来源:站酷 作者:TTTing
说到圣诞节相关的设计,估计大部分正常人想到的都是白茫茫的雪地里,一位和蔼可亲的圣诞老爷爷驾着驯鹿拉的雪橇,背上还有一个大袋子,袋子里面装满了各种各样的礼物,这些礼物会被挨家挨户地送到需要的人手里,这么样一个场景。
之所以我们会有这种固化的思维,是因为圣诞节本来就是国外的节日习俗,我们对它的了解其实还是比较少,那么,能不能多一些开阔思维,让我们的设计更有意思更具吸引力呢?今天我们就一起来聊一下这个话题好了。
再开始这个话题之前,我还是要带大家回顾一下拿到需求后,我们如何发散思维,做思维导图,寻找灵感。
1、拿到设计需求后,我们该如何做寻找设计方向呢?
再讲这个话题之前,我还是先拿以前的一个需求作举例,比如,马上圣诞节要来了嘛,有一款不是大品牌的口红需要做活动(你就假想是网红要推出的一款口红好了),文案如下:
活动主题:惊艳圣诞Party
大标题:够红才够女王范儿
小标题:口红新品/限量发售
定位分析,先理解一下这个活动要表达的几个意思:
(1)这是圣诞节活动;
(2)这是卖口红的圣诞节活动;
(3)买这只口红的人是梦想自己在圣诞Party上成为最受瞩目的那位女王的人;
(4)这只口红是新品,谁先买了谁就能抢一步体验当女王的感觉,价格多少是其次;
(5)买这只口红的人应该是爱玩的年轻少女或少妇,内心是渴望放纵渴望变美渴望变时尚的;
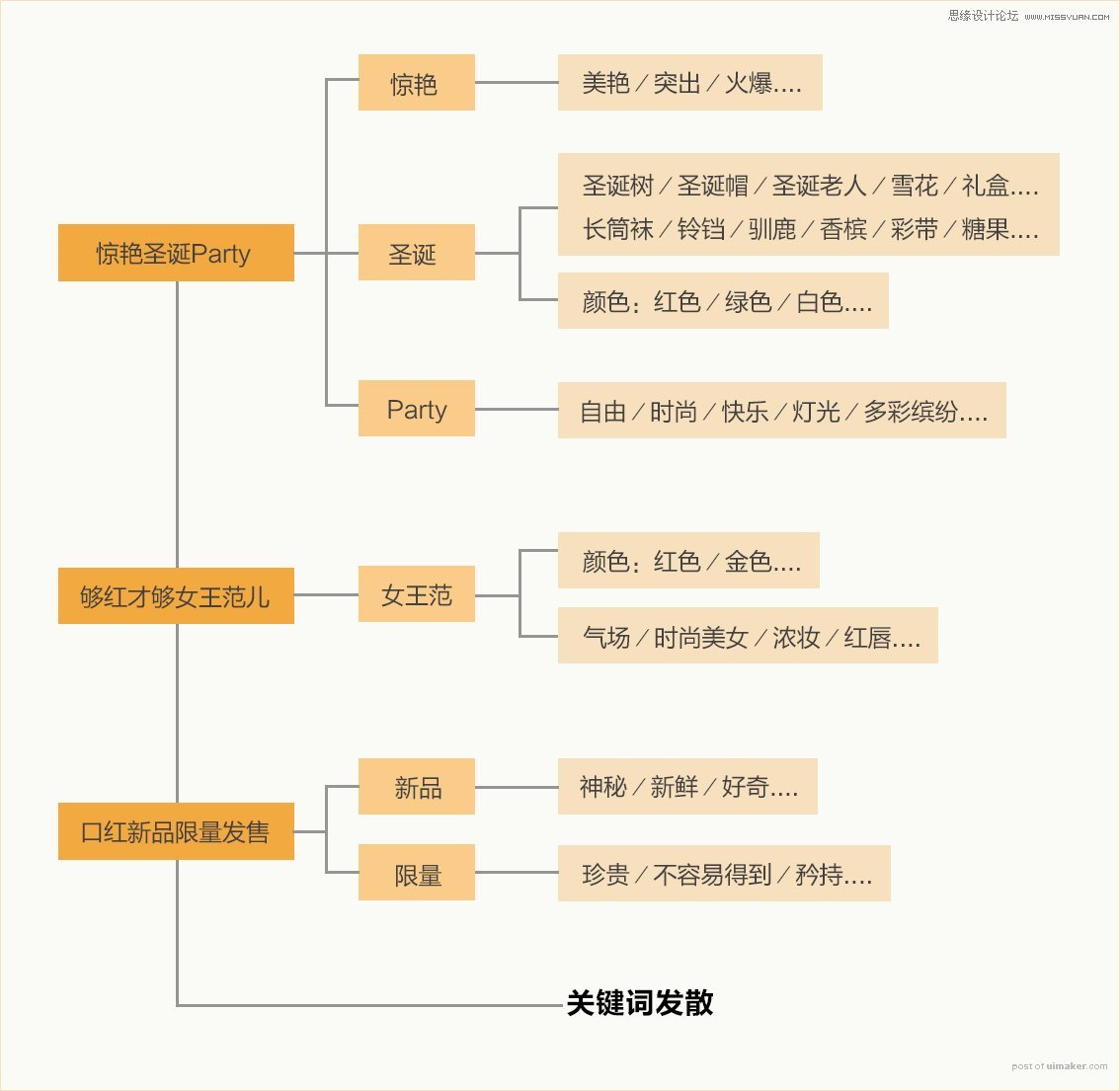
基于以上分析和定位,我做了一张思维发散图,大家可以看一下:

根据以上思维发散图,,我们不难发现,其实同一个文案或活动主题的设计是有很多种实现方法的,相当于高等数学里的排列组合一样,而我们做设计的时候呢,无非就是要权衡氛围的热闹程度以及我们想突出表现什么信息,比如:
你是想要画面热闹一点还是冷静一点?
你是想要画面时尚一点还是保守一点?
你是想要画面体现氛围多一点还是体现产品本身的功能或样式多一点?
你是想以卖货为主还是想以展示效果为主?
等等等。。。
总之,根据不同的方向所设计出来的结果是不一样的。
比如,对于我来说的话,我更想要以体现氛围为主,我想要画面里出现模特代言一样的效果,那么接下来我就可以提取一些符合我要的定位方向的关键词来确定设计方向:我们分别从风格/形式/标题/配色来说明,如下所示:
风格:时尚镂空折纸;
形式:模拟打开礼盒的形式,仿佛是礼盒一打开就出现了一位红唇齿白的美女,手里还拿着口红;
标题:标题采用居左排版样式,加粗字体;
配色:红/绿/白;
基于以上的思考分析,我花了30多分钟自己做了一版banner图,如下图所示(点击图片可以查看清晰原图):

下面是GIF步骤图(因为步骤比较多,导致图片尺寸略大,所以画质不太好):

以上,整个从联想元素到最终完成一个Banner设计的过程就完成啦,需要说明的是这只是一个比较常规的圣诞节Banner,谈不上非常有创意,但是思维发散的原理和思路差不多都是大同小异的。
2、从哪些方面着手,可以让我们的圣诞节页面更具吸引力呢?
说到吸引力,要么就是在同行业里做到最好了,要么就是能做到合适的同时还能与众不同,给人眼前一亮的感觉,总之就是要有突破,以下,我总结了几个思路和方向,我们一起来看下:
(1)从表现形式上着手
将元素放大处理
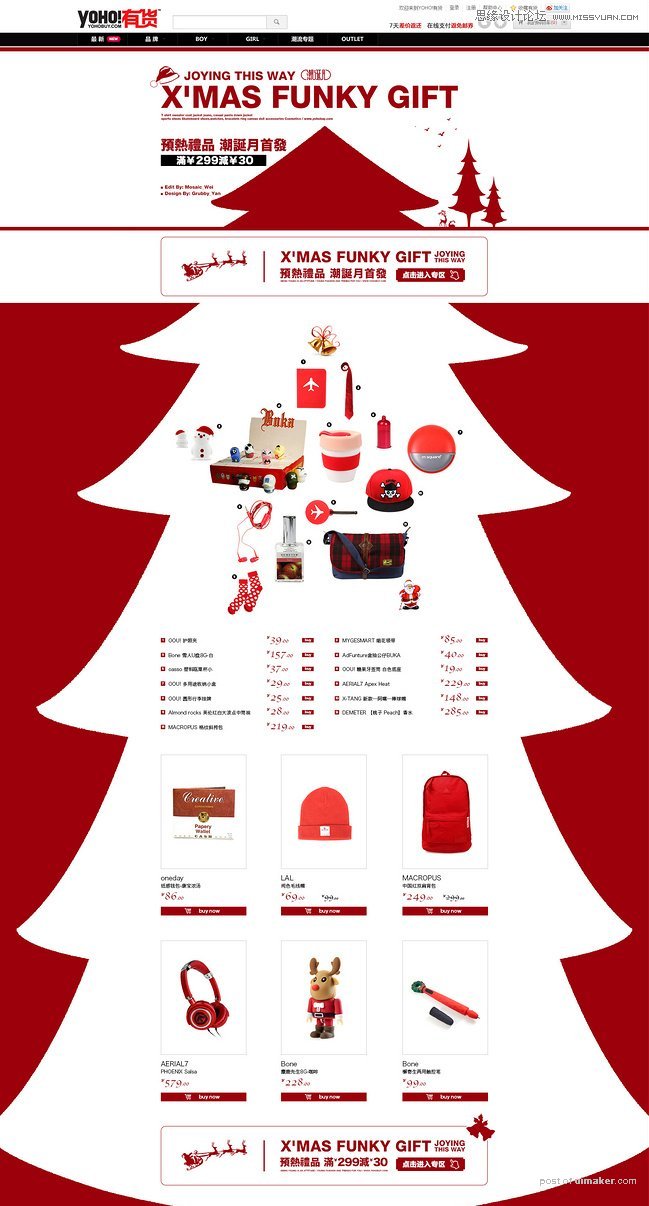
一般来说,这几种元素的放大处理,都可以增加圣诞页面的视觉冲击力,比如大大的礼盒:


