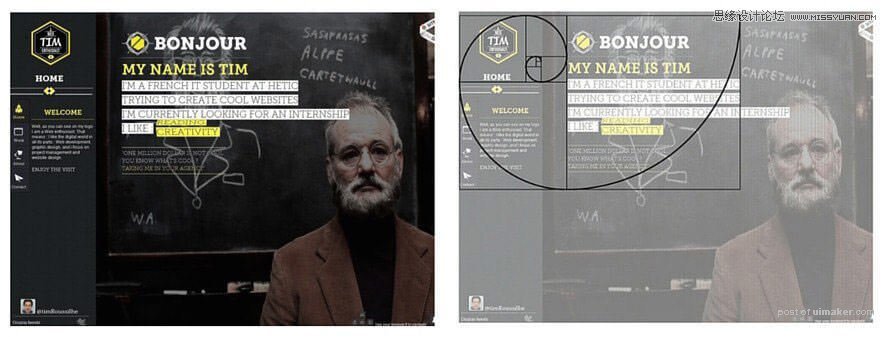
下面的这个设计案例,虽然将很多内容混合在了一起,但通过使用黄金比例和黄金螺旋,我们可以很轻松的将信息整理出来。首先将用户的目光集中在“Bonjour My Nameis Tim”,然后将视线集中在左边的侧边栏上,也很好的保证了留白的空间。

下面这个设计案例,通过螺旋线的不断延伸,字符的大小也一点点的变小,设计也变得越来越密集。
Behance

在另一个设计案例中,利用黄金比例和黄金螺旋,确定了内容和布局。通过将不同大小的正方形作为设计要素来配置,将视线进行诱导,将设计的故事性很好的演绎了出来。

04.摄影图片:利用三分法
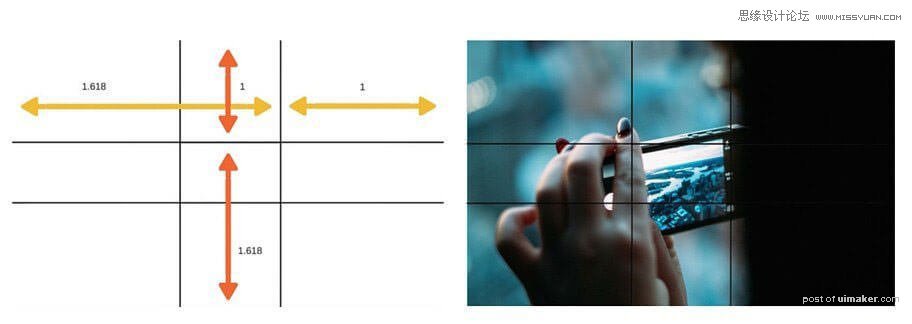
图像的构图(英:Composition)可以将重要的情报传递出来,也是创造出美丽的设计的一个重要的方法。在摄影图片上利用黄金比例,是可以帮助我们引导视线的重要的设计要素。利用黄金比例,可以将图像划分为横竖三个部分。
此时,画面的的比率就可以利用黄金分割法来设置为1:0.618:1,。在线交汇的地方将设计要素配置上去,将视线集中起来,表现出充满魅力的构图。

利用黄金比例,还有另一种摄影照片的构图技巧可以利用,也就是三分割法(英:Rule of Thirds)。将摄影图片按照1:1:1均等的方法划分出来,所有的空间都是相同的大小。最重要的设计要素可以配置在中央的长方形的四个角周围。
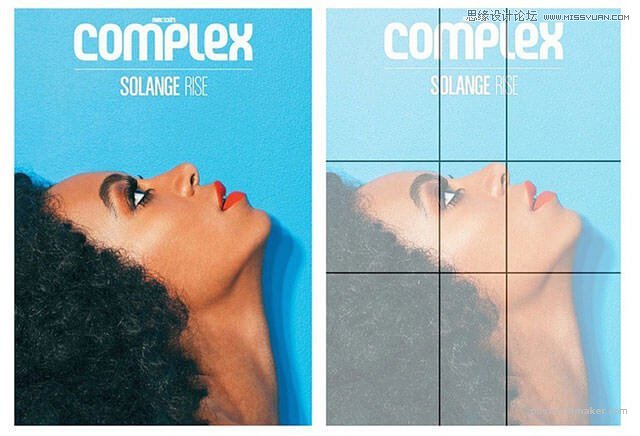
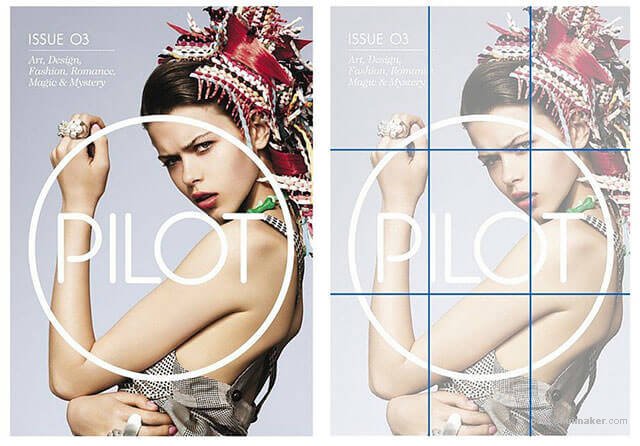
下面的这个设计案例,就是利用了黄金比例,来确定了留白的位置。女性模特的鼻子和额头,和水平线的顶部对齐,眼睛和鼻子的位置是沿着中心垂直的线来对齐配置的。

