来源:优设 作者:babich
基于移动设备的UX设计有很多难点,其中最大的设计挑战之一是在有限的屏幕空间上解决点击输入的问题。对于UX设计师、开发人员和产品经理来说,让这个过程变得易于用户使用就显得至关重要。本篇文章阐述了提高数据输入体验中的三个关键因素——速度(提高输入速度)、引导(为用户输入提供引导帮助),反馈(直接有效地指出用户输入过程中的问题)。
输入
根据不同的输入信息匹配合适的键盘
用户都偏爱那些根据输入内容提供了合适键盘的应用。我们可以根据输入框的类型优化虚拟键盘,这是实体键盘不能做到的。常见输入内容的类型包括:
• 数字:电话号码、信用卡号码,PIN码
• 文字:正确的名字、用户名
• 混合输入:电子邮件地址、街道地址、搜索关键词
请确保这种匹配键盘的设计在整个应用中是统一的,而不是仅仅用在了某些地方。

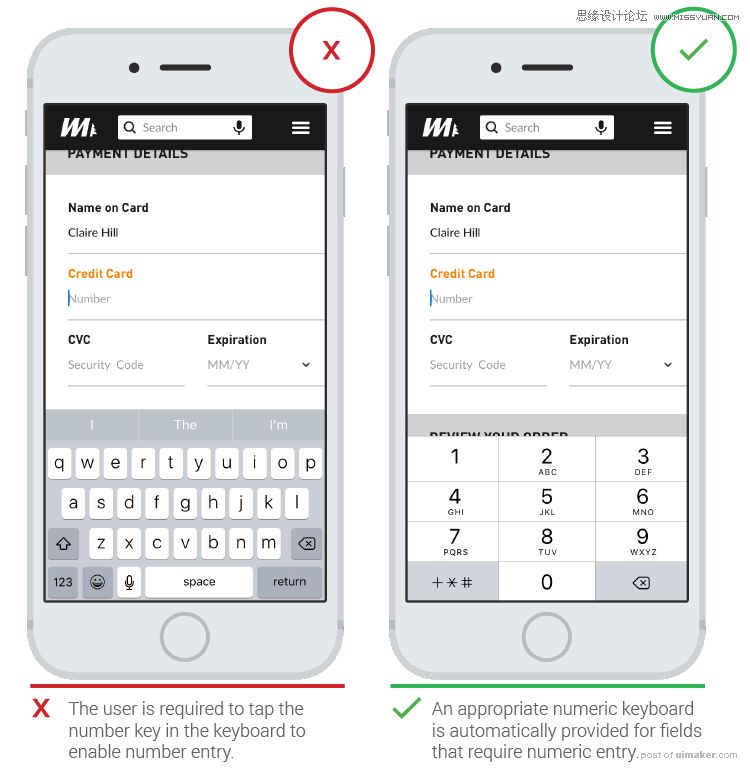
图1左,用户需要点击123键来切换键盘类型以便使用数字键盘
图1右,我们应该为需要输入数字的文本区域自动匹配合适的数字键盘
合理使用自动大写功能
合理使用自动大写对于提高移动端表单的可用性来说至关重要。每个文本输入框的首字母和及每句话的首字母应该自动大写。这尤其适用于以下两类输入区域:
• 给某信息命名,,比如用户的姓和名。
• 包含句子式的信息,比如短信息文本。
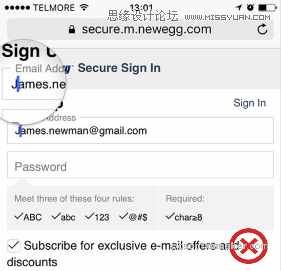
不过,当我们输入电子邮件地址时,应该禁用自动大写功能,当用户发现邮箱首字母大写时,常常会退回去将大写字母删掉,因为他们担心这样会让邮件发送产生问题。