这个页面都是2012年的了,应该很多人有印象吧,不过还是比现在很多圣诞节页面好看,哈哈。
大大的圣诞树:

大大的圣诞老人:

大大的长筒袜:

大大的房子

大大的裙子

总之,这种页面设计的诀窍在于,画面里要有很大的一个人元素撑起整个画面,就好比压轴的,撑场面的。
让元素破出
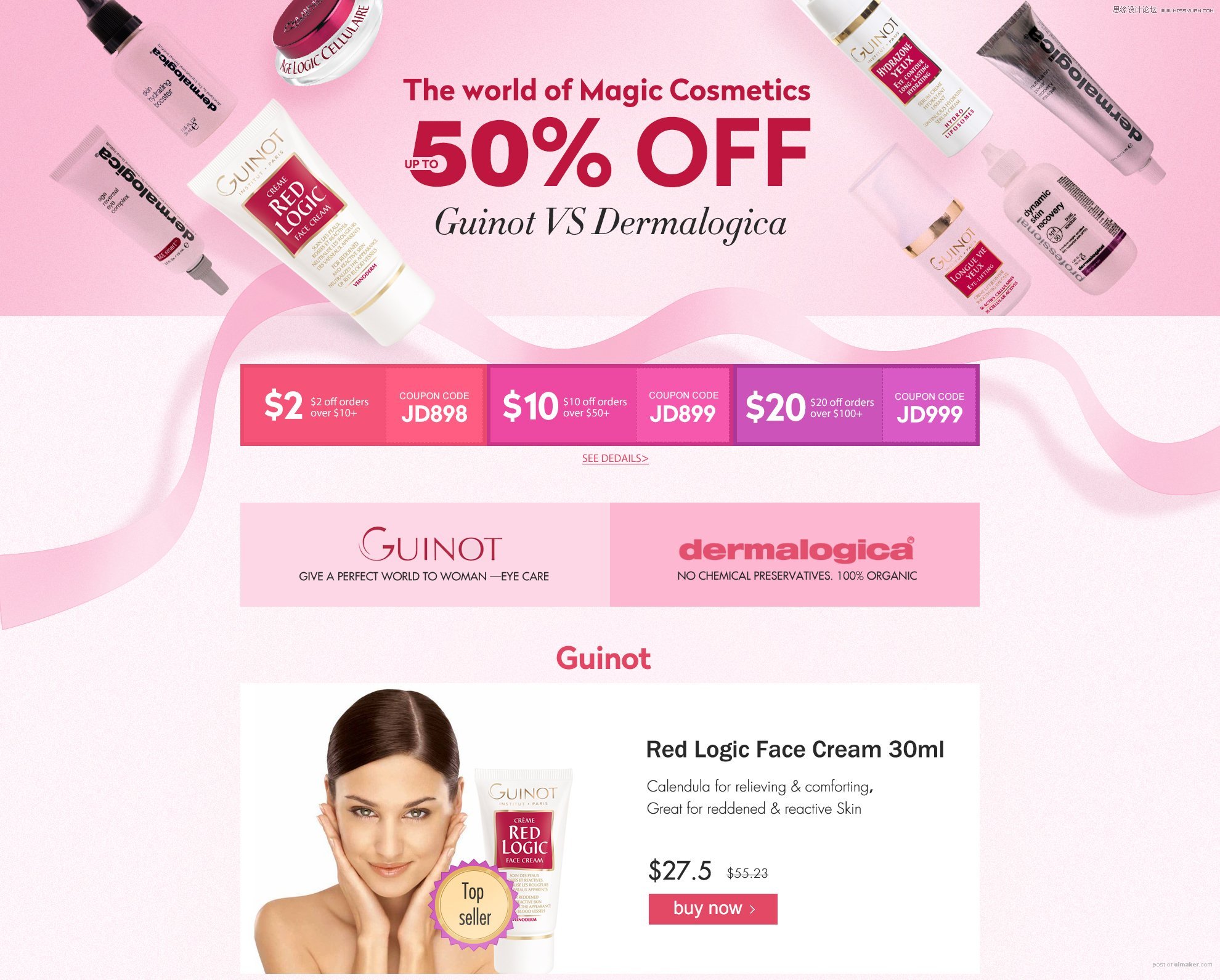
比如我很久之前做的这个页面,需求方提供的产品图非常普通尺寸也很小,图片质量也很差,但是为了让画面稍微有意思一点,我就将质量特别差的产品图隐到背景里去,质量稍微好一点的图跳到前方来,同时让最大的那一款产品跨出那条分割banner和楼层的分界线,会显得更有层次感。

