来源:medium 作者:colachan.com
选择配色方案往往是个难题,,尽管网上有各种各样的色彩库,配色仍然至关重要,有时候最好还是亲自动手。而且这个过程也非常有意思。今天这篇好文来自一位配色高手,来看看人家是怎么做出一个优秀配色方案的。为这类工作找到一套标准流程是不可能的,因为它天然具有创造性。我使用Sketch来进行这项工作,你当然也可以用Illustrator甚至Keynote和PPT来做。
提醒:品牌建设包含的远不止选择颜色和字体,如果你想要给自己的公司寻找一套配色,我还是建议你雇佣专业的品牌设计公司。
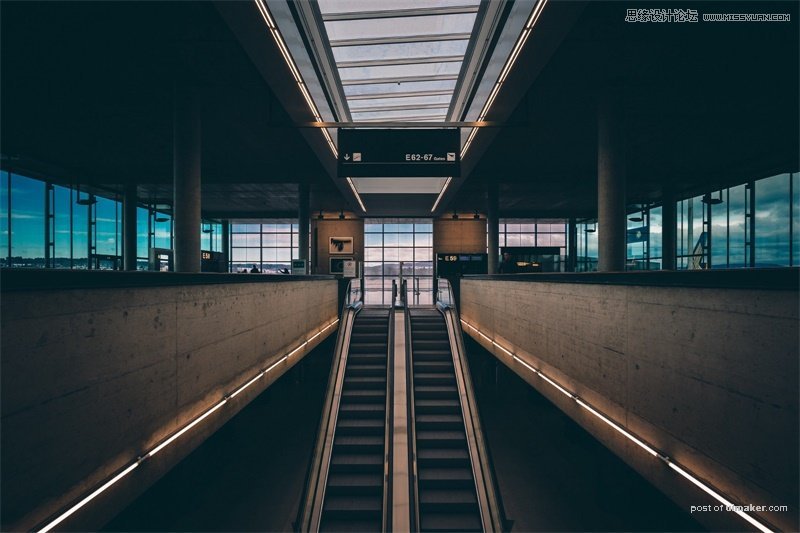
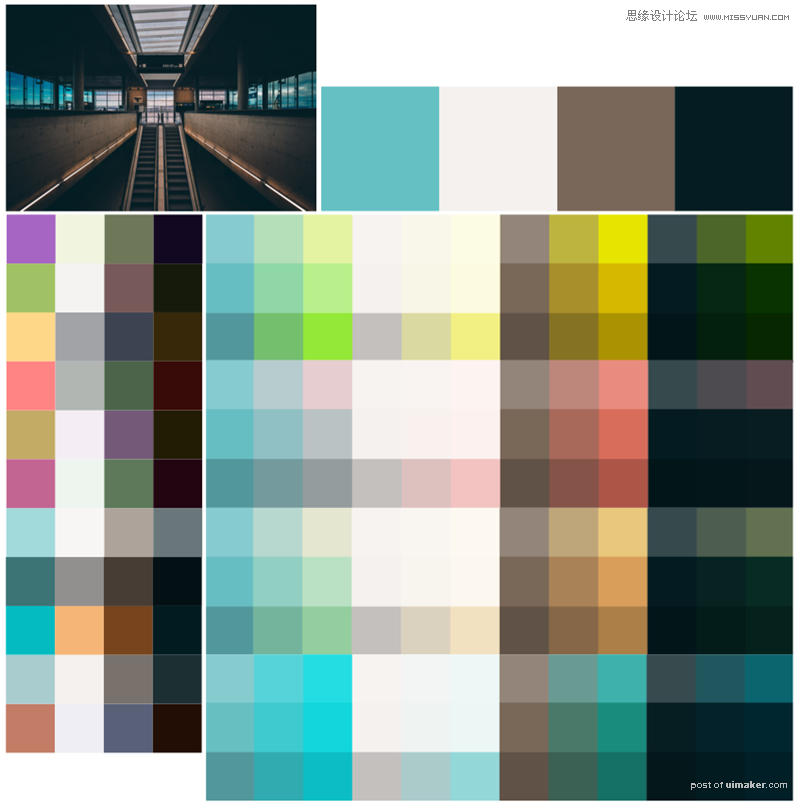
我接下来会重现我选定配色方案的过程,我需要把它用在一些演示当中。一切开始于这张照片,Zurich机场,由Erez Attias拍摄。在Unsplash上你可以找到许多更加漂亮(并且版权免费)的照片。