当词典不好用时关闭自动纠错功能
自动修正这个功能往往使大多数用户失望,甚至当用户没有注意到的时候,它会明显伤害用户。自动纠错功能对于以下这几种信息更是收效甚微:例如缩写、街道名称、电子邮件、人名、以及词典里没有出现过的词汇。
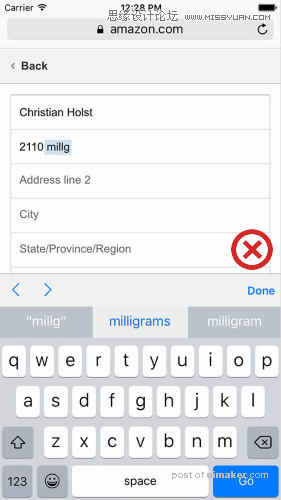
旧版本的亚马逊手机app在文本输入框中应用了自动修改模式,原本正确的输入反而被自动纠错的内容代替了。

这种情况经常会发生,因为用户往往更关注他们正在输入的内容而不是已经输入的内容。如果输入的内容是地址类的信息,自动修改功能会悄悄篡改原本正确的输入内容,用户很难注意这点。
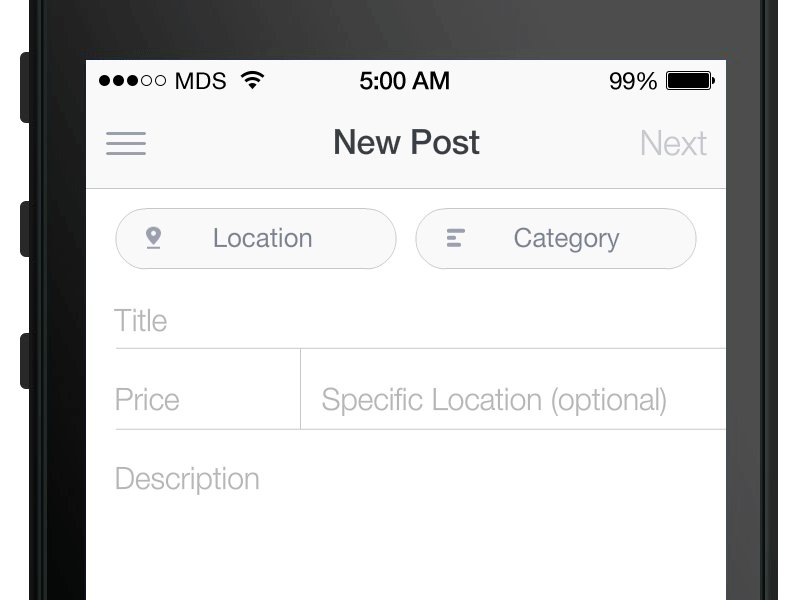
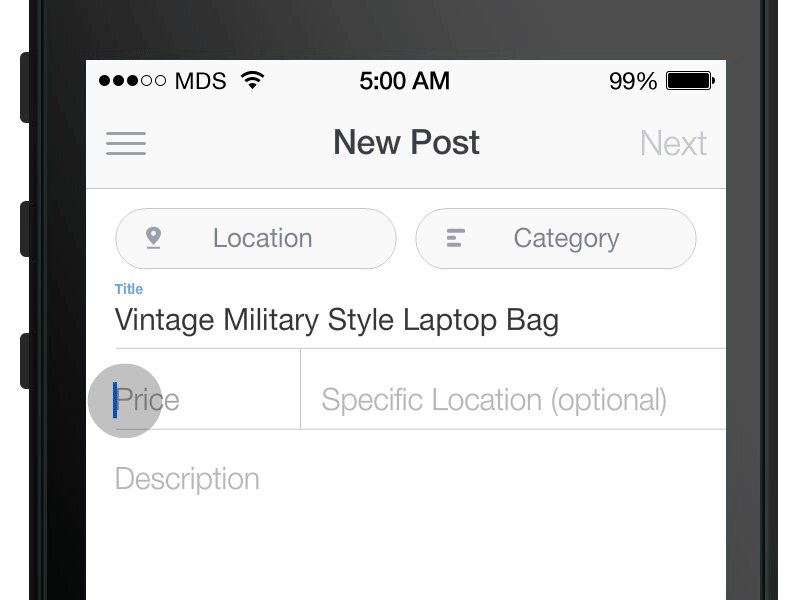
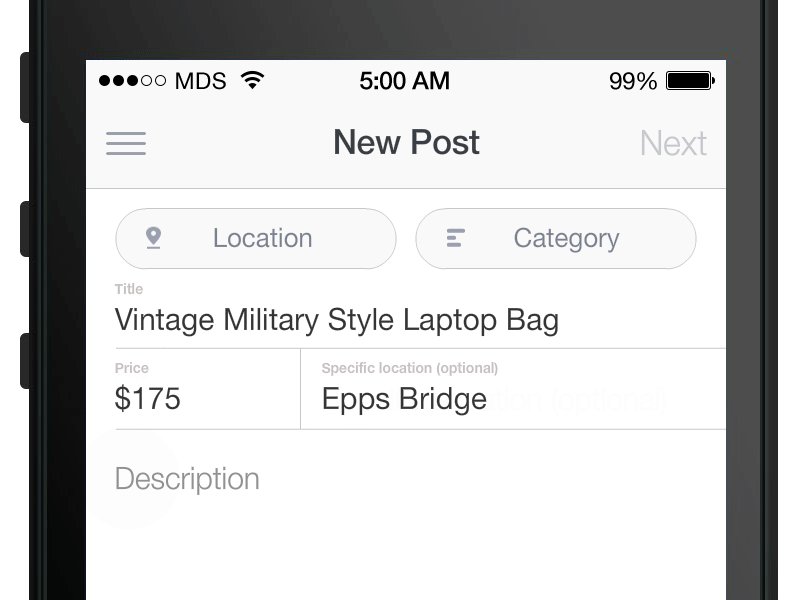
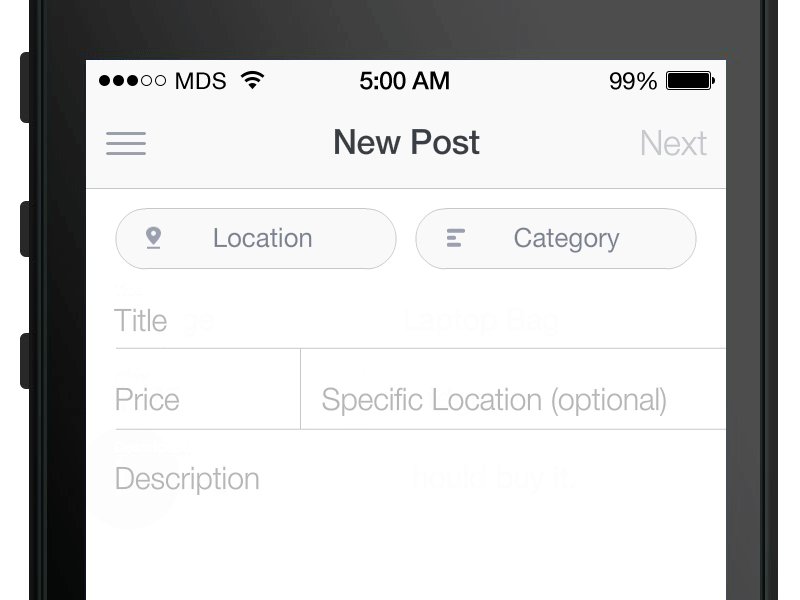
固定的输入模式
不要使用固定的输入模式。使用固定样式的最常见的理由是脚本校验限制。(后端可能不能判断用户输入的格式)。然而大部分情况下,这是开发者的问题,不应该让用户买单。你应该想办法将用户的输入转化成可以存储或显示的格式,而不是强迫用户输入固定的格式。