下面的这个设计案例也是利用了三分割法(英: Rule of Thirds)。这里,几乎空白的中央的长方形,设计成了集中注意力的焦点。女性模特的眼睛,配置在长方形的角的附近,通过这样的设计将魅力展现给用户。

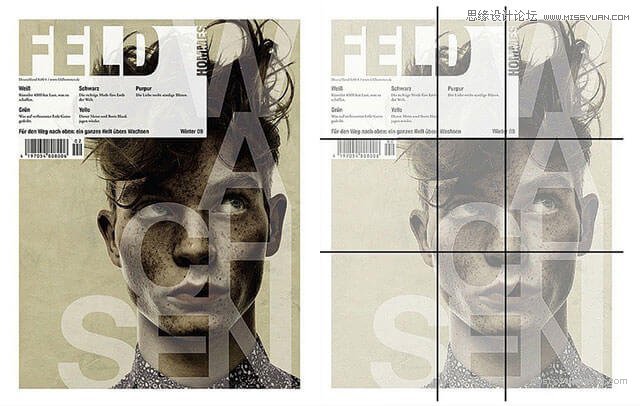
下面的另一种设计案例也是利用了黄金比例,他将女性模特的眼睛放在了中心,从中心开始一点点向外配置,垂直的线和女性模特的脸呈一条直线,让人可以看出他的布局是十分整齐的。

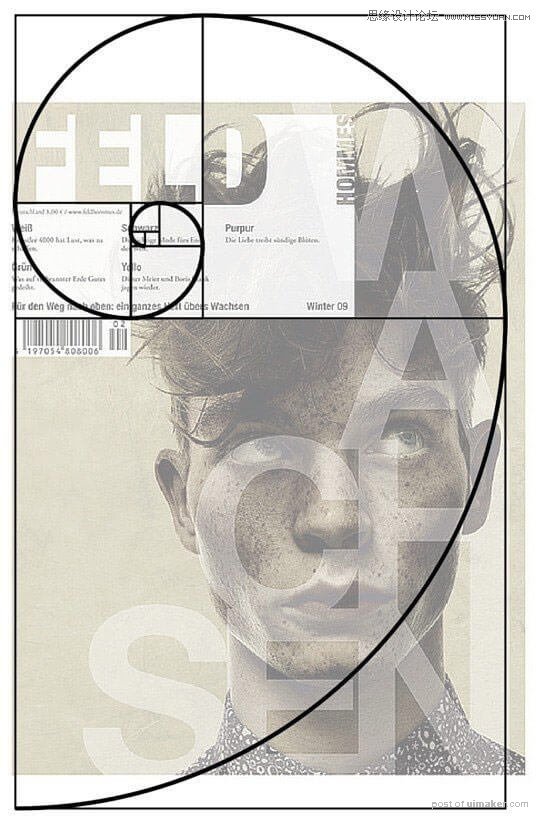
然后从整体的设计来看,他利用了黄金比例和黄金螺旋线。他还沿着螺旋线来进行设计,随着螺旋线的不断集中,将详细的信息也列举到了出来。

05.LOGO的设计:利用黄金比例中的圆
利用黄金比例,可以按照一定的比例均得的得到正方形和长方形,同时也能获得均等的圆圈。利用正方形画出一个个相连接的圆,其中的任何一个都是遵循了1:1.618这个比例的。

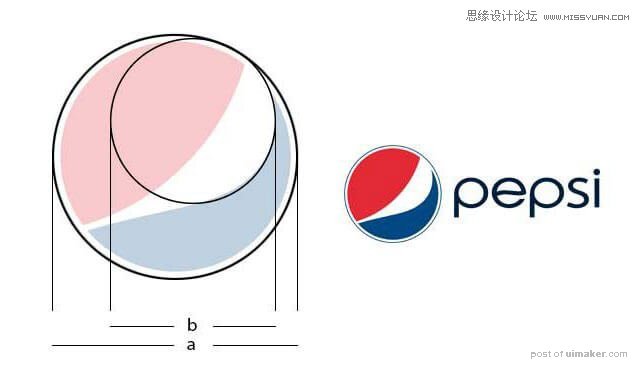
利用黄金比例画的圆,也就是「黄金圆(英: GoldenCircles)」不仅可以表现出美丽的视觉感、统一感,同样也能应用于LOGO设计之中。让我们一起来看看Pepsi和Twitter的LOGO设计吧。
Pepsi的LOGO设计,利用了黄金比例,将两个独特的圆圈配置在了一起。不管是两个圆圈相结合,还是LOGO中间的白色部分,都利用了黄金比例来进行配置。