来源:优设 作者:北京华创精益
理科生也能玩设计,今天北京华创精益另辟蹊径,从科学的角度来分析如何吸引受众的视线,有哪些技巧可以运用,附上科学神器,很有意思,来涨姿势。

4条有关视觉科学的经验
我们喜欢将各种话题归结为一些根本原因,来说明为什么有些事有效(或者无效),这些深入的挖掘经常将我们带入心理学和科学范畴。我发现对于视觉内容也是如此。在许多心理学和科学中,都解释了视觉内容为何如此强大、如何创建漂亮的图片,,总结了四点:
1. 为了本能反应而设计视觉内容
你是否曾经爱上过一款设计,但是却解释不清为何喜欢?
这些本能的反应是我们能够与视觉内容所产生的最强连接。在我们的大脑中,有一个负责生存本能和战术评估(应战或者逃跑)的区域,当我们感知一种本能反应时,这个区域就会给我们发出响应。这种响应是一种潜意识,当我们受到诸如食物、居所、或者生殖等刺激时,中枢神经系统就会作出应激反应。如果我们不能解释为什么我们会爱上一款漂亮的设计,是因为我们的意识还没有追赶上我们的潜意识。
让本能反应与视觉内容有效结合,诀窍是要明白你的图片或视频要唤起什么感受。如果你能够引发生存类的响应(例如,通过展示一个家或者一块场地,来暗示安全),你就能够发掘出本能反应。
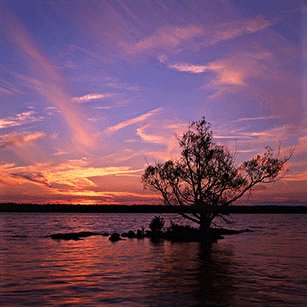
下面这张照片,就得到了本能反应,也许是因为钥匙和平静的颜色带来了安全感。

2. 三分法
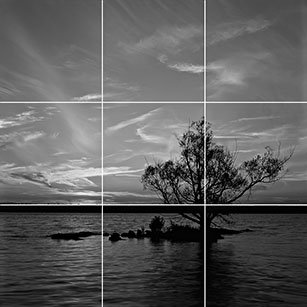
三分法是一种构图法,能使得图片上的元素构成令人愉悦,同时能够与我们的眼睛扫描图片的方式保持一致。摄影师也知道三分法;这是摄影的基础知识。
三分法的用法,是将图片横向纵向等分成3×3的格子。简单的说,就是在图片上画一个井字棋棋盘。

井字棋棋盘产生了线与线的交叉,根据三分法,这些交叉点是眼睛最常看的地方。这里,设计经验是将关键元素放在交叉点上。不要将一个元素放在正中间。
3. 黄金比例
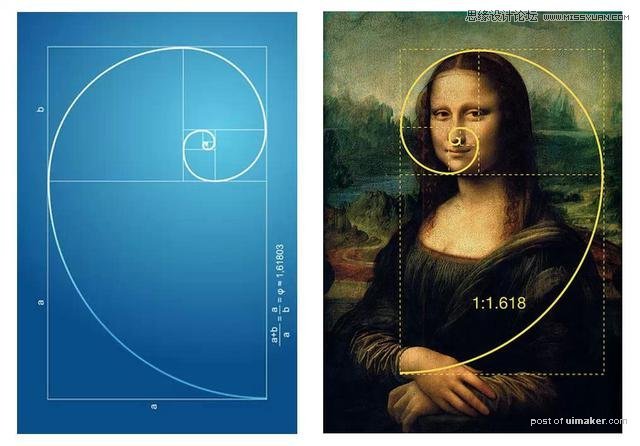
黄金比例是指短的线段与长的线段长度之比等于长的线段与两个线段长度之和。晕吧?看一看Vanseo Design的这篇一幅图解释会容易一些,如下:

这个比例可以是一副图片的宽高、或者是一个博客页面的主内容和边栏的宽度。(甚至有些便捷的工具来计算网页版式的黄金比例)
对于图片而言,这个比率创造了黄金矩形,当你把它分解成越来越小的黄金矩形时,就形成一条螺线,这条螺线经常在自然界、建筑和艺术作品中出现。

要想得到你要创建的图片的黄金比例,你可以对长和宽进行一些代数计算。例如,如果你知道图片的长度是400像素,你就可以用400乘以1.618,得到宽度是647像素。
要想检验你的图片是否“黄金”,你可以用宽除以高。根据你除的方式不同,黄金比值可能是1.618或者0.618。
4. 斐波那契数列
斐波那契数列是一系列的数,符合后项等于前两项之和。下面是这个数列的开头部分:
0,1,1,2,3,5,8,13,21,34,55,89,144 …
这些数字一般出现在经典创作中和自然界中。这些数与黄金比例如出一辙。用斐波那契数列中的任何一项除以前项,所得到的结果近似等于黄金比数1.618——黄金比例的基础。
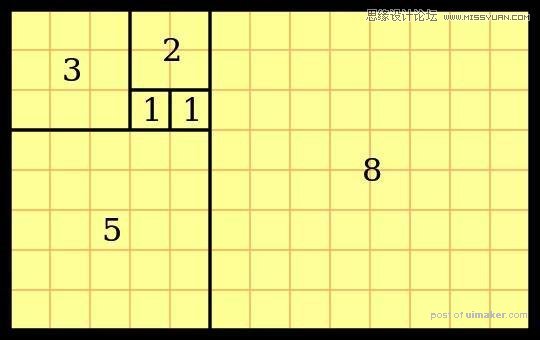
下面的网格展示了黄金矩形同斐波那契数列数值之间的结合。

9种主要的视觉内容类型
说到视觉内容,我们具体是指什么?我有时也说不清楚。总之,每个视觉内容策略都会有一个对应的最终产品。这里列出了一些营销人员创建视觉内容最常用的方式。
捕捉眼球并且有创意的照片——ThinkStock照片或者Instagram图片
视频——嵌入到文章中或者直接通过社交媒体分享的YouTube、Vimeo或者Wistia视频。
截屏——对产品或使用流程有用的图片。
信息图表——可视化信息,即可内容冗长信息丰富,也可小巧玲珑信息精练。
数据可视化——独立的图表和图形。
漫画——相应的连环画或卡通形象
大头贴模板——流行的大头贴模板可以进行定制化以适应你的帖子或更新的上下文
视觉笔记——随意设计的想法布局,通常文字为主
额外图像——对内容进行补充说明的图片,例如,上一节中队黄金比例和斐波那契数列的图片。
几个技巧让你的图片受欢迎
在为Buffer博客制作视觉内容的过程中,我依靠了大量的小技巧。当要进行设计的时候,掌握一些技巧是非常有用的。我在这里分享一些我喜欢的技巧。

用格子进行设计
三分法强调了格子在进行照片构图时的重要性。格子在创建图片时,也可以发挥巨大作用,进而使得照片看上去很棒。从这个意义上说,你可以试试将许多图片放在格子中,从而创建一张拼贴画,或者将一幅照片加一个边框。格子技术让你的图片有序且专业。

提示:在有图片的格子上添加文本更加简单。将文本置于实线边框上层时,会变得非常突出。
选择一款合适的滤镜,并使风格保持一致
为什么要把滤镜当作随手使用的工具?当你从各种来源获取图片用在你的博客上的时候,为图片使用相同的滤镜,会使这些照片看上去会更加连贯。使用相同的的滤镜甚至能让你的文章在社交网络中的辨识度更高,当时光轴充满了视觉元素的时候,这点尤其重要。
看一下下面的两张图,一张是使用滤镜之前的,另一张是使用滤镜之后的:
之前:

之后:

设置一个调色板,并确定你的品牌使用的字体
如果你的商标没有调色板或者两三种首选的字体,那现在应该去做这件事了。考虑一下你选择的色彩和字体如何塑造你的品牌。需要始终注意色彩的心理暗示作用:色彩会使我们产生不同的感觉。这幅源自PowerText的图片展示了不同的色彩(和不同的logo)会带给我们怎样的感觉。

提示:当你使用色彩进行设计时,请牢记语义共鸣原则。也就是说,如果可能,使用的颜色应当与你要表达的主题相匹配。在信息图表中,这意味着需要用一个红色的条来显示Google+的数据,用浅蓝色的来显示Twitter的数据。
使用醒目的商业图片
在为博客寻找图片的过程中,我们收集了大量的免费商业图片网站。很难确定怎样才能做出好照片。当我们在Buffer上搜索时,我们倾向于运用抽象思维:如果我们正在写一篇有关Facebook粉丝的文章,我们可能会尝试搜索“lines”或“queues”,而不是搜索Facebook的图标。当选择正确的图片时,你会牢牢记住从心理学和视觉科学学到的哪些经验:为了直觉反应而搜索,使用明艳的色彩,运用三分法和黄金比例。
提示:社交媒体代理商Laundry Service发现,Instagram的照片能制作出比商业图片更有效果的广告图片。也许下次市场活动你值得一试。
创建有用、幽默的信息图表
来自The Best American Infographics的Gareth Cook在哈佛商业评论博客发表的文章中,提到了使信息图表取得成功最关键的一些领域。Cook认为,关键是将大量的信息提炼成易读、直观的布局形式。