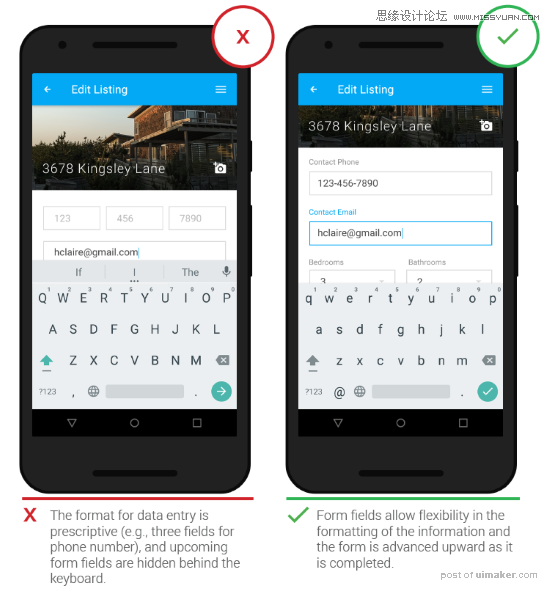
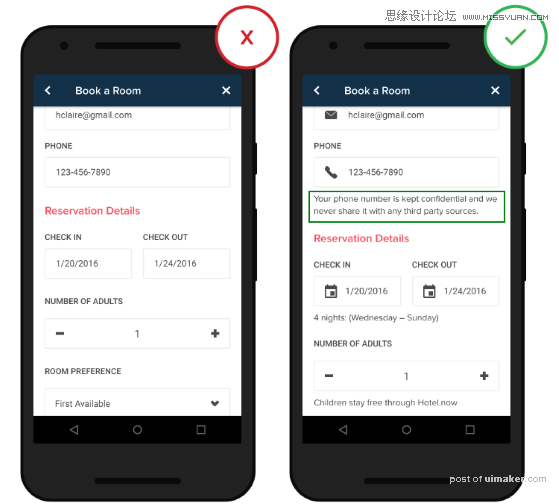
图4左,数据输入框的样式符合惯例(把电话号码分割成三个输入框),其余表单被键盘遮挡
图4右,输入框支持输入灵活的内容,并且输入完成后自动提高以便不会被键盘遮挡
默认值和自动完成
设计师们往往希望根据用户的历史记录为他们提供预设的默认值和提示语,从而使用户更便捷地输入信息。比如,可以根据用户所处的地理位置信息预设国家地区。
这种设计方法如果与自动完成功能配合使用,可以显著提高用户输入的效率。得益于自动填充提供了实时性的输入建议或是可以选择一项内容来完成输入的下拉菜单,用户可以更精确高效地输入信息。对于那些读写能力不佳、拼写困难、特别是使用非本国语言的用户来说,这具有很高的价值。