说点题外话,这个页面因为头部banner高度被限制了,所以看起来有点小气,如果头部高度能够稍微加大一些会显得更开阔大方。
再比如像下面这个可口可乐的圣诞节页面,也是一样的原理,让所有元素跨出雪地和红色背景的分界线。

留白
当别人都在热热闹闹红红火火的时候,你做这种小心机的留白处理,就感觉是圣诞节页面中的一股清流呢。

(2)结合自身的产品或类目的特性想创意
能够将节日与自身的产品相结合形成创意,比只是简单的场景搭建货产品堆砌要高级的多,大家可以看下面一组创意广告,都不需要什么文案说明,看一眼就懂了,留下会心一笑:






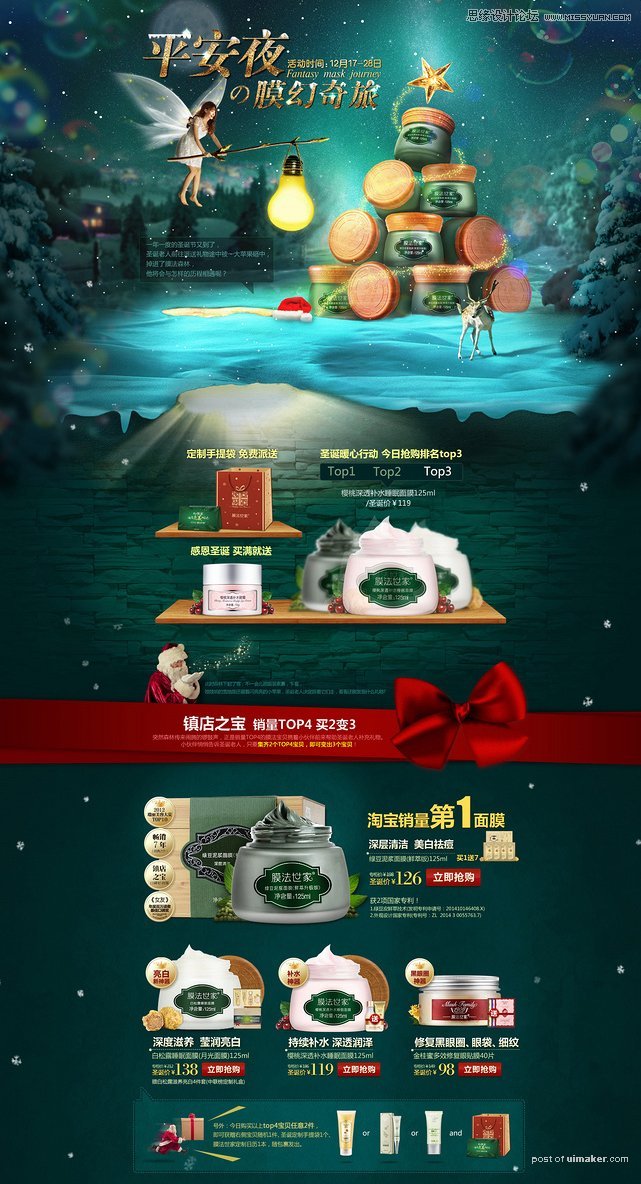
膜法世家的圣诞节页面也可以看下,将面膜堆成圣诞树的样子,延续一贯的梦幻画风(如果标题及各种光影的处理细节能注意下就更棒了):

