来源:优设 作者:马良重生
单页设计,简单将其比喻为在一张纸上进行的创作和设计。在设计单页的专题时,为了让首屏到次屏再到内容区间的视觉更加的连贯和流畅,就要充分利用好局部对比和整体关系来使页面效果更加的完整。以下是我在工作中总结了几点做专题单页时的技巧。
电商中的专题设计都是单页设计的一种应用。
单页最早出现在平面设计中,设计师通过用不同尺寸、材质的纸张,在仅有的正面和反面上进行自由设计的过程,主要用在折页、宣传单、海报中。
如下图:

电商领域的单页设计,更像是对平面单页在使用环境上的升级,它不仅拥有平面设计中的所有设计规律,更有着网站设计的很多特点,比如:可以利用新的视差滚动和H5的技术,来使页面与人的交互更密切,也使得用户在浏览页面时,更像是在阅读一个故事。
它主要出现在一些促销类的活动页面、产品介绍页、店铺首页等需求中。
如下图:

01,先是单页的点,这里指的是切入点
专题单页中的切入点就是整体页面中的主线。
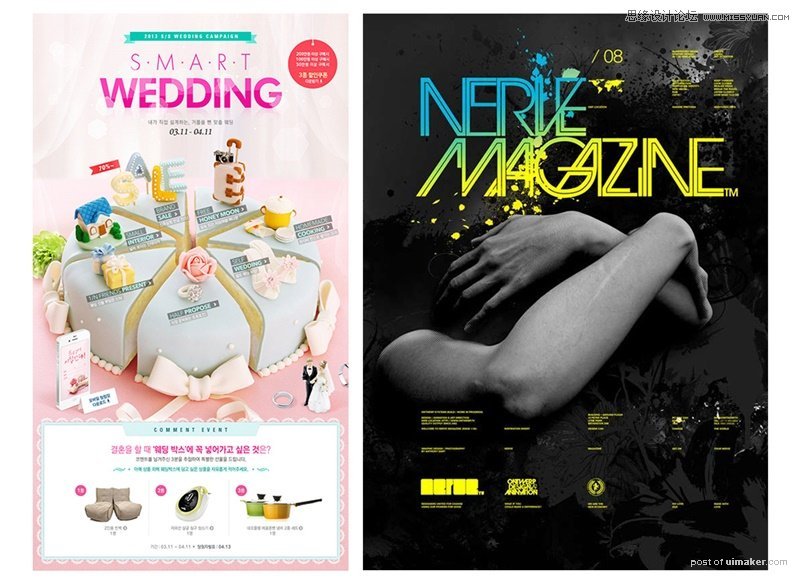
平面理论中的点用来聚焦、发散、吸引人们的注意力。
如下图:

去体验》
02,再是单页的线,线具有连接、引导的作用
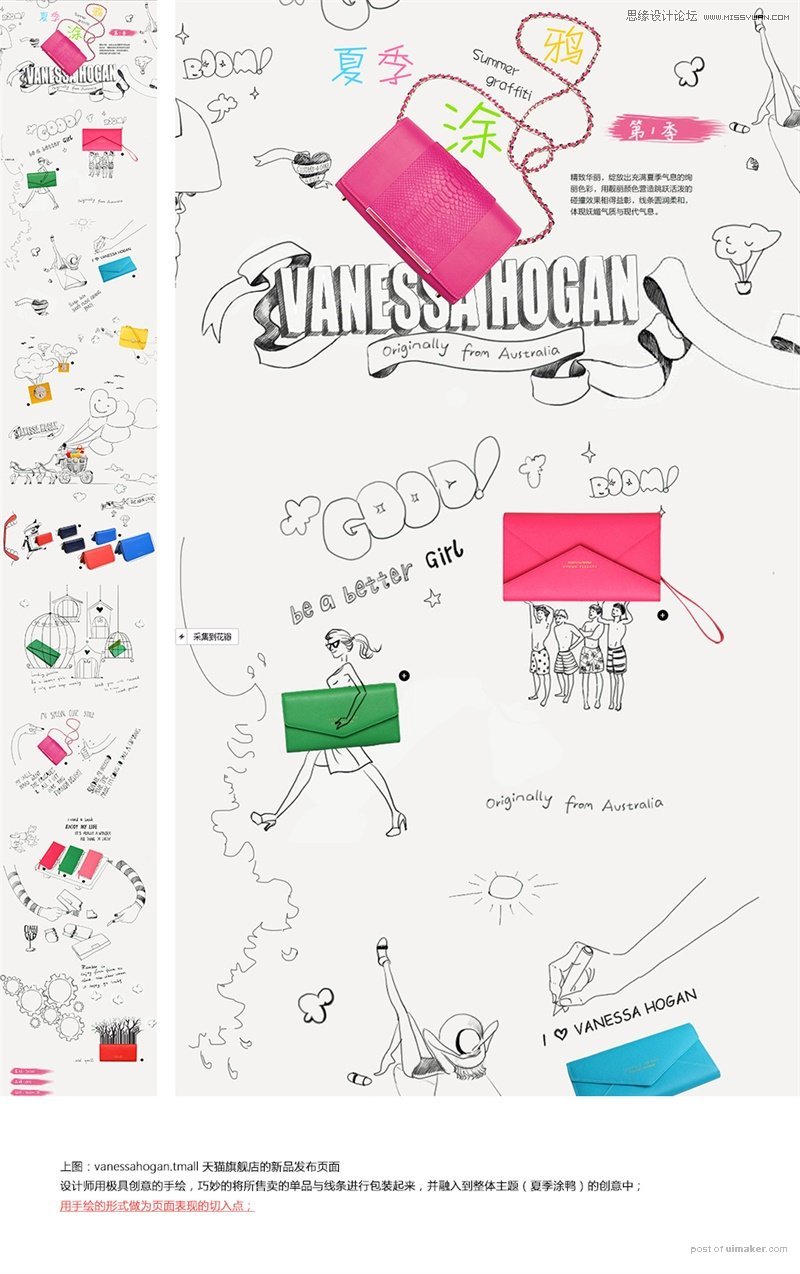
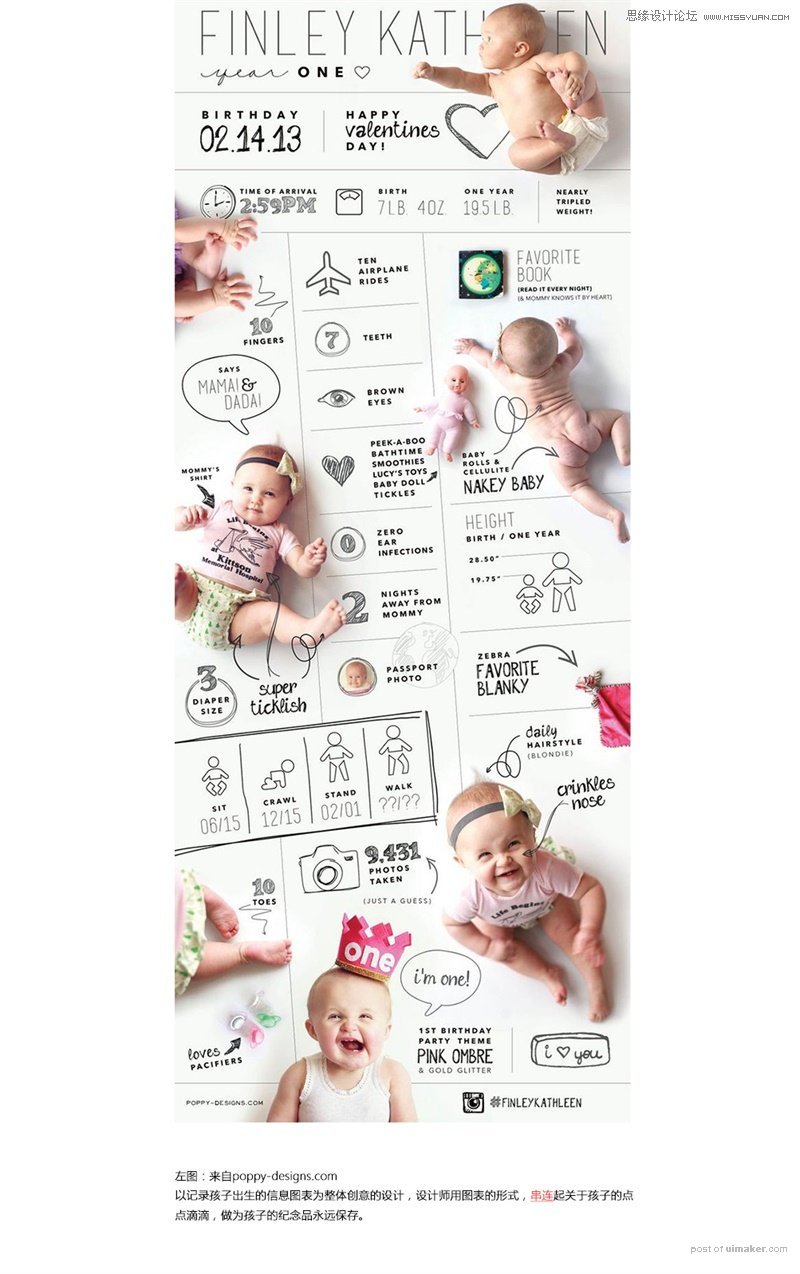
专题单页中的线用于引出故事的情节;
运用一些艺术化的表达方式,来给页面增加一些趣味性和装饰性;
如下图:

03,最后是单页的面,用于整体风格的设计
这里的指的是对整张页面的完成度;
单页设计不要局限于完成首屏设计或者某个单一元素的设计中。
它强调的是从头到尾、(首屏到次屏再到内容区,再到最底部)、从局部到整体的一种视觉联系。
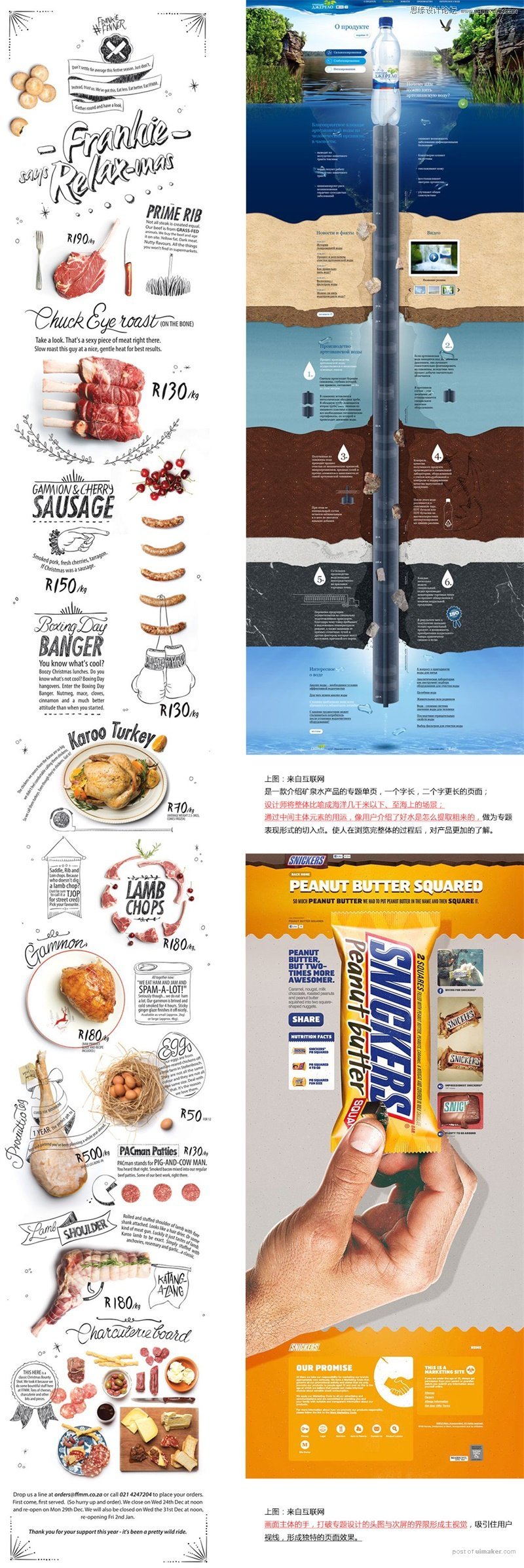
下面我们来看3组优秀的设计:

接下来是我整理的10个专题单页的技巧,主要是一些大的理论点,大家结合着自己的专题去思考吧。
01、头图有个点,下面设计才好接
头图元素的设计不分楚河和汉界。
不能只抱着做个头图就完事的想法去做单页面,要让头图视觉和下面的内容有联系。
打破首屏(就是俗称的头图)与次屏在设计上有明显的颜色条分隔、形式分隔、线分隔等。
如下图红圈所示的位置就是头图的高度所在,一般头图的高度值建议在450〜600之间,太高了就会浪费空间。