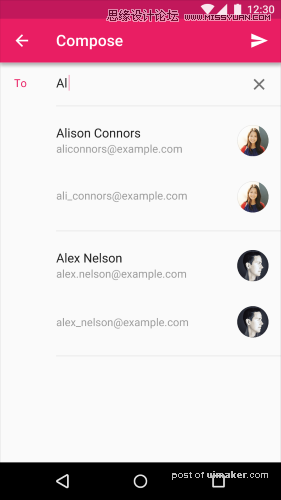
图5,提供了搜索建议的文本域
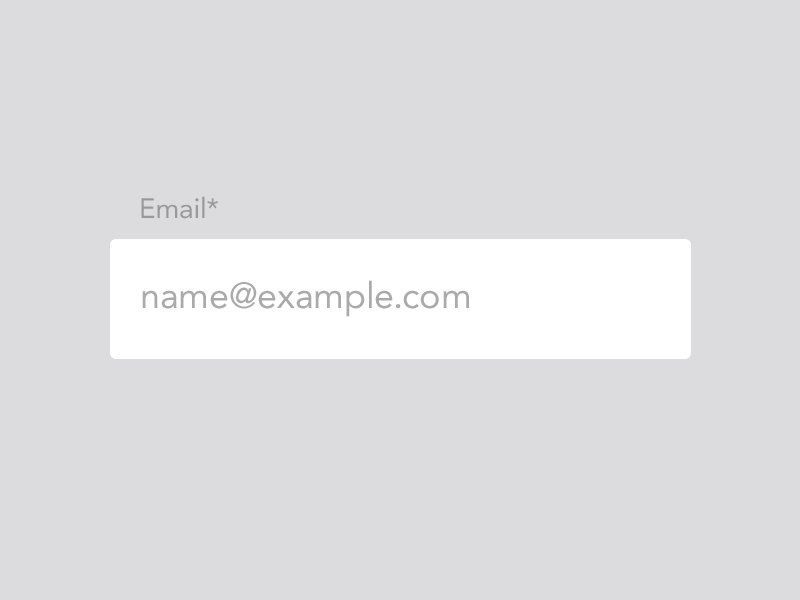
标签和有用的信息
当用户在输入框输入信息时,他们想知道所输入信息的类型,提供清晰的标签文本是一个使UI更具有可用性的好办法。标签告知用户文本框的目的,当输入框获得焦点时发挥作用使用户即使输入完信息后,仍然保证对输入框的关注度。
你也可以根据输入框的上下文提供有用的信息。相关的上下文信息能帮助用户更简便地完成任务。
标签长度限制
标签并不是帮助信息。我们在设计中应当使用简洁的、短的具有描述性的标签(1-2个),好让用户可以快速浏览所有的输入框的需求。