(3)从表现手法上着手
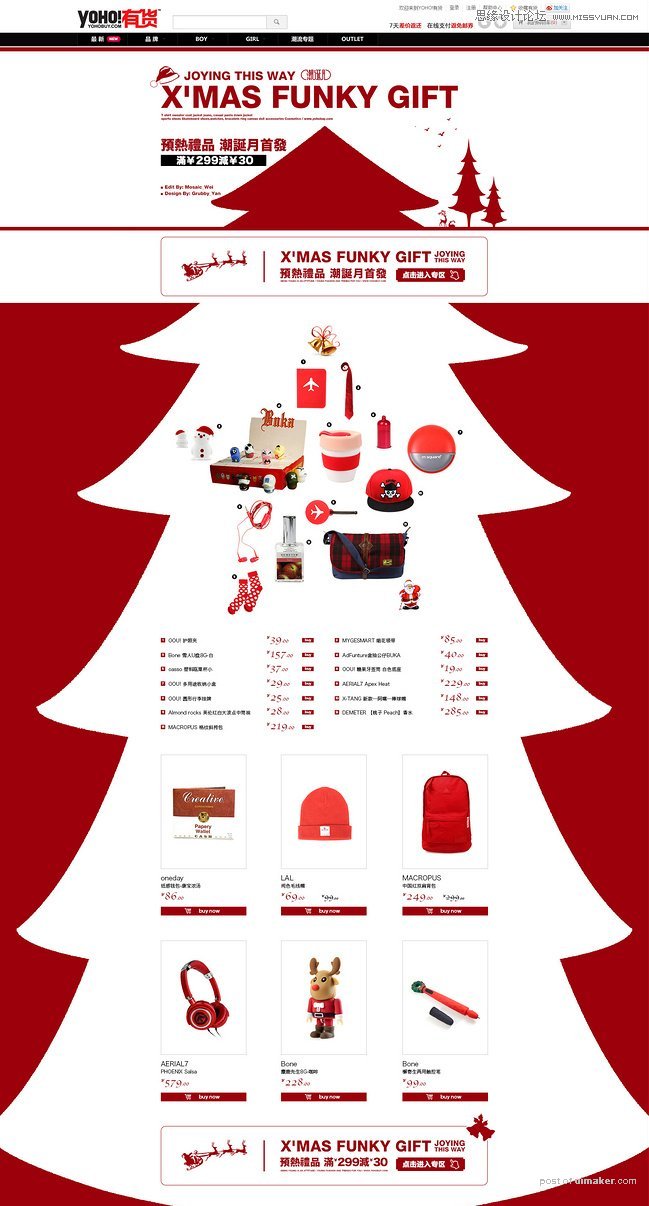
正负形
有货的这个页面就用到了正负形表现手法,很简洁但也挺有意思的。

