来源:优设 作者:老娜
老娜:冬夜的被窝里、飞驰狂奔的公车上、无聊乏味的课堂中掏出手机,打开手机QQ的阅读中心,翻开一本书看看不失为好的消遣方式,手机QQ除了提供好的阅读内容供用户消遣,用户研究人员和设计师也非常关心如何给用户带来好的阅读翻页操作体验,减少用户的翻页误操作情况,因此针对手机QQ4.5版的阅读中心用户翻页热区操作展开了一场测试。
研究目的
目前手机QQ的新手引导图(测试时在用的是引导图一)是否会对用户操作有引导效果;
跟踪用户在阅读过程中翻页(翻上一页、翻下一页和出菜单)操作的热区。
实验设计
按照用户是否有手机阅读经验分为新手用户(20人)和老手用户(20人),不同类型的用户均随机分为看引导图的用户和不看引导图的用户,测试的引导图除了当时在用的引导图一外,还包括备用的两张引导图,分别为下面的引导图二和引导图三。

工具准备
目前比较高端的眼动仪也只是记录用户眼睛的浏览轨迹,但是要记录用户在阅读过程中的操作轨迹,目前还没有,要开发在用户的阅读页面埋点在操作上也不现实,于是想到了市面上的一些好的画图软件,用户的操作过程可以通过画笔在隐藏的图层记录下来,但用户在操作过程中全然不知,最后在网上找到了两款比较好的画图软件,苹果端是 ArtStudio Lite,安卓端是SketchBook Mobile 。

测试任务安排
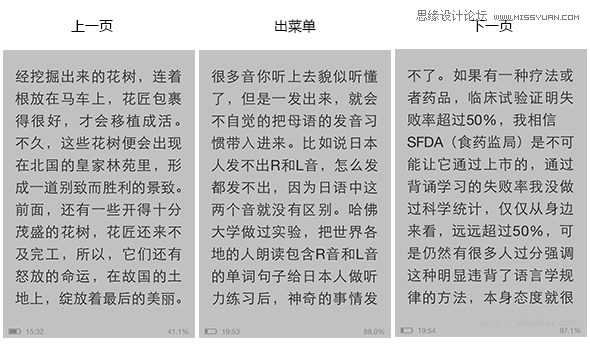
万事俱备,只欠用户,邀约来的用户中必须包括有手机阅读经验和无手机阅读经验的用户,随机截取书本的某三页的图片,如下:

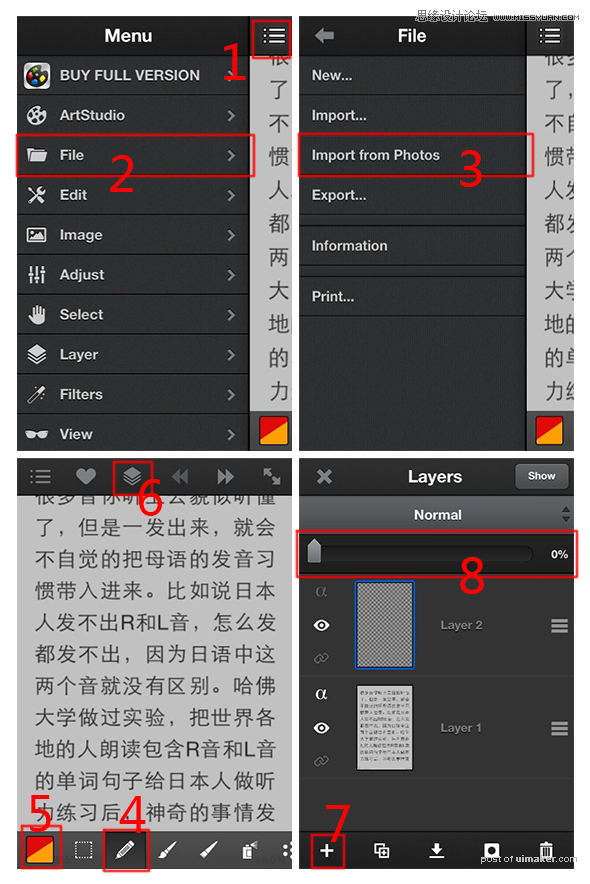
用户来了之后,按手机类型安装好画图软件,同时将书本页面导入到已经安装到用户手机里的画图软件中,在测试过程中不同的翻页操作使用不同的书本页面(为了后期统计方便),以iPhone端的ArtStudio Lite为例,操作如下:

正式测试
测试具体过程不详述,有几点心得与大家分享:
尽量用用户自己的手机并强调用户让自己最习惯和自然的常用持机方式操作;
每种操作对应一个测试图片,有利于后期数据整理;
看引导图时控制时间,以防用户强行记忆,同时对引导图不做任何解释;
每位用户的每种操作至少要有三次且每种操作的次序随机;
适当的时候用一定的技巧掩盖来回切换图片(“不怎么灵敏,多翻几次”,“我看看是怎么回事”);
PS:尽量不要让用户发现我们在记录他的操作轨迹,但是如果万一被用户发现,那就告诉用户测试是用来干什么,让用户用最自然的状态去操作 。
测试结果
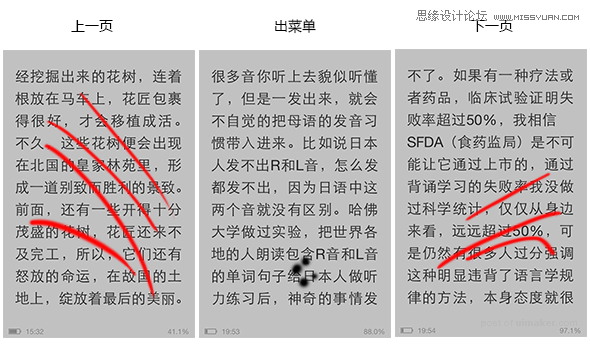
下图是软件记录的用户分别翻下一页、出菜单和翻上一页的操作轨迹。

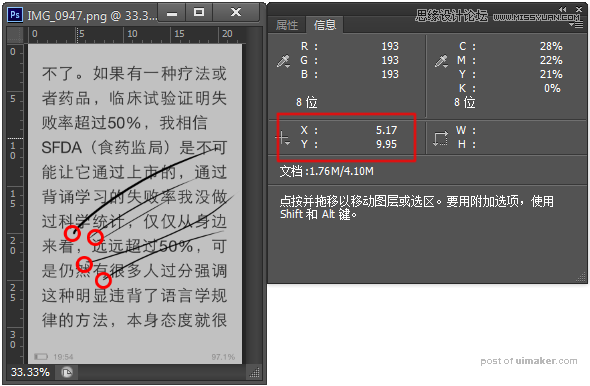
将这些图片导入到photoshop,找到用户每次操作的起点坐标,录入到excel中。

研究结论
看过引导图二的用户在“上一页、出菜单和下一页”的操作上更集中。

有小伙伴肯定会问,引导图对用户的翻页操作有效果就可以了,可是从实际观察用户的使用行为来看,用户容易忽略并错过引导图,因此设计中需要考虑到没有接收到引导图信息用户的操作习惯。
写在后面的话
随风潜入夜,润物细无声,作为一名用户研究人员,功力练就的最高境界就是希望能像诗中表达的意境,潜入并洞悉用户的内心,虽实际操作有一定难度,但工欲善其事,必先利其器,如果能手握利器,则可以在一定程度上做到,所谓的利器不一定是高大上的东西,小东西一样能做大事,身在设计部门,对一些常用软件也应保持一定的关注度,关键时候能拿来为我所用。
结合本项目,在测试过程中由于还是有一些小的干预在里面,比如在操作过程中要切换图片,有了本次项目的经验,后续将加入开发的力量,做成专门的测试软件,记录用户的操作路径,实现工具的升级并用于以后类似的操作类基础性研究测试。