图6,输入框的标签是 ‘电话’、’入住’、‘退房’
如果你需要更多关于输入框的信息,提示文本可以帮助用户解除困惑、并避免犯错。

图7,‘phone’文本框下方的信息是帮助文本
简单的文案
设计用户易于理解的语言。表意不明的术语和句子会给用户增加认知负担, 清晰的沟通和功能应该始终优先于专业的术语。

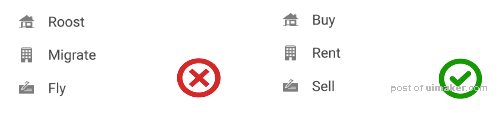
图8左:生僻的文案会迷惑用户
图8右: 清晰易懂的术语易于用户理解
输入框内的提示信息
页内标签(也叫占位符文本)适用于简单的输入框,比如用户名和密码。

当屏幕中存在多于两个输入框时,对于那些分隔开的文本标签,行内标签就不适用了。虽然他们看起来整洁有序,但存在两个严重的问题:
• 当用户点击了输入框,行内标签就会消失,所以他们不能再检查所输入的内容是否正确
• 当用户在输入框中看到提示文本,他们有可能认为这个文本框已被预填成功从而忽略它。
一个处理占位符文本的好办法是--浮动标签。 当用户填写当前某文本框时,行内标签即浮动到文本框顶部。

注意: 不要过于依赖占位文本和标签。因为一旦在输入框里输入内容,占位文本就无法被看到了。可以使用浮动标签,这样可以使用户随时确认他们填写的内容是否正确。
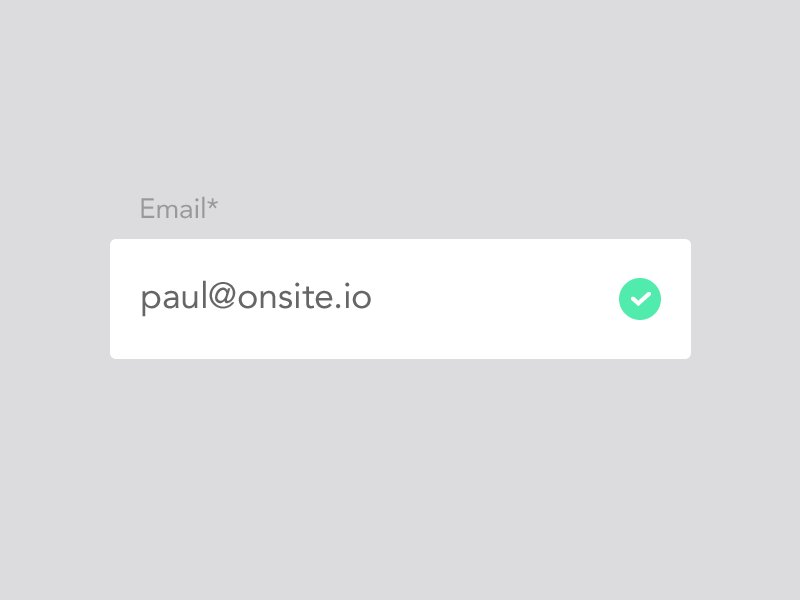
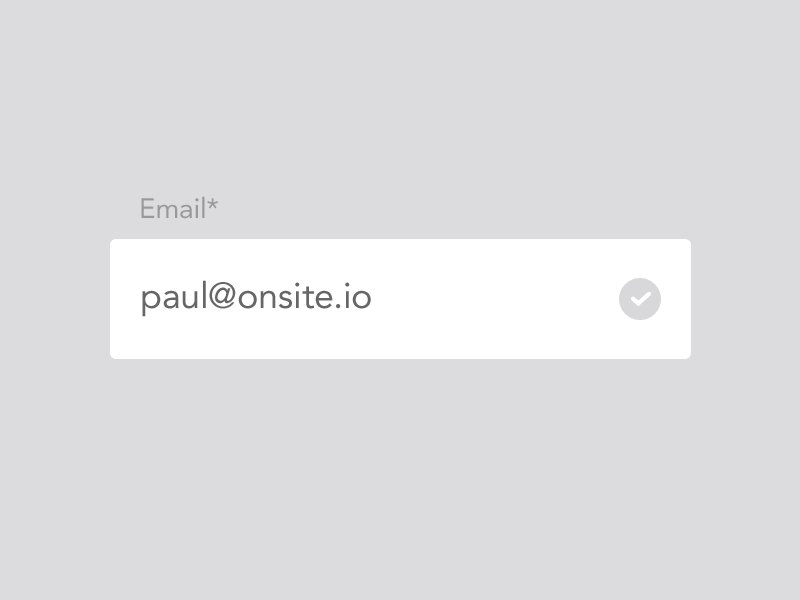
标签颜色
标签的颜色应该与整个应用的颜色匹配,并保持合适的对比度(不应该太亮或太暗)。