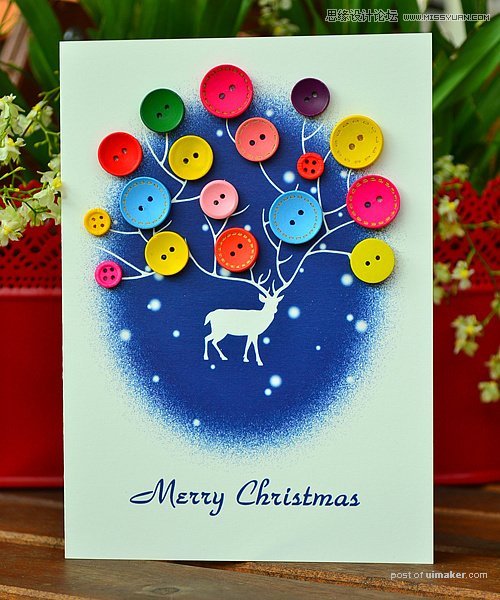
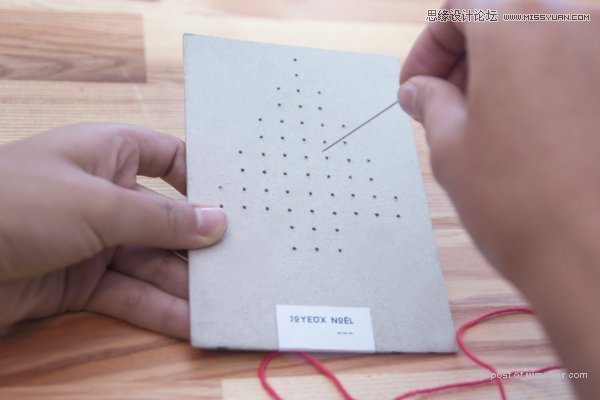
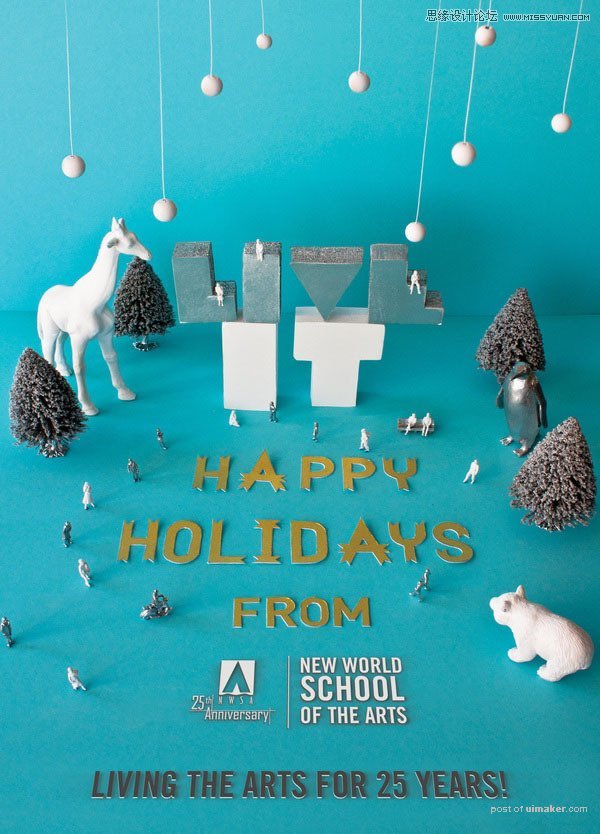
手工(剪纸/捏软陶小人)
我觉得这个可以跟圣诞卡片的制作取一些经,这些卡片的制作其实也都涉及到了三大构成相关的知识(色彩构成/平面构成/立体构成),尤其是大家接触比较少一点的立体构成知识。




而且要说明的是,我看到这些东西其实现在幼儿园里的小朋友们就已经开始接触培养了,做得特别有意思,而很多工作了几年的设计师基础太差了不说,可能连连见都没见过,你们说是不是输在了起跑线上呀?
比如,周生生的这个页面就有点类似于折纸剪纸的效果:

橱窗设计效果
其实做电商专题页设计或者banner设计,也可以去橱窗或展柜设计这些领域找下灵感,大家会发现这些橱窗设计非常擅于用灯光营造浪漫和温暖的氛围,营造空间感






摄影/玩构图


合成

3D建模


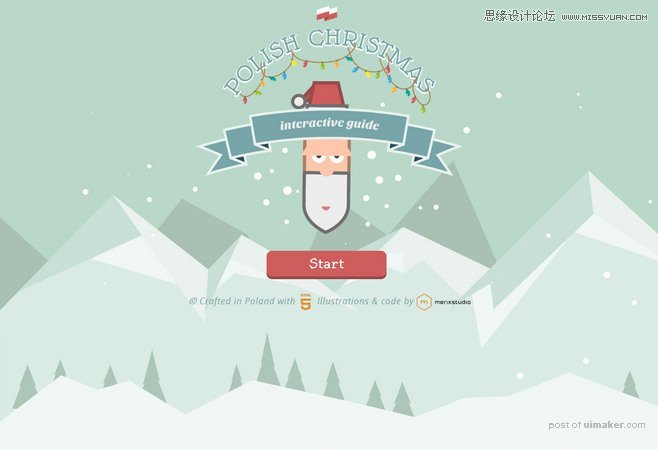
手绘
手绘有很多种,我以前专门写过一篇关于手绘的文章,感兴趣的可以去看下


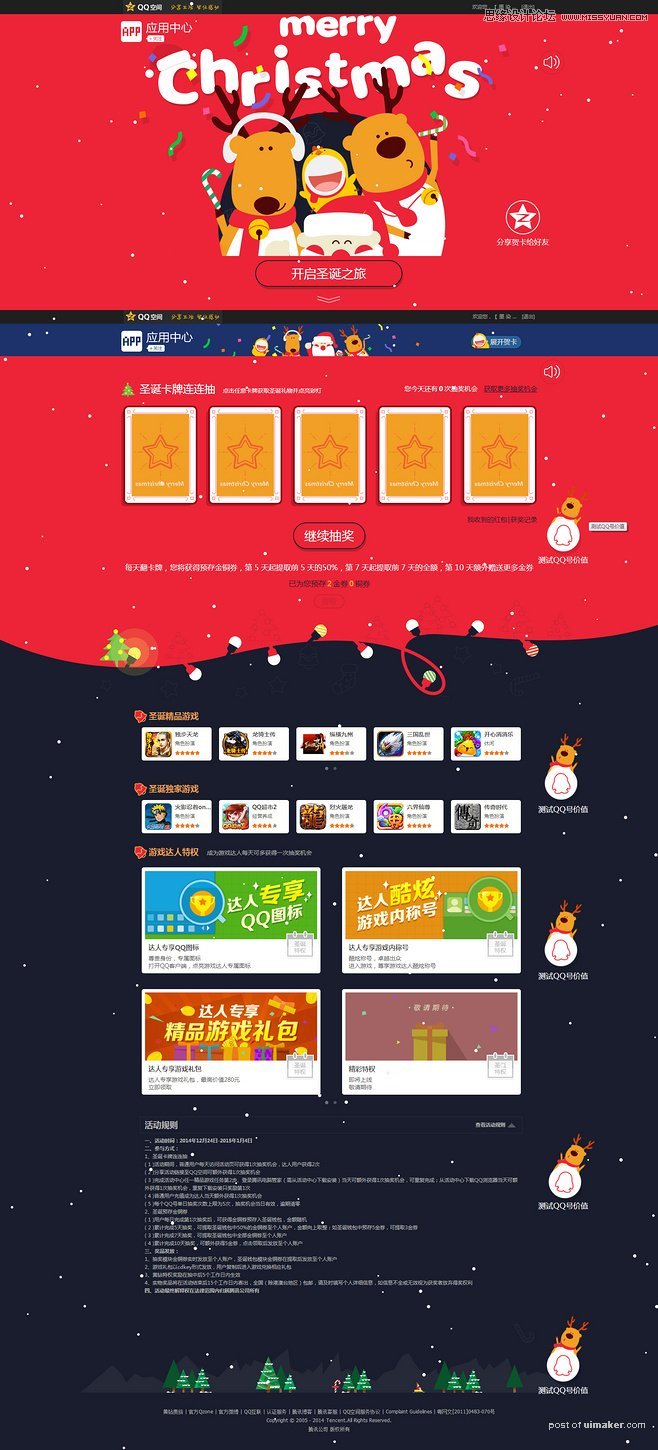
做成动态效果
条件允许的情况下,页面做成动态肯定是更加吸引人有圣诞氛围的啦。

(4)从配色上着手
打破红配绿的魔咒,圣诞节其实不一定非要用红配绿的,因为除了颜色以外,还可以通过用相关元素点缀什么的来呼应圣诞节日啊。






当然,如果老板或需求方那边接受度低或者觉得还是更喜欢红配绿,希望圣诞节喜庆氛围浓烈点,那就不要冒这个险啦。
(5)从标题设计上着手
标题作为头部Banner部分的重要组成部分,标题设计的好看也是会让页面更加吸引人的,无论是材质/颜色/还是形式上的。




以上无论是从表现形式/配色/标题设计/产品特性/表现手法等等方面着手,都可以在保持页面调性一致的情况下任意组合,所以方法非常非常多,大家学到了吗?
好啦,以上关于圣诞节页面的设计,我们就先总结到这里吧,其实还有很多可以说的点,以后再慢慢讲,我们下期再见。