来源:优设 作者:磨栗_Marron
经常有同学抱怨免费的英文字体太多,中文字体太少,为了解决这个问题,今天优设的磨栗_Marron给同学带来一个超快速的中文字体绘制uimaker.com/uimakerhtml/uistudy/">教程,一招鲜吃遍天,靠这个方法可以快速创造任何风格的中文字体,而且简单好上手,感兴趣的朋友一起来学习吧。
效果图:

一:选择合适的英文字体
有很多手写的英文字体搜很适合拿来拆分,做中文字体的笔画,这里用到的字体是:Levi Brush。

二:解析制作
选好英文字体后,我们要对即将制作的汉字笔画进行解析,选择合适的字母来代替汉字笔画,有的字母可能只用到了一部分。

首先看“小”,结构很简单,我们只需要一个能代替“竖钩”的字母。和能代替“点”的字母:

这里我们只需要用到红色的部分,首先将“E”水平翻转,然后用蒙版或橡皮擦去多余的部分,得到“小”的“竖钩”部分。
对“Z”“T”做同样的操作,得到我们想要的笔画,对“Z”的部分先顺时针90度翻转,再水平翻转。

接下来我们将字母分别转为智能对象,用变形工具对字形做调整(ctrl+t选中笔画-右键-变形),得到下面的“小”字:

接下来我们来分析“暑”字,,字形稍微复杂一点,但是结构也不是很多,我们用下面几个字母来代替笔画,其中字母“T”可以多次重复使用。

同样,这里也都是使用红色的部分,首先我们来做上部分的“日”,用整个“O”和“T”的红色部分构成,但这里要对“O”就行变形操作,使之中间的孔变大。

接下来对“H”进行翻转、变形,得到中间部分:

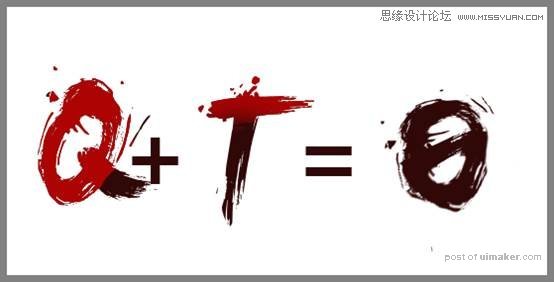
然后用“Q”和“T”得到下面的部分,同样用变形手法进行微调:

最后,还是用“T”做出中间的那一撇,将几部分组合到一起,就有了“暑”,这个笔画我就不做详细说明了,留给你自己思考一下咯。

三:组合字体
现在我们将两个字体放在一起,在不同的环境下,对字体进行不同颜色的叠加,得到你想要的效果,这里只是使用了一种字体,还有很多英文字体都很适合用这样的方法去应用到汉字字体设计中去。