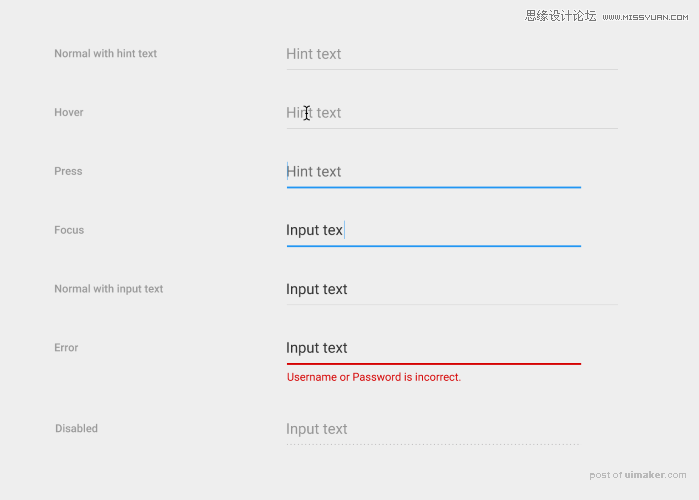
校验
输入框校验意味着给用户反馈并引导他们改正错误,消除用户的疑惑。这个校验的结果应该是人性化的而非像机器般冷冰。数据处理过程中最重要也是最容易让人累觉不爱的地方是错误处理。犯错是人类天性,我们在填写输入框时也不可避免。如果设计得当,校验可以使原本表意不清的交互行为变得清晰易懂。
实时校验
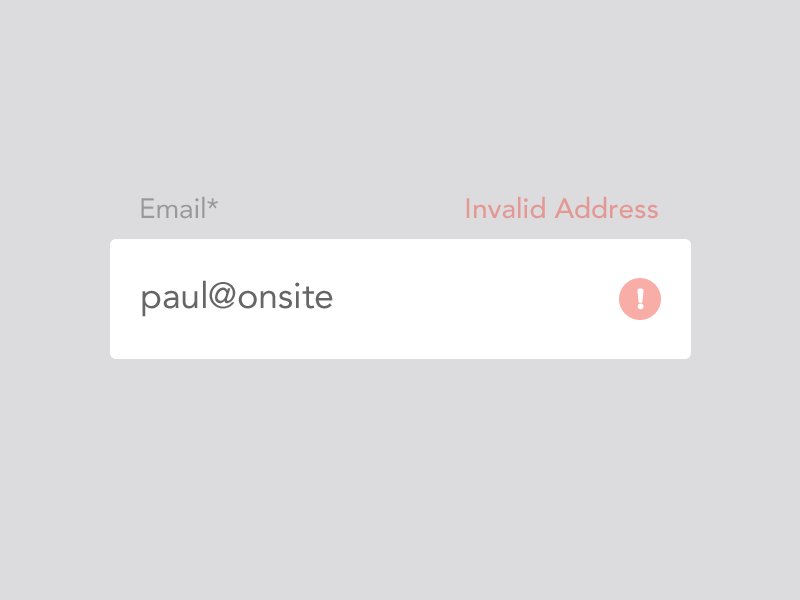
当用户在输入数据的过程中,他们不喜欢在最后提交时才发现自己犯了错误。正确的做法是,我们应该在用户刚刚刚填写完某条信息后就立刻告知他是否正确。
实时的页内校验可以立刻告知用户他们输入的信息是否正确。用户可以更快地修改错误,而不必等到按下提交按钮后才知道哪里错了。设计师可以给错误文案定义鲜明的颜色,比如红色或者橙色这种暖色调。

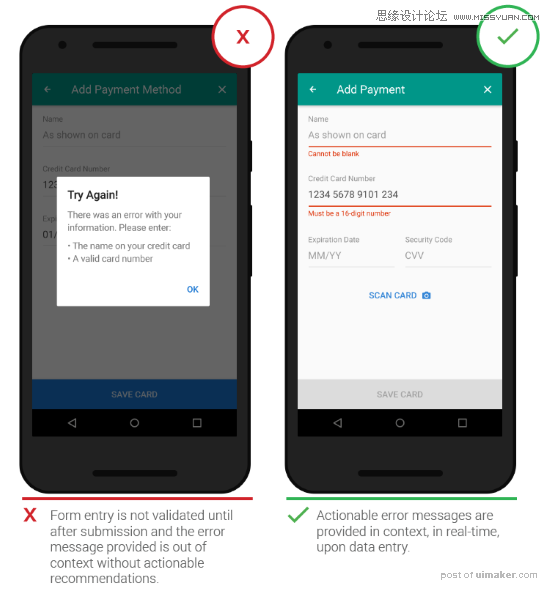
图12左,表单输入内容直到点击提交后才报错,并且错误信息在输入框之外
图12右,输入框下方实时显示了错误信息
校验不仅应该告知用户错误,还应告诉他们怎么做才是正确的,用户才会更有信心完成输入过程。

清晰的信息
用户时常有这样的困惑“刚才发生了什么?为什么会这样?”。此时应该提供一个直接了当的答案。因此校验信息应该清晰地说明:
• 错误是什么以及可能产生错误的原因
• 用户下一步应该做什么来改正错误
再次重申,避免使用机械性的术语。这条规则看起来很简单,但是有时却很容易被忽略。
适当的颜色
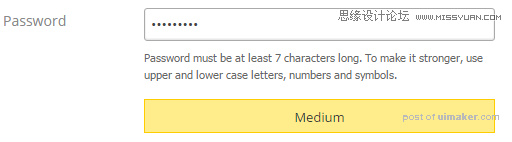
当设计校验信息时,颜色是一个可利用的好工具。根据惯例,红色表示错误信息,黄色表示警告信息,绿色表示成功,这些办法很奏效。下图是一个校验密码输入框的好案例:

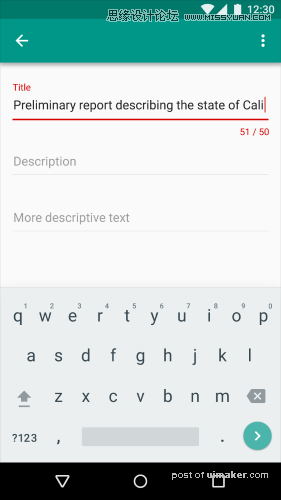
另一个运用颜色的优秀案例是对文本输入框做出字数限制。红色的字符计数器及红色下划线说明该输入框字数已超限。

界面中颜色的应用应该符合用户认知,这是衡量优秀视觉设计的重要标准之一。
小结
我们的设计应当尽可能让用户更快地完成信息录入。即使像是首字母自动大写或给每个输入框提供合理的指示这种简单的办法都会大大提高输入框的可用性。设计师应该多考虑用户输入时的真实使用行为从而在设计时确保没有忽视某些重要的信息。