△ 瑞士Zürich-Flughafen的Zurich机场
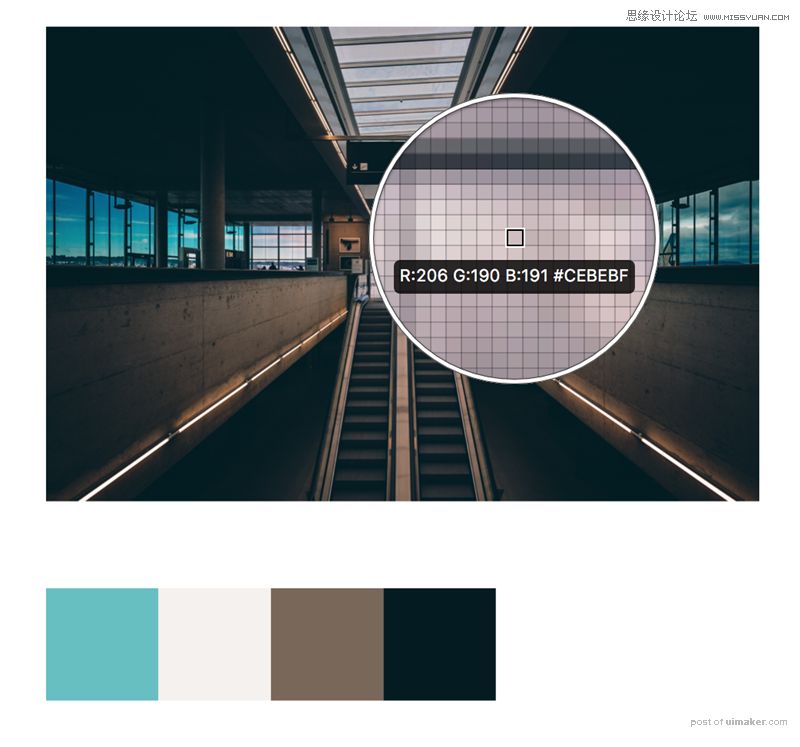
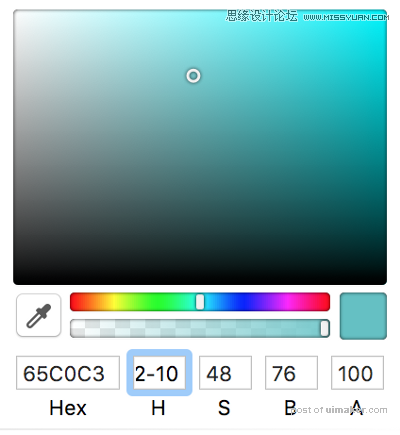
首先要做的是从图片中选取一些颜色。目前,我只会选出4种颜色:一种强调色彩、一种浅色、一种深色、还有一种其他颜色。我们之后可以随时回来查看这张图片。

△ 初始配色,从图片中选出的样本。
有了4种基础色彩,可以开始做一些色彩上的探索了。尽管我不是这方面专家,但我有色彩理论的基本知识,我以此来引导我的决策。
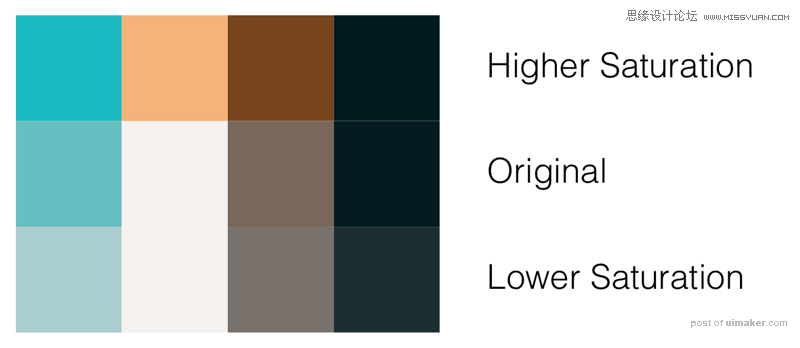
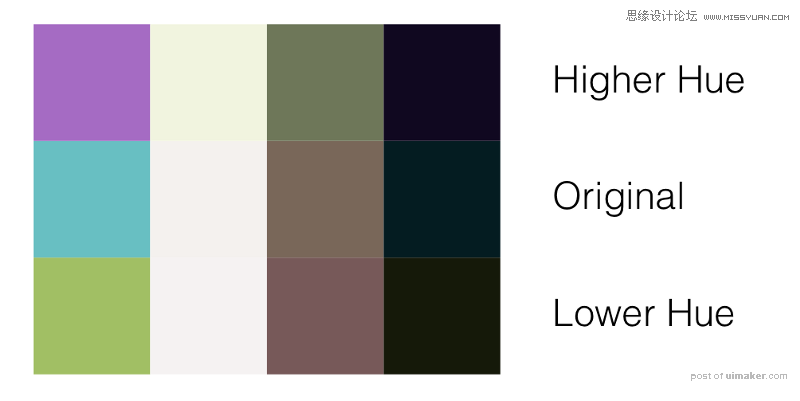
探索色调和饱和度
使用Sketch的调色盘,我们可以减淡或加深每一种色彩。既然有浅色和深色,我们就得稍微调节一下饱和度和明度。通常情况,调节色调时最好保持饱和度与明度近似,反之亦然。



通过其他工具探索
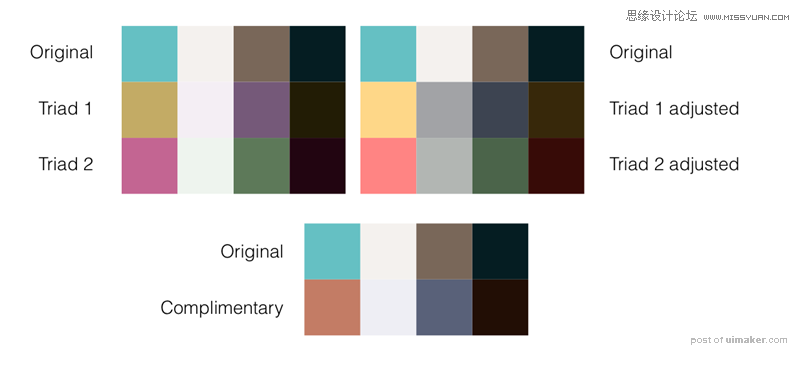
我们可以使用像Paletton这样的在线工具帮助我们发现新的色彩。在本例中,我用了两种不同工具来计算互补色和三色系。
Paletton

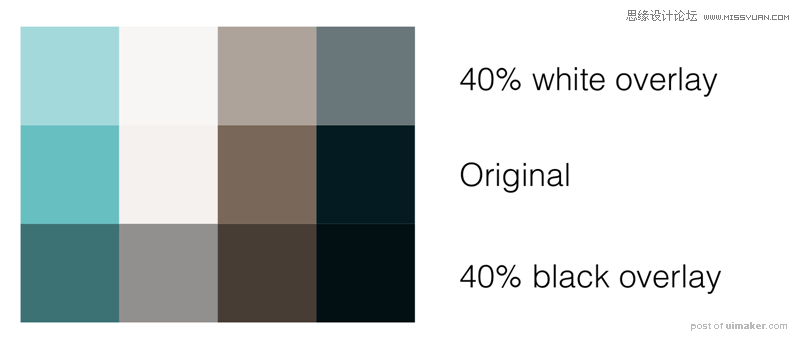
最后,还可以尝试在配色上叠加40%透明度的白色和黑色。

尝试各种叠加
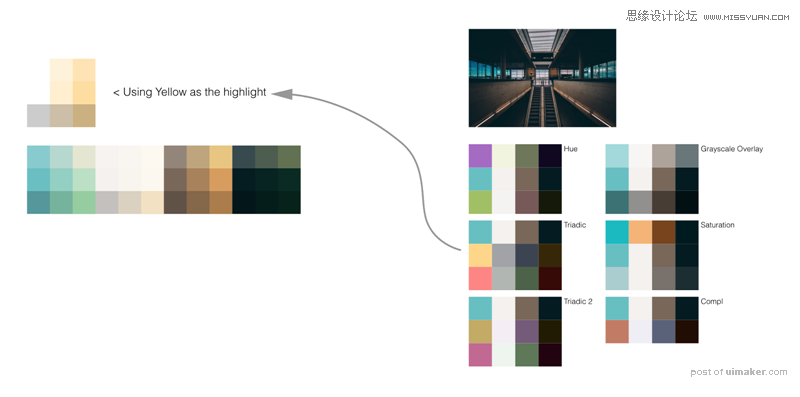
选择强调色时,我们可以尝试之前生成的某些更亮的颜色。

这整个过程帮助我们生成了相当多不同的颜色。如果我把最初的配色去掉,它们就是这些:

△ 最后得到的色彩样品
哎呀,这颜色太多了
一点没错,这颜色确实太多了。我发现通常最好保持4到5个主要色彩,其中有一个应当作为强调色。还可以有一系列的辅助色来支撑,比如用来表达某些含义(红色代表错误等等),将不同部分或者概念分组,(比如用在我的演示中),或者用于代码语法高亮。
现在我们已经有了这一大堆演示,该花些时间相互搭配,尝试看哪些可以凑成对、可以用在哪里。在这里我给不出什么建议,你只能相信自己的内心,还要考虑这些色彩能否很好描绘你的气质和身份。

△ 打磨配色(这不是在玩俄罗斯方块)
纠结一阵子后,得到最终的配色方案:
